2019独角兽企业重金招聘Python工程师标准>>> 
在上一篇文章中,我们做了一个简单的侧边栏小工具,但是没有自定义标题功能(仅做了一个简单的调用),下面我们再做一个更深入的小工具
新建一个文件 cat_posts.php,并在主题 functions.php 里引入此文件!cat_posts.php 主要包含以下几个部分:
1、自定义扩展类
首先定义一个 WP_Widget 的扩展类,类名随意但不得与其它类名冲突,比如 catPostsWidget,同时构造函数。
class catPostsWidget extends WP_Widget {
/*
* 声明一个数组$widget_ops,用来保存类名和描述,以便在主题控制面板正确显示小工具信息
* $control_ops 是可选参数,用来定义小工具在控制面板显示的宽度和高度
* 最后是关键的一步,调用WP_Widget来初始化我们的小工具
*/
function catPostsWidget(){
$widget_ops = array('classname'=>'widget_random_posts','description'=>'随机显示你博客中的文章');
$control_ops = array('width'=>250,'height'=>300);
$this->WP_Widget(false, '分类文章调用', $widget_ops, $control_ops);
}
}
WP_Widget参数详解:
第一个参数是$id_base,我们一般设置成false即可,也可以使用小工具的名字,如 ‘catPostsWidget’;
第二个参数指定小工具显示的名称;
第三个参数指定类名和小工具的描述,这两个参数结合在一起的效果如下
第四个参数定义小工具的宽度和高度,一般只需要前三个参数即可,它影响的效果是当你把小工具拖到侧边栏时的宽度和高度。
2、扩展类的三个重要函数
小工具扩展类需要定义的三个重要函数:form()、update()、widget()
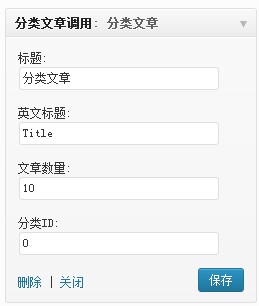
form() 函数一般是用来显示小工具的选项设置表单,表单的内容根据需要自己定义,示例小工具定义了4个选项可供设置:
title:模块标题,可设默认值,如“分类文章”;
title_en:英文标题,可设默认值,如“Title”;
num:显示文章数量,可设默认值,如 10;
cat:分类目录ID,,可设默认值,如0,即显示所有分类下的文章
后台显示效果:

form() 函数代码:
function form($instance){
//title:模块标题,title_en:英文标题,showPosts:显示文章数量,cat:分类目录ID
$instance = wp_parse_args((array)$instance,array('title'=>'分类文章','title_en'=>'Title','showPosts'=>10,'cat'=>0));//默认值
$title = htmlspecialchars($instance['title']);
$title_en = htmlspecialchars($instance['title_en']);
$showPosts = htmlspecialchars($instance['showPosts']);
$cat = htmlspecialchars($instance['cat']);
echo '<p style="text-align:left;"><label for="'.$this->get_field_name('title').'">标题:<input style="width:200px;" id="'.$this->get_field_id('title').'" name="'.$this->get_field_name('title').'" type="text" value="'.$title.'" /></label></p>';
echo '<p style="text-align:left;"><label for="'.$this->get_field_name('title_en').'">英文标题:<input style="width:200px;" id="'.$this->get_field_id('title_en').'" name="'.$this->get_field_name('title_en').'" type="text" value="'.$title_en.'" /></label></p>';
echo '<p style="text-align:left;"><label for="'.$this->get_field_name('showPosts').'">文章数量:<input style="width:200px;" id="'.$this->get_field_id('showPosts').'" name="'.$this->get_field_name('showPosts').'" type="text" value="'.$showPosts.'" /></label></p>';
echo '<p style="text-align:left;"><label for="'.$this->get_field_name('cat').'">分类ID:<input style="width:200px" id="'.$this->get_field_id('cat').'" name="'.$this->get_field_name('cat').'" type="text" value="'.$cat.'" /></label></p>';
}update() 函数
用于更新保存由 form() 表单传递来的设置项数据。
function update($new_instance,$old_instance){
$instance = $old_instance;
$instance['title'] = strip_tags(stripslashes($new_instance['title']));
$instance['title_en'] = strip_tags(stripslashes($new_instance['title_en']));
$instance['showPosts'] = strip_tags(stripslashes($new_instance['showPosts']));
$instance['cat'] = strip_tags(stripslashes($new_instance['cat']));
return $instance;
}
注:此函数也可省略不定义,默认返回的将是 $new_instance,也就是说在小工具选项中所做的更改同样能得到保存,但为了保证表单中数据的安全性,我们可以定义一下,并可使用php函数 strip_tags 和 stripslashes 来过滤掉输入的不合法的字符。
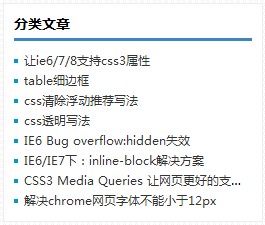
widget() 函数
定义小工具在前台页面中的显示样式
function widget($args, $instance){
extract($args);
$title = apply_filters('widget_title', empty($instance['title']) ? __('分类文章Title','yang') : $instance['title']);//小工具前台标题
$title = $title . ''.$instance['title_en'].'';
$showPosts = empty($instance['showPosts']) ? 10 : $instance['showPosts'];
$cat = empty($instance['cat']) ? 0 : $instance['cat'];
echo $before_widget;
if( $title ) echo $before_title . $title . $after_title;
$query = new WP_Query("cat=$cat&showposts=$showPosts&orderby=rand");
if($query->have_posts()){
echo '<ul>';
while($query->have_posts()){
$query->the_post();
echo '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>';
}
echo '</ul>';
}
echo $after_widget;
}
前端效果图如下:

注册小工具
到此,自定义小工具类 catPostsWidget 已经定义完成,最后我们还需要一步:注册小工具类,以完成对小工具的激活。
include(TEMPLATEPATH . '/cat_posts.php'); // 文章开始已经提到引入cat_posts.php,这里做为示例
if( function_exists('register_widget')){
register_widget('catPostsWidget');
}
转载于:https://my.oschina.net/kangweb/blog/1635293
最后
以上就是俭朴泥猴桃最近收集整理的关于WordPress自定义侧边栏小工具(二)的全部内容,更多相关WordPress自定义侧边栏小工具(二)内容请搜索靠谱客的其他文章。








发表评论 取消回复