在做WEB自动化时,最重要的的就是操作页面上的元素,这就要求我们必修找到这些元素,然后才能操作这些元素。工具或代码无法像我们测试人员一样用肉眼来分辨页面上的元素。那么我们怎么来定位这些元素呢?
selenium webdriver提供了如下八种元素定位的方法:
![]()
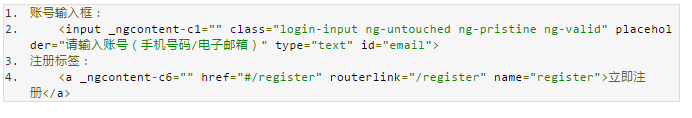
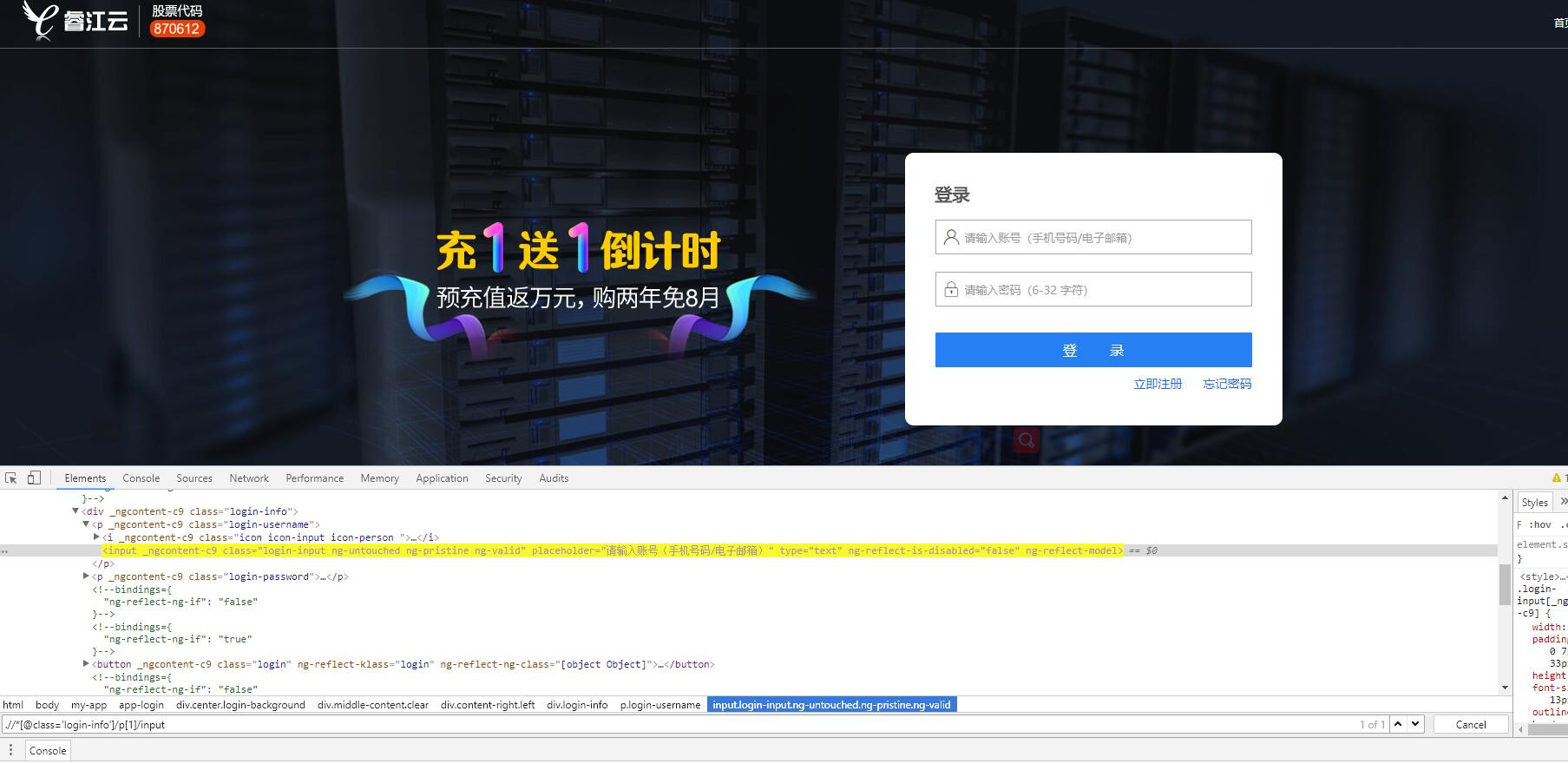
举例睿江云登录页面,账号框及注册调整下的元素信息

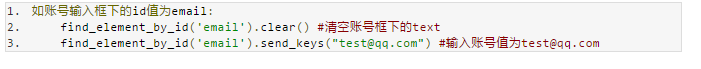
1. id定位:find_element_by_id(“id值”)

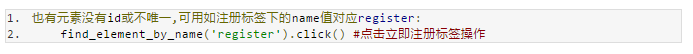
2. name定位:find_element_by_name(“name值”)

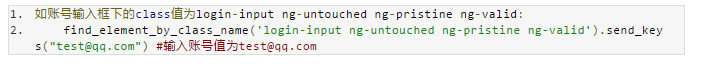
3. class定位:元素的类名,find_element_by_class_name(“class值”)

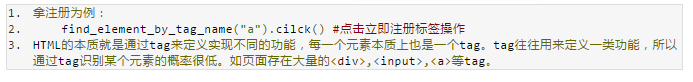
4. tag name定位:find_element_by_tag_name(“tag值”)

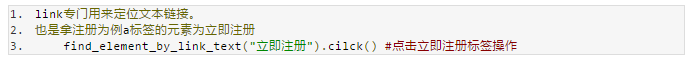
5. link text定位:find_element_by_link_text(“text值”)

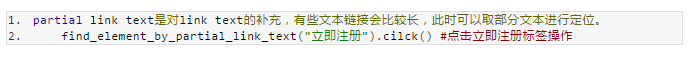
6. partial link text定位:find_element_by_partial_link_text(”text值”)

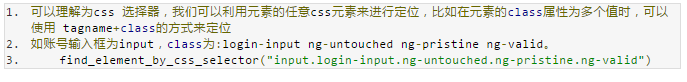
7. css selector 定位:find_element_by_css_selector(“css值”)

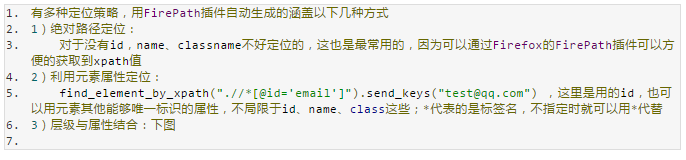
8. xpath定位:find_element_by_xpath(“xpath值”)



文章来自公众号:睿江云计算
睿江云官网链接:https://www.eflycloud.com/home?from=RJ0024
最后
以上就是英勇小甜瓜最近收集整理的关于selenium元素定位方法(单元素操作)的全部内容,更多相关selenium元素定位方法(单元素操作)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复