一.静态界面实现(.xml)
功能需求
1.上方有标题(居中)
2.中间显示内容,内容随着下方控件而切换。
3.下方四个控件可切换。
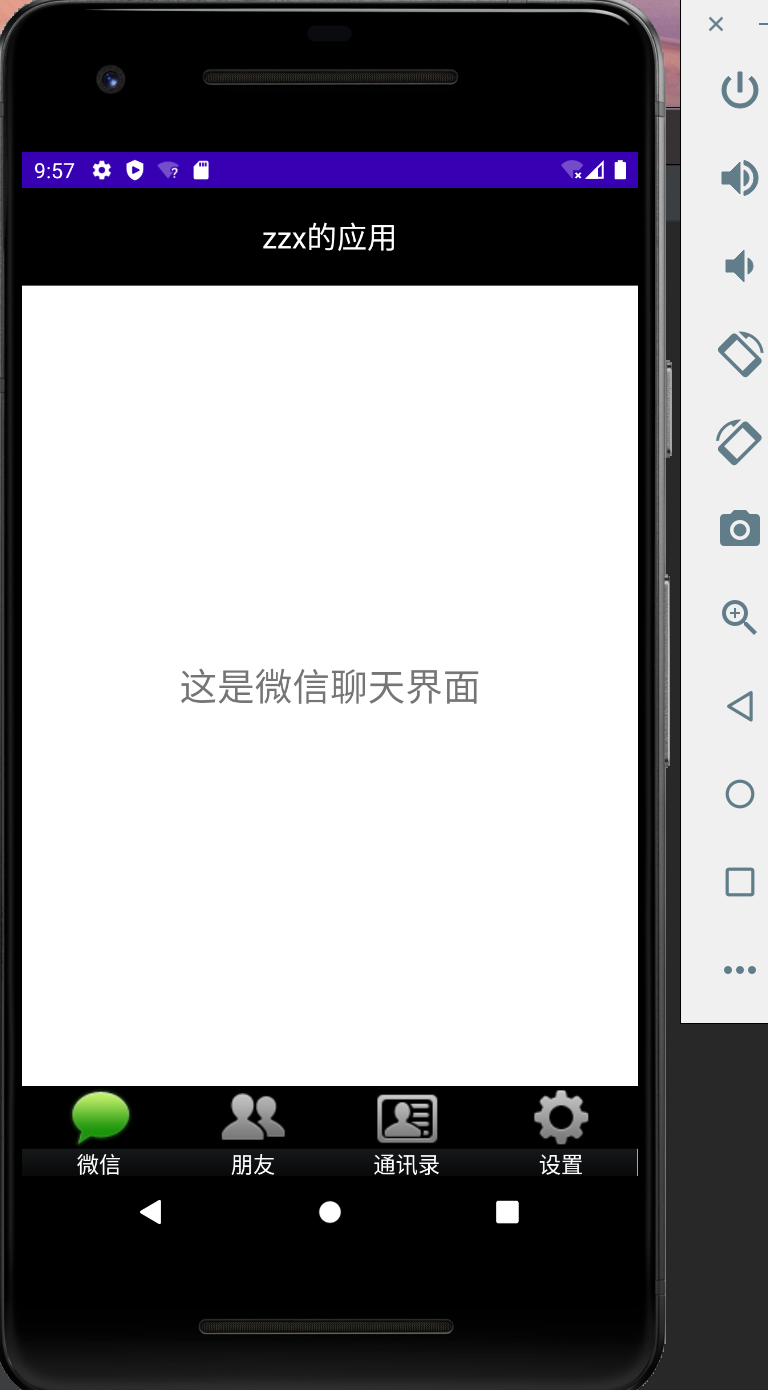
实现页面展示:

共三大部分,顶部和底部一直不变,中间部分随着点击切换,还需要一个页面组合这六项内容,一共需要做七个UI前端页面设计
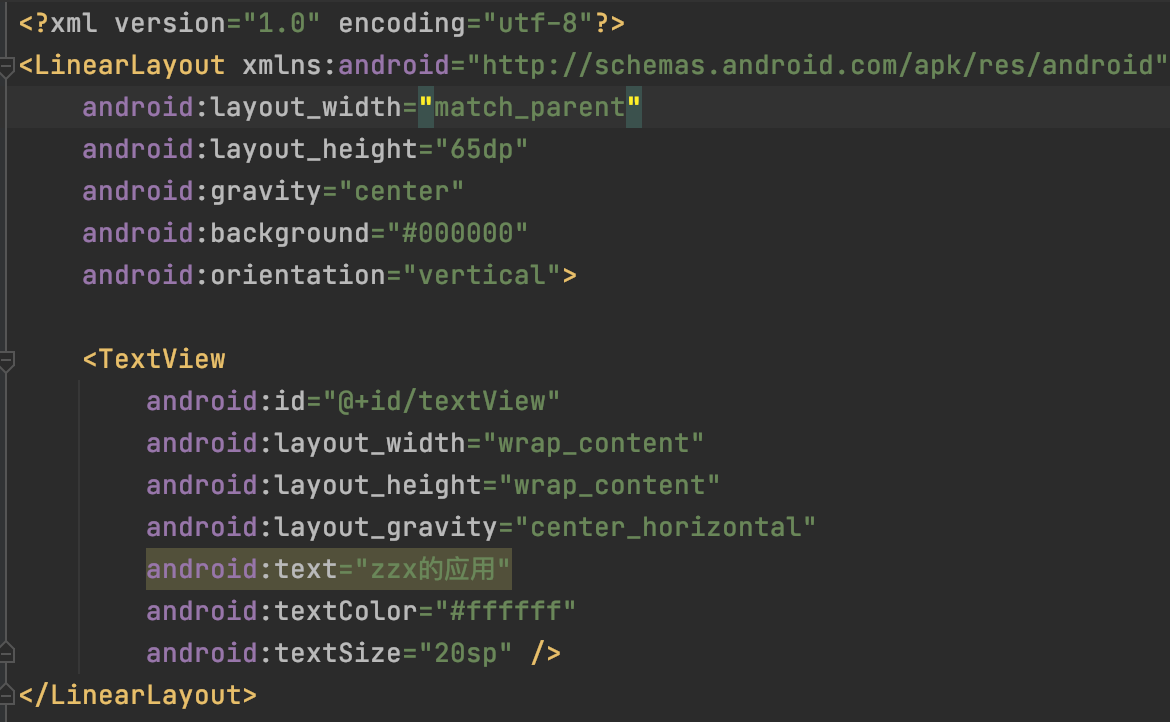
1.top.xml(上方居中有标题)
2.要求有四个控件,可以随时切换,分别是聊天,朋友,通讯录,设置这里就涉及到fragment的使用。

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="这是微信聊天界面"
android:textSize="25sp" />
</LinearLayout>3.bottom
最后
以上就是等待小虾米最近收集整理的关于Android studio实现仿微信界面一.静态界面实现(.xml)二.界面动态实现的全部内容,更多相关Android内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复