js-cookie在vue使用中过期后无法二次设置
vue中使用js-cookie储存token令牌,token过期后点击任何路由跳转登录界面,点击登录后重新获取token,继续使用cookiejs插入token失效,导致其他初始化接口获取不到token值。
问题描述:
在本人开发的vue项目中,使用了统一的接口拦截,接口请求前通过cookie获取token属性,然后插入请求头。
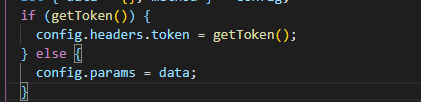
请求拦截代码如下:

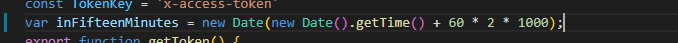
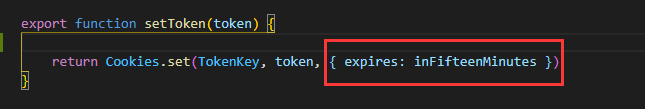
之前使用js-cookie设置token值,token设置过期时间用的是expires属性设置,设置为当前时间加2小时,在有一次上午出门后,下午接着做项目时点击界面,跳转到登录界面,点击登录后一直无法跳转路由,经查看是token没有保存,界面初始化失败。注:界面刷新后可以正常储存token值并进行登录


原因分析:
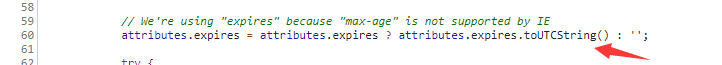
通过追踪js-cookie及自己使用原生js储存token信息最终定位到在js-cookie储存cookie过程中设置过期时间使用了toUTCString,将本地时间改为了国际时间,也就是时区为0

解决方案:
个人猜想是时区问题,导致浏览器的cookie中token值清空,但实际可能在硬盘中没有过期。解决方法个人使用了cookie中的max-age属性,也可以实现cookie失效功能。
就是需要注意cookie.js中的属性比如都为字符串,所以inFifteenMinutes 值最好加个空字符串拼接不然报错,证据如下,会执行split方法,如果不是字符串直接报错

// An highlighted block
return Cookies.set(TokenKey, token, { "max-age": inFifteenMinutes })
相关说明:
目前还不理解为什么储存cookie时过期时间要使用toTUCString改变格式,第一次写博客,如果有误,大佬轻点喷
最后
以上就是虚幻鲜花最近收集整理的关于js-cookie二次过期后二次设置失效js-cookie在vue使用中过期后无法二次设置问题描述:原因分析:解决方案:相关说明:的全部内容,更多相关js-cookie二次过期后二次设置失效js-cookie在vue使用中过期后无法二次设置问题描述:原因分析:解决方案:相关说明内容请搜索靠谱客的其他文章。








发表评论 取消回复