ReactNative 提供了一个定位API: Geolocation 用来获取设备所在的地理位置.
定位API遵循web标准。
iOS
你需要在Info.plist中增加NSLocationWhenInUseUsageDescription字段来启用定位功能。如果你使用react-native init创建项目,定位会被默认启用。
Android
要请求访问地理位置的权限,你需要在AndroidManifest.xml文件中加入如下一行:
< uses-permission android:name=”android.permission.ACCESS_FINE_LOCATION” />
方法
getCurrentPosition(geo_success: Function, geo_error?: Function, geo_options?: GeoOptions)
成功时会调用geo_success回调,参数中包含最新的位置信息。支持的选项:timeout (ms), maximumAge (ms), enableHighAccuracy (bool)
watchPosition(success: Function, error?: Function, options?: GeoOptions)
持续监听位置,每当位置变化之后都调用success回调。支持的选项:timeout (ms), maximumAge (ms), enableHighAccuracy (bool), useSignificantChanges (bool)
static clearWatch(watchID: number)
static stopObserving()
下面看一下使用方法:
componentDidMount() {
navigator.geolocation.getCurrentPosition(
(coords) => {
this.setState(coords);
console.log(coords)
},
(error) => console.error(error)
);
this.watchID = navigator.geolocation.watchPosition((lastPosition) => {
this.setState({lastPosition});
});
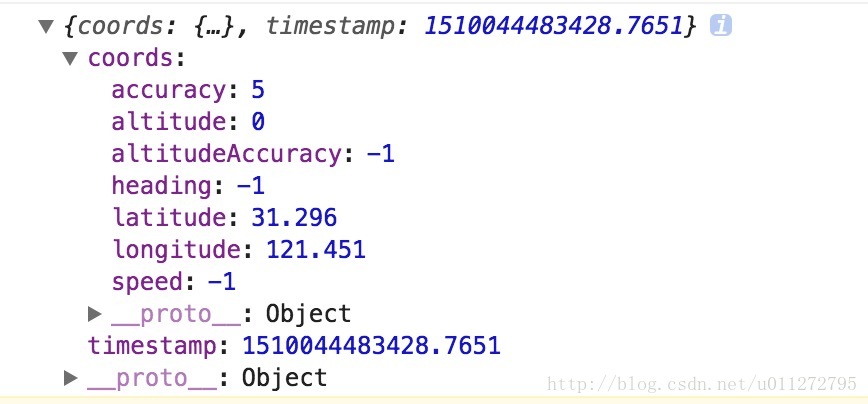
}上面的log打印出来的是:

可见: 返回一个对象包含两个属性:
一个是coords,里面含有地理信息,
一个是timestamp对象,我不知道是干什么的..
<Text>纬度:{this.state.coords?this.state.coords.latitude:'获取中'}</Text>
<Text>经度:{this.state.coords?this.state.coords.longitude:'获取中'}</Text>
如此便能获取到经纬度信息了.
this.watchID = navigator.geolocation.watchPosition((lastPosition) => {
this.setState({lastPosition});
});这段代码是持续监听位置,每当位置变化之后都调用success回调.
如上面代码所示:每当位置变换时,我们回调方法里写的是改变state里的lastPosition .
如果有需要的话,也可以用到.
但是要记得退出的时候使用 clearWatch 方法清除哦
最后
以上就是失眠钥匙最近收集整理的关于ReactNative 获取地理位置信息的全部内容,更多相关ReactNative内容请搜索靠谱客的其他文章。








发表评论 取消回复