cookie的使用
1.1 cookie的原理
HTTP协议本身是无状态的,一旦客户端和服务端完成数据交换后,连接就会断开,下次请求则会重建连接。这也就意味着服务器无法判断用户身份,每次请求都需要进行身份验证。cookie原理便是浏览器存储身份验证的唯一标识,然后发送给服务端,让服务端可以根据这个标识确认用户是否已经验证通过了。
cookie是一个很小的文件,是浏览器存储在本机上的。它是一个纯文本内容,记录了一些服务器需要的信息,每次站点请求,会随同请求一起发送给服务器,便于服务器进行身份识别。

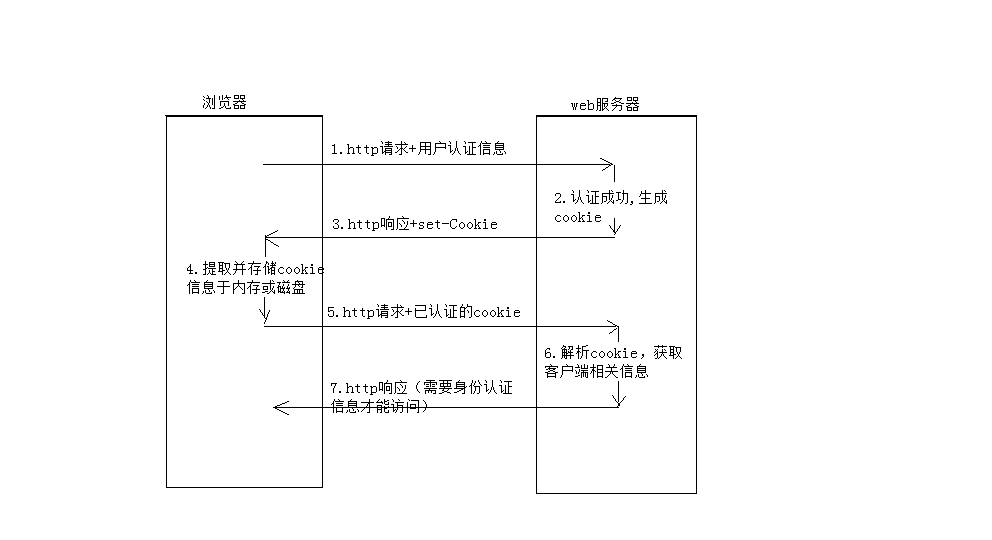
以一次请求为例:
- 用户第一次请求时,会附带用户身份认证信息。
- 浏览器根据认证信息,对用户进行身份认证。如果认证成功,则将用户信息缓存在服务器,然后生成一个
cookie唯一标识,并保存在服务器缓存中。 - 在
http响应中会附带服务器生成的唯一cookie标识一并返回给浏览器。 - 浏览器接收到
http响应后,提取返回的cookie存储在本地磁盘或内存。 - 下次再请求时,只需附带这个存储的
cookie标识给服务器。 - 服务器根据接收到的
cookie,查找用户身份信息。 - 如果验证通过,则依旧返回一个
cookie唯一标识,方便用户下次请求的身份认证。如果验证不通过或cookie过期,则返回信息让用户重新登录进行身份认证。
1.2 cookie的使用
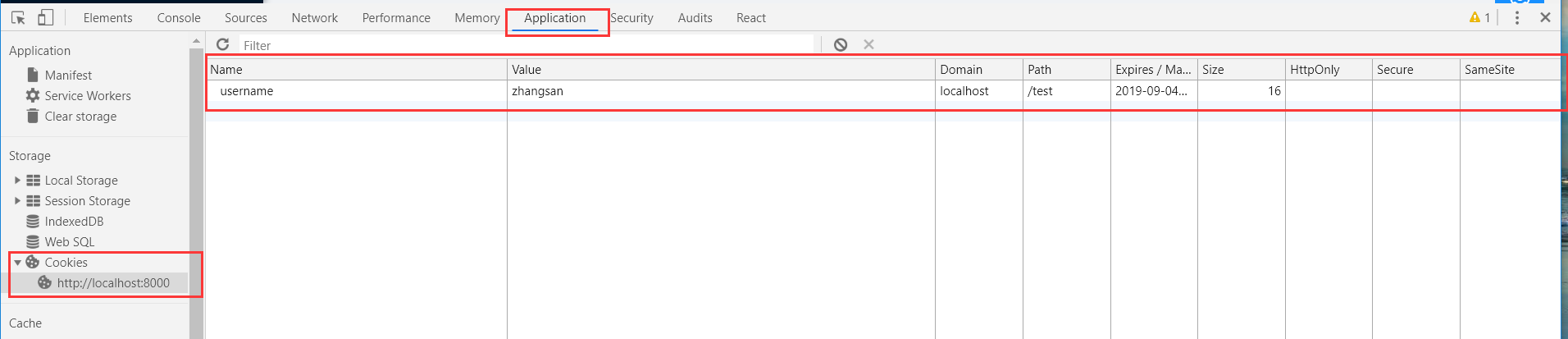
1.2.1 cookie的属性
| 属性项 | 属性项介绍 |
|---|---|
| name=value | 键值对,可以设置要保存的 Key/Value,注意这里的 NAME 不能和其他属性项的名字一样。(通过document.cookie设置或获取) |
| expires | 过期时间,在设置的某个时间点后该 Cookie 就会失效。(通过getMaxAge()和setMaxAge(int maxAge)来读写该属性,单位为秒。 |
| domain | 生成该 Cookie 的域名,如 domain=“www.baidu.com”。(可通过设置该属性实现父子跨域) |
| path | 该 Cookie 是在当前的哪个路径下生成的,如 path=/wp-admin/(/表示所有路径均生效) |
| secure | 如果设置了这个属性,那么只会在 SSH 连接时才会回传该 Cookie |
cookie中的expires表示过期时间,有3种值。
正数:cookie值持久保存。
负数:cookie值临时保存,仅在本窗口或其子窗口有效,关闭浏览器则失效。
0:立即删除cookie。
1.2.2 cookie使用
//设置cookie
const setCookie = (key, value, iDay) => {
let oDate = new Date();
oDate.setDate(oDate.getDate() + iDay);
document.cookie = key + '=' + value + ';expires=' + oDate;
}
//删除cookie
const removeCookie = (key) => {
setCookie(key, '', -1);//设置浏览器关闭则清楚cookie
}
//获取cookie
const getCookie = (key) => {
let cookieArr = document.cookie.split('; ');
for (let i = 0; i < cookieArr.length; i++) {
let arr = cookieArr[i].split('=');
if (arr[0] === key) {
return arr[1];
}
}
return false;
}

