WordPress小部件是向网站添加额外内容,摘要和交互性的好方法。
它们不仅使您的站点不仅是博客,而且还使您可以灵活地标识要在站点的每个页面上显示的内容,并确保人们不会错过它。
在本文中,您将学习有关WordPress小部件的所有信息。 您将学习如何将它们添加到您的网站,它们去向何处以及如何从它们中获得最大收益。 我还将介绍一些小部件的更多技术方面的内容,并帮助您创建自己的小部件区域以显示小部件。 我什至会让您开始创建自己的小部件插件。
CodeCanyon上最好的WordPress插件
您可以探索在CodeCanyon上创建的数千个最好的WordPress插件 。 只需支付一次一次性费用,您就可以购买这些高质量的WordPress插件,并为您和您的访客改善网站体验。

什么是WordPress小部件?
让我们首先确定什么是小部件。
在WordPress中,小部件是生活在页面流或发布内容之外的内容片段。
WordPress小部件包含独立于实际帖子或页面的导航,信息或媒体。 在大多数情况下,每个窗口小部件都会显示在站点的每个页面上,但是您也可以为特定页面(例如主页)注册窗口小部件区域。
要将小部件添加到您的站点,请将其添加到小部件区域。 窗口小部件区域是根据您的主题创建的,因为它们是网站设计和布局的一部分。
大多数主题在边栏和页脚中都有小部件区域,尽管有些主题在很多地方都具有多个小部件区域,例如在内容的下方或上方或页眉中。 或者他们可能在边栏和/或页脚中具有多个小部件区域,从而为您提供了更大的灵活性。
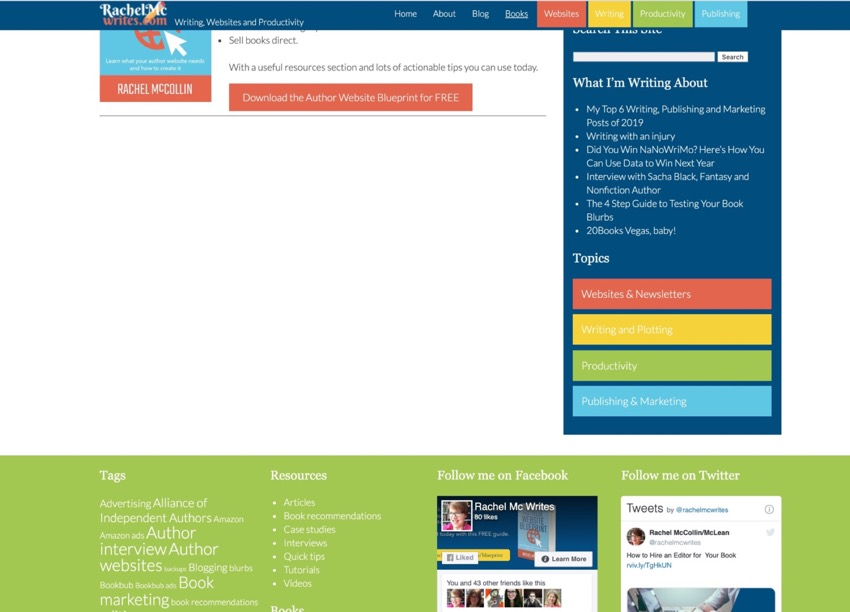
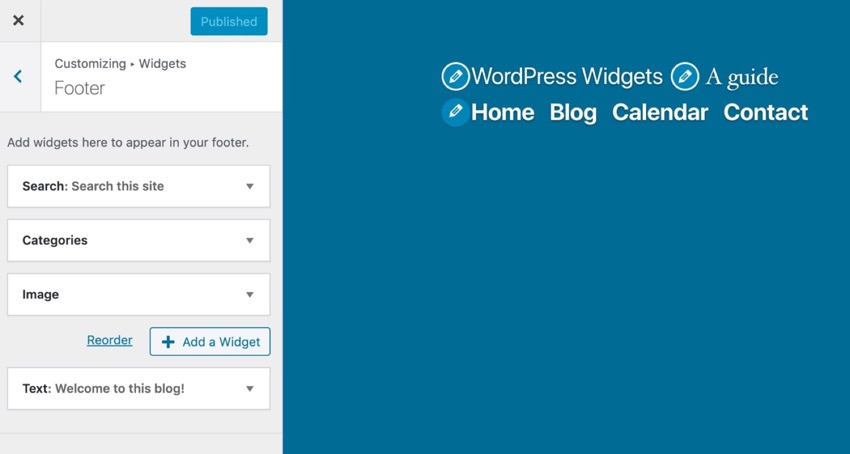
下面是我自己的网站之一的屏幕快照,在侧边栏和页脚中显示了小部件。

