背景
一般情况下我们看Network里面的Preview和Response的结果似乎一模一样。
不管是请求页面,请求页面还是请求js还是请求css,二者的结果都一样。
在Preview中,控制台会把发送过来的json数据自动转换成javascript的对象格式;
而这个时候,突发bug页面显示和response中的一样,但是preview却不一样。
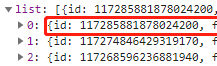
preview

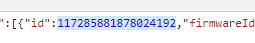
response

梳理
NetWork中的 preview 是错误的,而response 的值却是正确的。
使用Postman来进行请求,发现请求值也是正确的,那么问题就只能在浏览器上了!!
原因
JavaScript中Number类型并不能完全表示Long型的数字,在Long长度大于17位时会出现精度丢失的问题,超过17位的部分浏览器会转换为0显示
js中的Number类型只能解析其中的17位,其他几位补位为0,就会造成如上问题。
问题解决
后台把long型改为String类型
网上还有一种解决方案,没有试过:
【解决方案】jison解决JS处理后台返回的Long型数据精度丢失_黑子Kuroko的博客-CSDN博客_js 处理返回json
最后
以上就是典雅雪糕最近收集整理的关于Preview和Response的结果不一样的全部内容,更多相关Preview和Response内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复