

问题产生原因
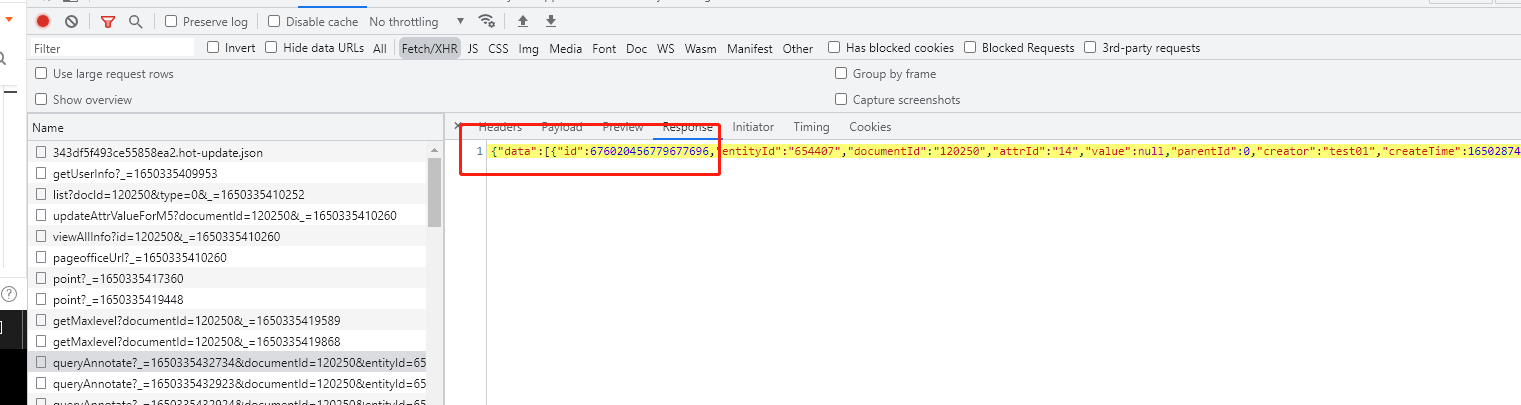
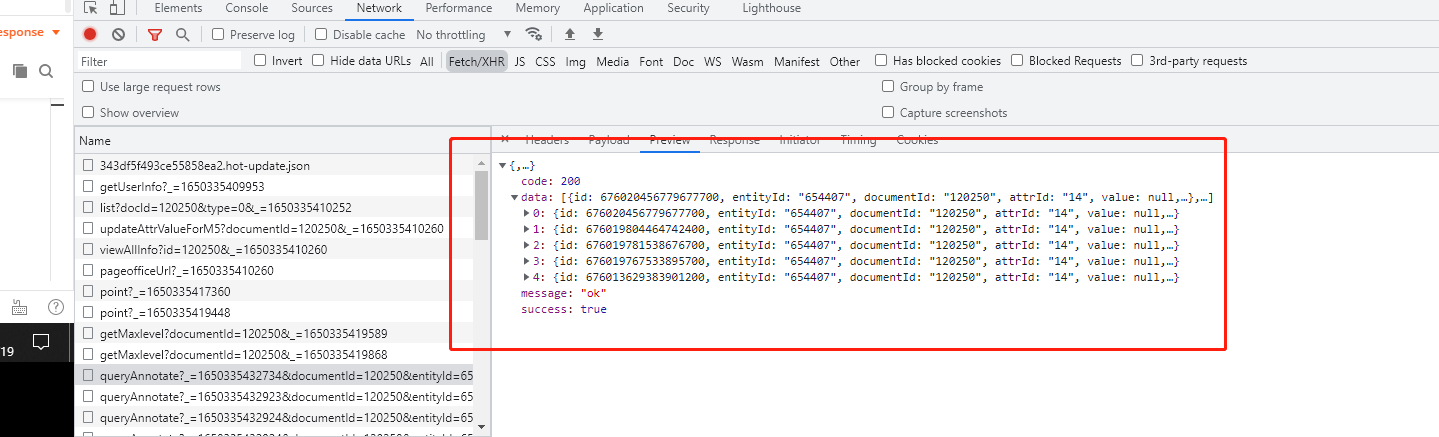
id是由雪花生成器 太长引起的问题 因为数据为Long型,返回给浏览器以后,浏览器转换数据格式的时候出现问题。类型为long,而显示的Id却不是Response中数据,相似却不同
解决方案1
Springboot项目,在配置文件中添加一句即可。
spring.jackson.generator.write_numbers_as_strings = true
后端还是使用Long类型,前端使用Number接收。
解决方案2
实体类中,id字段不使用Long类型,改为String类型即可。
//private Long id;
private String id;
不推荐,这样的话你的数据库主键就不能使用bigint类型了,得使用varchar类型,varchar类型作为主键的话加大消耗,降低了索引效率。
解决方案3
使用alibaba的fastJSON工具包(需要引入依赖)
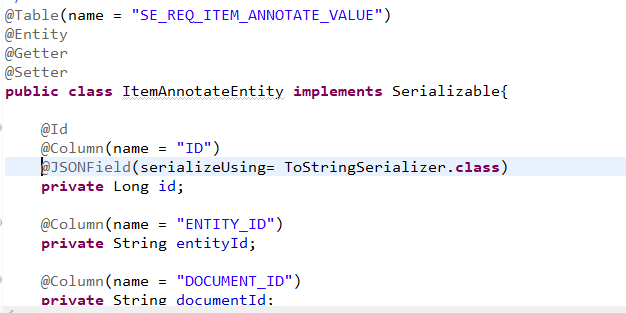
实体类中,在Long类型的字段上加@JsonSerialize(using = ToStringSerializer.class)
这样就能在序列化时自动将该字段类型转为String类型返给前端
或者 不要设置超过16位的Long类型就OK啦。
最后
以上就是大方世界最近收集整理的关于chrome 中response与preview数据不一致的问题的全部内容,更多相关chrome内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复