目录
selenium 八种基本元素定位方法,面试必问!!!:
常用定位:
By定位:
不常用定位:
元素定位示例:
elements相似元素定位
selenium 定位补充:
JS的5种定位方式:
jQuery定位:
selenium 八种基本元素定位方法,面试必问!!!:
| id | 唯一的 |
| name | 元素的名称 |
| class name | 元素的类名 |
| tag name | 标签,不推荐,重复率太高 |
| link text | 超文本链接 |
| partial link text | 对超文本链接的一种补充 |
| xpath | 相对/绝对路径 |
| css selector | css定位 |
常用定位:
| id | find_element_by_id(" ") |
| name | find_element_by_name(" ") |
| class name | find_element_by_class_name(" ") |
| tag name | find_element_by_tag_name(" ") |
| link text | find_element_by_link_text(" ") |
| partial link text | find_element_by_partial_link_text(" ") |
| xpath | find_element_by_xpath(" ") |
| css selector | find_element_by_css_selector(" ") |
By定位:
使用By定位的前提是需要导入By类:
from selenium.webdriver.common.by import By| id | find_element(By.ID, " ") |
| name | find_element(By.NAME, " ") |
| class name | find_element(By.CLASS_NAME, " ") |
| tag name | find_element(By.TAG_NAME, " ") |
| link text | find_element(By.LINK_TEXT, " ") |
| partial link text | find_element(By.PARTIAL_LINK_TEXT, " ") |
| xpath | find_element(By.XPATH, " ") |
| css selector | find_element(By.CSS_SELECTOR, " ") |
不常用定位:
这种方式很少人用,明明写起来很简单粗暴啊~
| id | find_element(“id”, " ") |
| name | find_element(“name”, " ") |
| class name | find_element(“class”, " ") |
| tag name | find_element(“tag name”, " ") |
| link text | find_element(“link text”, " ") |
| partial link text | find_element(“partial link text”, " ") |
| xpath | find_element(“xpath”, " ") |
| css selector | find_element(“css selector”, " ") |
元素定位示例:
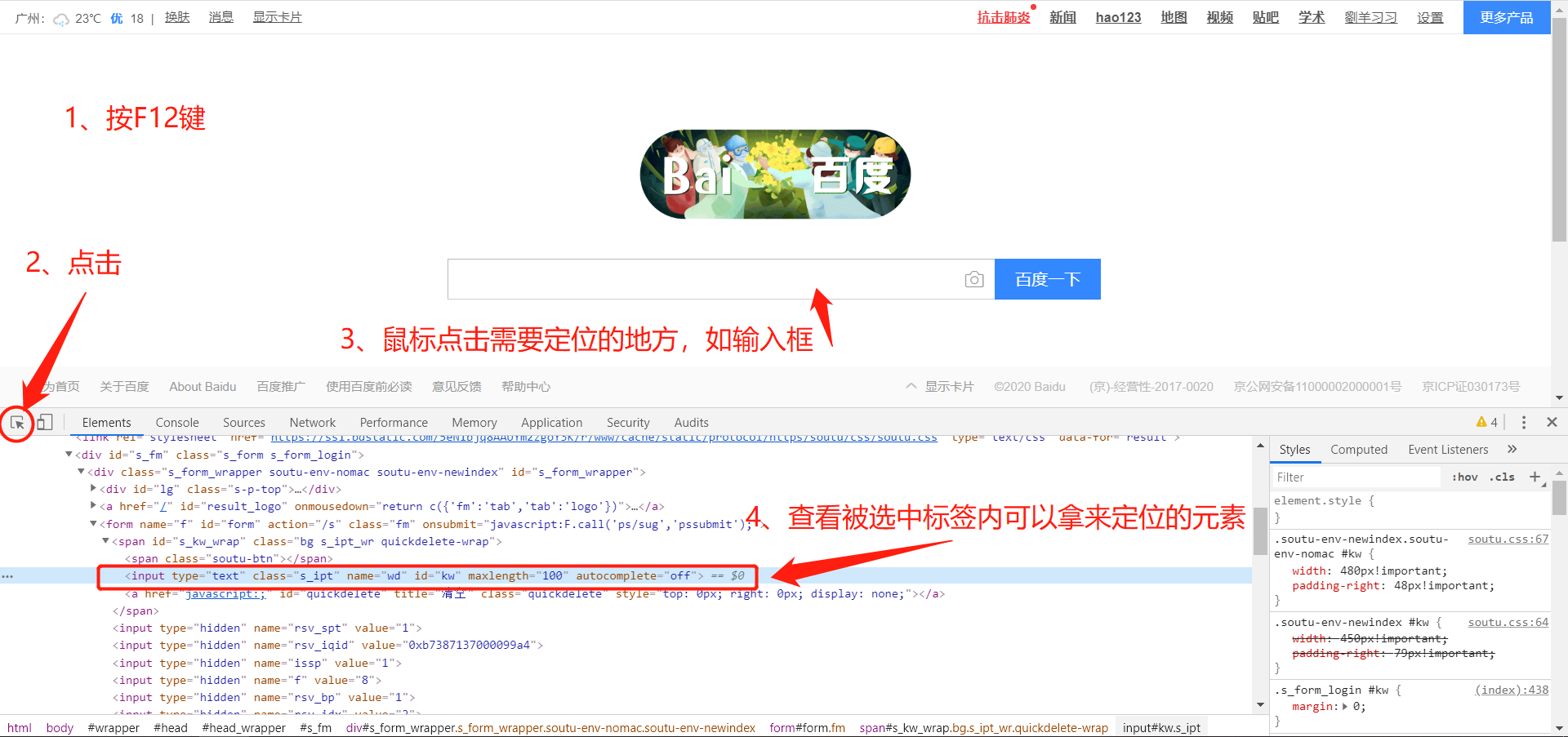
(谷歌为例)定位百度输入框元素 :