1.3 cookie的利弊
1.3.1 cookie的优点
- cookie可以在本地缓存部分有用数据,对用户登录来说,避免了多次重复验证操作。不占用服务器资源。
- 数据保存比较持久,根据设置的cookie过期时间而定。
- cookie结构简单,可存放任何结构的轻量级文本。
1.3.2 cookie的弊端
- cookie的存储大小受到限制。每个cookie不能超过4k,根据浏览器不同存储的cookie数量也不同。
| IE6.0 | IE7.0/8.0 | Opera | FF | Safari | Chrome | |
|---|---|---|---|---|---|---|
| cookie个数 | 每个域为20个 | 每个域为50个 | 每个域为30个 | 每个域为50个 | 没有个数限制 | 每个域为53个 |
| cookie大小 | 4095个字节 | 4095个字节 | 4096个字节 | 4097个字节 | 4097个字节 | 4097个字节 |
- cookie存在安全隐患
常用的cookie攻击方式有:网络窃听,DNS缓存中毒,跨站点脚本XSS,跨站点伪造CSRF。
所以对于敏感的cookie数据一定要进行加密,而且浏览器尽量不要保存敏感数据,而是结合后端session共同对认证信息进行确认。
- 如果用户手动配置了cookie禁用则,cookie将不生效。
- cookie会被附加在每个HTTP请求中,所以无形中增加了流量。
1.3.3 localStorage和sessionStroage
cookie的存储容量较少,为了解决该问题,H5引入了localStorage和sessionStroage来解决该问题。
localStorage和sessionStroage也都是浏览器本地存储内容,但他们的存储体积就相对较大一些。
localStorage:本地缓存,长期有效。
sessionStroage:会话缓存,关闭浏览器则失效。
详见:https://blog.csdn.net/mafan121/article/details/60133107
虽然localStorage和sessionStroage、cookie都是缓存在本地的内容,但是他们有着本质的区别。
cookie存储的数据是要随着HTTP请求一起发送到服务器的。
虽然localStorage和sessionStroage、cookie都是缓存在本地的内容,但是他们有着本质的区别。
cookie存储的数据是要随着HTTP请求一起发送到服务器的。
localStorage和sessionStroage存储的数据仅仅存在于客户端,方便客户端下次读取而已。
最后
以上就是纯真饼干最近收集整理的关于cookie的使用cookie的使用1.1 cookie的原理1.2 cookie的使用1.2.2 cookie使用1.3 cookie的利弊1.3.3 localStorage和sessionStroage的全部内容,更多相关cookie的使用cookie的使用1.1内容请搜索靠谱客的其他文章。








发表评论 取消回复