我是靠谱客的博主 超级手链,这篇文章主要介绍JS里面的缓存机制---Cookie缓存一、什么是Cookie?二、创建cookie三、读取cookie四、修改cookie五、删除cookie六、中国标准时间转化国际标准时间—toUTCString(),现在分享给大家,希望可以做个参考。
JS里面的缓存机制---Cookie缓存
- 一、什么是Cookie?
- 1.概念
- 2.Cookie作用:
- 3. Cookie缓存是存在时效性的。
- 二、创建cookie
- 三、读取cookie
- 四、修改cookie
- 五、删除cookie
- 六、中国标准时间转化国际标准时间---toUTCString()
- Cookie是用于缓存web页面的用户信息。
一、什么是Cookie?
1.概念
- Cookie是一些数据,存储于电脑的文本文件中。当web服务器向浏览器发送web页面时,在连接关闭后,服务端不会记录用户的信息。而Cookie的作用就是记录客户端的用户信息。
2.Cookie作用:
- 用来记录web页面的用户信息
<1>当用户访问 web 页面时,他的名字可以记录在 cookie 中。
<2>在用户下一次访问该页面时,可以在 cookie 中读取用户访问记录。
(常见的有浏览器二次登录时,不需要再次输入密码,直接从本地文件读取缓存)
3. Cookie缓存是存在时效性的。
二、创建cookie
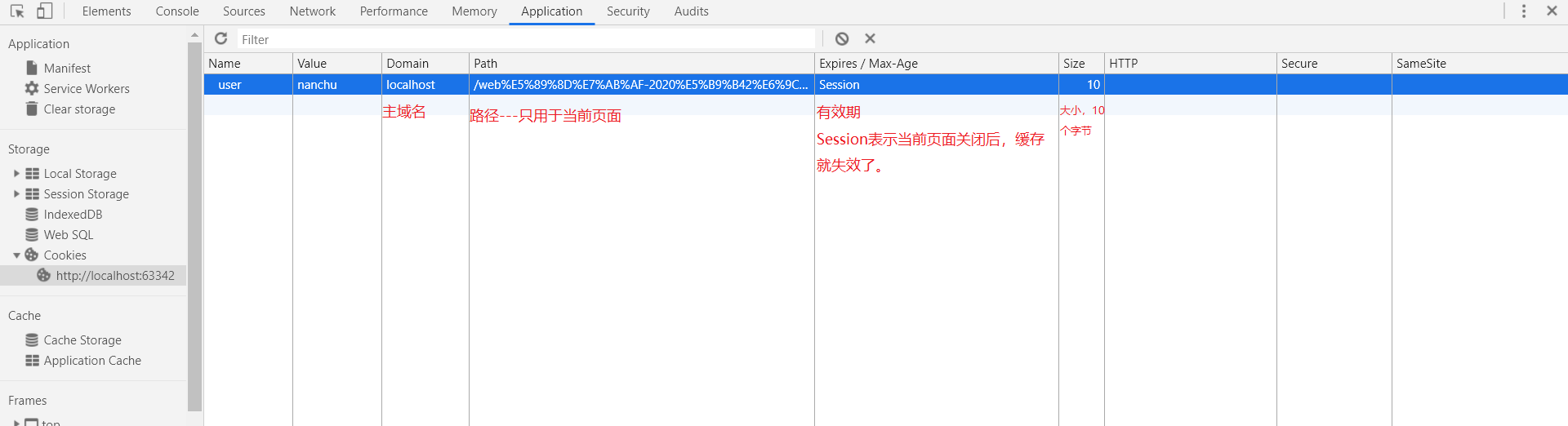
- js中使用 document.cookie 属性来创建 、读取、及删除 cookie。
<script> //设置cookie document.cookie = "user = nanchu"; </script>
- 给cookie 添加一个过期时间(以 UTC 或 GMT 时间)。默认情况下,cookie 在浏览器关闭时删除。
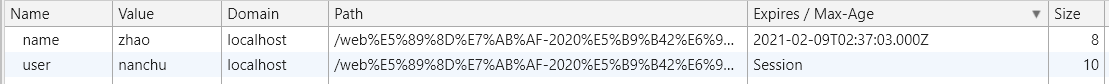
//给cookie设置有效期 document.cookie = "name = zhao;expires = Tue Feb 09 2021 02:37:03 >GMT+0800";
- 使用 path 参数告诉浏览器 cookie 的路径。默认情况下,cookie 属于当前页面。
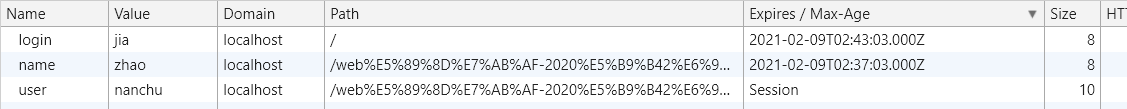
//设置cookie仅限当前网页使用 document.cookie = "login = jia;expires = Tue Feb 09 2021 02:43:03 >GMT+0800;path = /";
三、读取cookie
- 一次性全部读取cookie,document.cookie 将以字符串的方式返回所有的 cookie,类型格式: cookie1=value; cookie2=value; cookie3=value;
console.log(document.cookie);
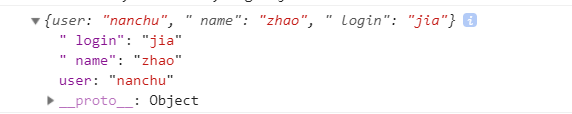
- 对读取的cookie进行解析
//构建解析方法 function method(cookie){ var arr = cookie.split(";"); var c = {}; arr.map(function(item){ var key = item.match(/^.+(?==)/); var value = item.match(/(?<==).*/)[0]; c[key] = value; }); return c; } var cookie = method(document.cookie); console.log(cookie);
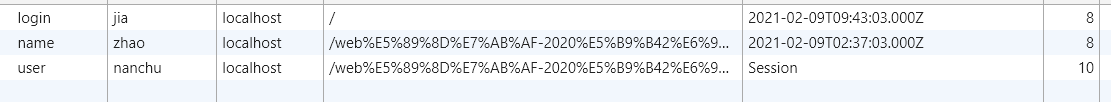
四、修改cookie
- 修改 cookie 类似于创建 cookie
document.cookie = "login = jia;expires = Tue Feb 09 2021 09:43:03 GMT+0800;path = /";
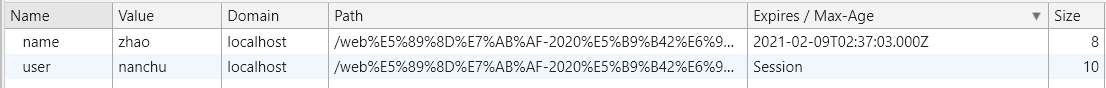
五、删除cookie
- 删除 cookie 只需设置 expires 参数为以前的时间即可。
document.cookie = "login = jia;expires = Tue Feb 08 2021 15:43:03 GMT+0800;path = /";
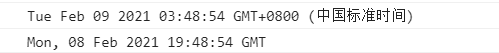
六、中国标准时间转化国际标准时间—toUTCString()
var date = new Date(); console.log(date); console.log(date.toUTCString());
最后
以上就是超级手链最近收集整理的关于JS里面的缓存机制---Cookie缓存一、什么是Cookie?二、创建cookie三、读取cookie四、修改cookie五、删除cookie六、中国标准时间转化国际标准时间—toUTCString()的全部内容,更多相关JS里面内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
















发表评论 取消回复