我是靠谱客的博主 如意奇异果,这篇文章主要介绍微信小程序实战——获取用户地理位置信息app.jsonpages\index\index.wxmlpages\index\index.js最终效果,现在分享给大家,希望可以做个参考。
app.json
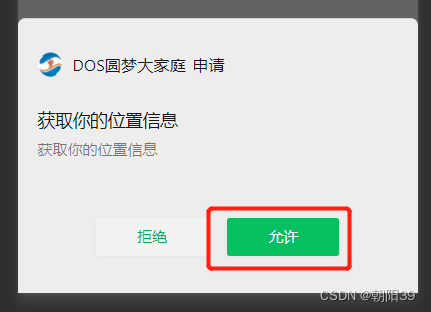
开通获取用户地理位置信息访问权限
"permission": {
"scope.userLocation": {
"desc": "获取你的位置信息"
}
},
pagesindexindex.wxml
<view>经度:{{location.latitude}}</view>
<view>纬度:{{location.longitude}}</view>
<button bindtap="getLocation">获取当前地理位置</button>
pagesindexindex.js
Page({
data: {
location: null
},
getLocation: function () {
wx.getLocation({
type: 'wgs84',
success: (res) => {
this.setData({
location: {
latitude: res.latitude, // 纬度
longitude: res.longitude // 经度
}
})
}
})
},
})
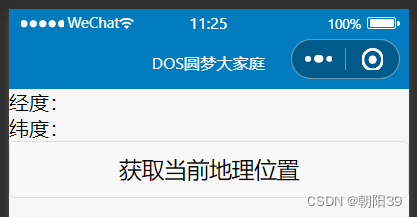
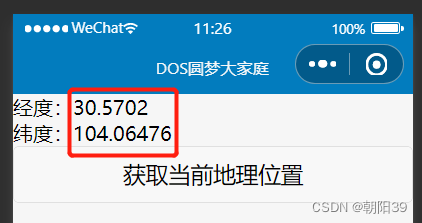
最终效果

点击获取当前地理位置按钮


最后
以上就是如意奇异果最近收集整理的关于微信小程序实战——获取用户地理位置信息app.jsonpages\index\index.wxmlpages\index\index.js最终效果的全部内容,更多相关微信小程序实战——获取用户地理位置信息app内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复