使用不同的方法进行定位并输入内容:
#coding=utf-8
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.implicitly_wait(10)
driver.get("http://www.baidu.com")
# 使用id定位输入内容
driver.find_element_by_id("kw").send_keys("Selenium")
# 使用By的class定位输入内容
# driver.find_element(By.CLASS_NAME,"s_ipt").send_keys("Selenium")
# 使用css的class定位输入内容,class是用.标记,id是用#标记,标签名直接写具体标签名就好
# driver.find_element_by_css_selector(".s_ipt").send_keys("Selenium")
# 使用xpath定位输入内容
# driver.find_element_by_xpath("//*[@id="kw"]").send_keys("Selenium")
# 使用id定位点击"百度一下"按钮
# deiver.find_element("id", "su").click()
time.sleep(2)
driver.quit()
elements相似元素定位
elements复数定位方式每次取到的都是具有相同类型属性的一组元素,所以返回的是一个list队列,我们也可以利用list的下标去定位单个的元素
在上面的例举的八中基本定位方式种,都有对应的复数形式,只是在element后面加了字母s,如id复数定位:
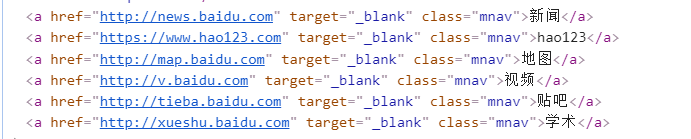
driver.find_elements_by_id()[下标]比如百度首页种,右上角有新闻、视频、地图、贴吧等一些链接,我们通过f12查看源码可以发现,这些链接都有共同的class, class=“mnav”。

举个例子,比如定位排在第六个的学术,可以这样定位:driver.find_elements_by_class_name(“mnav”)[5].click()
还可以通过css的复数定位写法:driver.find_elements(“css selector”,".mnav")[6].click()
当然,也可以借助pop()函数,一般pop()或pop(-1)表示获取元素种的最后一个,pop(2)表示第三个:
driver.find_elements(“css selector”,".mnav").pop().click()
selenium 定位补充:
其实看到这里,上面的定位方式应该就基本够用了,但是有的时候就是会出现隐藏得元素或一些诡异的定位失效的问题,这个时候如果用js进行直接执行该事件,往往就可以解决~
JS的5种定位方式:
| id | document.getElementById() |
| name | document.getElementsByName() |
| tag | document.getElementsByTagName() |
| class | document.getElementsByClassName() |
| css | document.querySelectorAll() |
其中只有id对象用的是Element返回是单个对象,其他都是Elements返回的是一个list这点千万要注意,具体用法和上面的webdriver基础定位一样。先写好对应的js语句,可以先赋值给一个变量,然后后调用execute_script进行执行一下js就好了,下面还是结合那个百度搜索的栗子,可以对应学习实验一下:
search_js = "document.getElementsByName('wd')[0].value='selenium';"
search_js2 = "document.querySelectorAll('.s_ipt')[0].value='selenium';"
button_js = "document.getElementById('su').click();"
button_js2 = "document.getElementsByClassName('s_btn')[0].click()"
driver.execute_script(search_js2)
driver.execute_script(button_js2)
以上分别结合常用的四种js定位方式写了四条js语句,然后要执行的就execute_script一下就好啦~
jQuery定位:
据说会jQuery定位的在定位的路上就是披襟斩棘,所向披靡如此超神的定位,还是可以了解一下的
jQuery语法是为HTML元素的选取编制的,可以对元素执行一些具体的操作
基础语法是$(selector).action()
$符号定义jQuery,selector选择器用来查询具体的HTML元素,通过action()来执行对元素的具体操作。
其中我们经常用到的action()在jq中有这么几种:
$(selector).val(‘input_value’) 其中input_value表示要输入的文本的值
$(selector).val(’’) 如果为空,则执行后是清空的意思
$(selector).click() 行为也是肯定有的
让我们结合百度的栗子看一下,用jQuery的写法和js有一点点的类似,但明显简洁多了:
search_jq = "$('#kw').val('selenium')"
button_jq = "$('.s_btn').click()"
driver.execute_script(search_jq)
driver.execute_script(button_jq)
最后
以上就是仁爱背包最近收集整理的关于Selenium 元素定位 面试必问!!!的全部内容,更多相关Selenium内容请搜索靠谱客的其他文章。








发表评论 取消回复