Android studio微信界面简单制作
移动技术开发的第一课
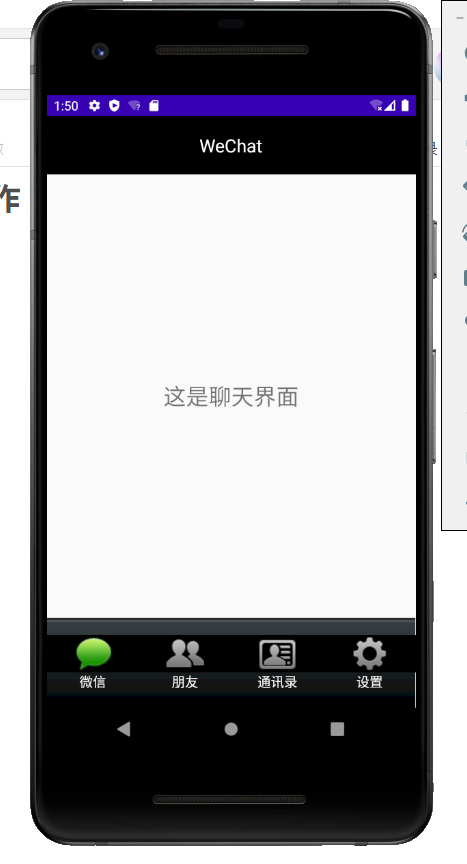
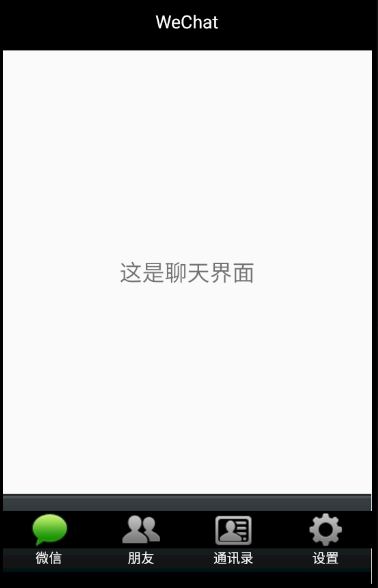
完成展示
(先看看样子)

大概就是这个样子
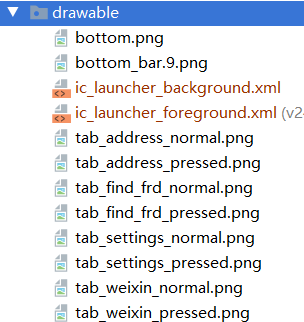
1.放入图标
把下好的图标复制粘贴放在/app/res/drawble 目录下即可

2.布局设计
首先我们的微信界面大概分成三个部分

最上面的是APP的的名字,然后中间的是内容,底部就是我们在切换界面时要点击的东西。
这样我们就需要一个头部显示的xml文件(定为top.xml)
然后是底部按钮的xml文件(定为button.xml)
我们还发现每一次的点击下方进行界面切换我们都是要显示界面的,所以点击的四个button要对应四个界面的xml文件(定为tab01.xml,tab02.xml,tab03.xml,tab04.xml)
目前将我们所需要的大致的界面都已经将层次分清楚了,也将所需要的对应的文件都新建。
首先是头部的xml文件,可以看出,就是一般的TextView文件,我们只用居中放置即可,最后我们再自定义字体颜色和背景颜色就可以了。
有关于文字居中,我们要修改和添加一些配置信息。
在linearlayout中,我们修改gravity所对应的配置信息为center
在TextView中,我们修改layout_gravity所对应的配置信息为center_horizontal
这时就可以看见文字居中了,然后再修改颜色就好了
再是底部的xml文件,可以看出就是4*2的表格,上面是imagebutton,下面是TextView,先一个水平放置的LinearLayout,然后在这个下放入四个垂直的LinearLayout,在四个垂直的LinearLayout下先放置一个imagebutton,再放一个TextView,再配置好宽度和高度就好了
在垂直的LinearLayout中,修改下列文件配置,layout_width,layout_weight,orientation,这三个改为0dp,1,vertical
主界面的话就新建四个layout文件,每一个放一个TextView文件在正中间就行了,内容什么的看个人想法自己发挥
这样一来基本布局就写好了,再主界面把他们放在一起
在activity_main里,首先在最外面设置垂直,配置orientation。然后将头部和button放入,用include导入top和button,然后中间放入一个FrameLayout就可以了。
3.Java文件
这本次实验中,需要我们控制的只是我们在底部点击后,中间的fragment能够相应的进行轮转即可
而为了控制这样一个事件,我们需要做两件事:
1.监听我们对底部控件的点击
2.将监听到的底部点击事件,传递给fragment的事件控制
监听点击
private void initEvent() {
mImgMessage.setOnClickListener(this);
mImgFriend.setOnClickListener(this);
mImgAddress.setOnClickListener(this);
mImgSetting.setOnClickListener(this);
}
传递(使用switch)
private void setSelect(int i) {
FragmentTransaction transaction = fm.beginTransaction();
hideFragment(transaction);
switch (i) {
case 0:
transaction.show(mTab01);
mImgMessage.setImageResource(R.drawable.tab_weixin_pressed);
break;
case 1:
transaction.show(mTab02);
mImgFriend.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case 2:
transaction.show(mTab03);
mImgAddress.setImageResource(R.drawable.tab_address_pressed);
break;
case 3:
transaction.show(mTab04);
mImgSetting.setImageResource(R.drawable.tab_settings_pressed);
break;
default:
break;
}
transaction.commit();
}
其余代码就看
https://gitee.com/freak/mobile-technology-development.git
就这些啦
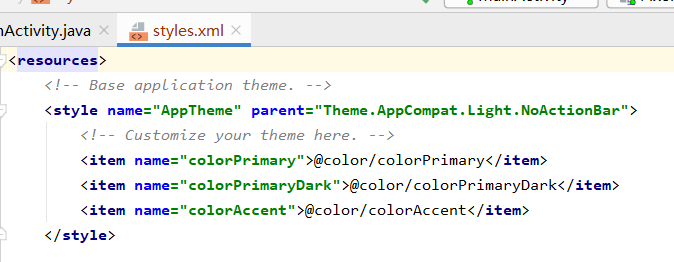
对了我发现原本app最上面有一个框,我们不需要显示他,那么就打开/res/values文件夹下的style.xml文件,将style标签里的parent的配置信息改为Theme.AppCompat.Light.NoActionBar就行了

大功告成
最后
以上就是烂漫爆米花最近收集整理的关于Android studio制作简单微信界面的全部内容,更多相关Android内容请搜索靠谱客的其他文章。








发表评论 取消回复