随着VR视频的发展,为了让VR视频可以在移动端广泛的传播,用户无需下载第三方APP就可以观看VR视频,有了在移动设备上通过浏览器播放VR视频的技术。既通过HTML5播放VR视频。
VR视频和普通视频的区别
VR即虚拟现实,VR视频又名全景视频,是指使用全景摄像机拍摄的,观看时可以自由变换视角的视频
戴上VR设备,随着头部转动看到的图像也随之变化,仿佛身处一个虚拟的世界中。
VR视频的播放原理
VR播放器会用3D技术构建出一个虚拟的球体,用户身处虚拟球体的内部中心,看到的就是拍摄时映射的球体表面,用户头部转动时,调整3D摄像机角度,再通过凸透镜把画面映射到用户的双眼
HTML5如何播放VR视频
随着WebGL的普及率提高,而且WebGL能访问底层的图形绘制API,使网页渲染VR视频的刷新率可以达到60Hz,保证了视频观看的流畅性。
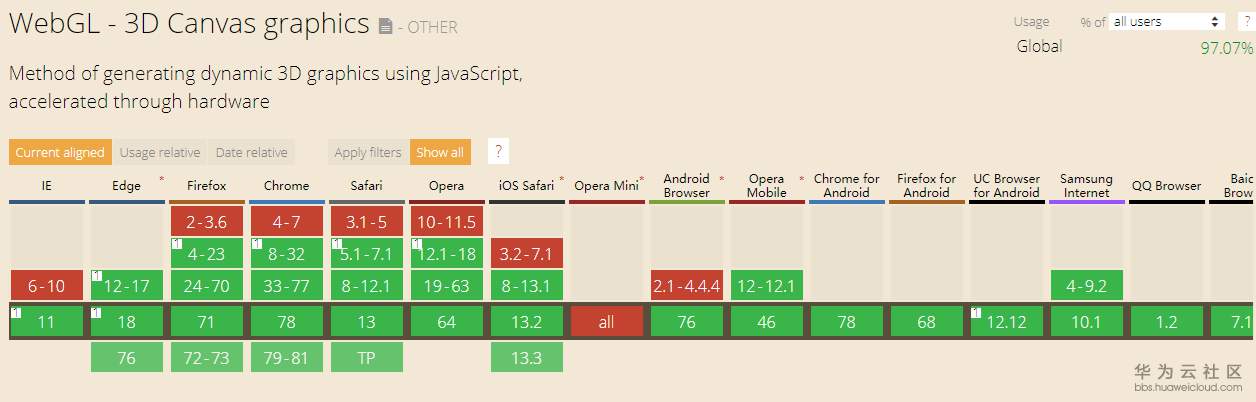
当前浏览器对WebGL的支持情况

一些JS的开源库如three.js , A-frame (Threejs等开源库对WebGL进行了封装,让前端开发人员在不需要掌握很多数学知识和绘图知识的情况下,也能够轻松进行web 3D开发,降低了门槛,同时大大提升了效率。)可以快速的实现在HTML5上播放VR视频的功能。
HTML5 VR播放器可以支持的主要功能
支持全景/360/VR视频
支持多码率自适应转码,流媒体播放
支持多种全景视频格式
支持音轨、字幕、码率
支持多种播放类型、播放控制
随着MSEMEMWEBGL在浏览器中成为标准和普及,相信Web会是VR内容最好的传播渠道
最后
以上就是稳重荷花最近收集整理的关于html5开发全景直播,HDC|云VR:HTML5播放VR视频的全部内容,更多相关html5开发全景直播内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复