如何使用小部件
您可以使用小部件做很多事情; 实际上,这些选项仅受您的想象力限制。
但是,您可能需要为自己的站点考虑小部件的一些常见用法:
- 使用预安装的“导航菜单”小部件添加一个额外的导航菜单-在页脚中很有用,以便人们在到达帖子结尾时可以去某个地方。
- 添加带有“文字”小部件或“自定义HTML”小部件的号召性用语按钮,非常适合鼓励人们做特定的事情。
- 通过安装链接到您的社交媒体帐户的插件来添加社交媒体供稿。 通常将它们放在页脚中。
- 添加购物车-大多数电子商务插件都带有购物车小部件。
- 使用“图像”小部件添加您喜欢的图像。
- 使用“最近的帖子”小部件添加最新的帖子列表,“最近的帖子”小部件是带有博客的网站中最受欢迎的小部件之一。
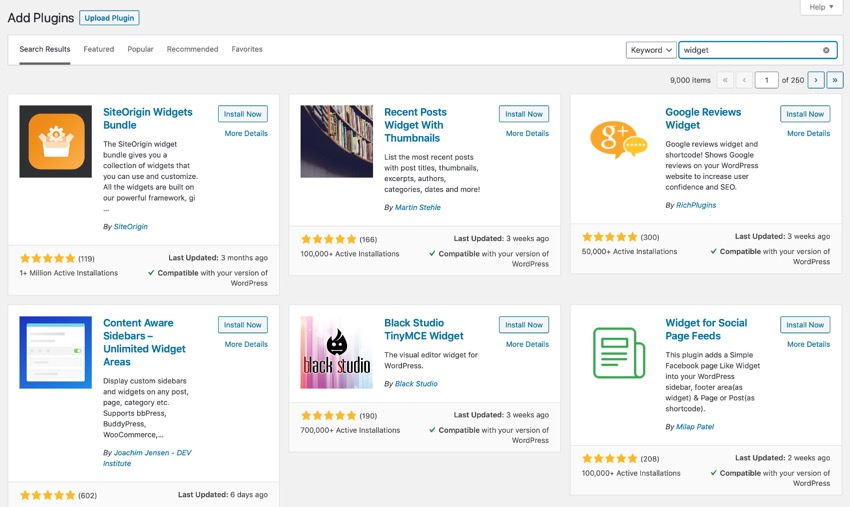
还有更多选择。 如果通过以下方式转到WordPress插件目录,请转到站点中的“ 插件”>“添加新项” ,然后搜索widget ,您会发现数百个插件,这些插件可以为您提供额外的小部件,您可以将其添加到侧边栏,页脚或其他小部件区域。

如何将小部件添加到您的站点
WordPress预先安装了一组小部件,因此您可以使用它们而无需安装任何插件或编写任何代码。 但是您也可以通过安装插件或编写自己的代码来添加更多小部件。 这些可以涵盖广泛的内容类型,例如媒体,社交媒体供稿,导航,搜索,地图等等。 在您的网站上,几乎没有想要找到其小部件的东西。 实际上,最大的挑战通常是在所有选项之间进行选择,而不是过度选择。
让我们从如何将预安装的小部件添加到站点开始。
将预加载的小部件添加到您的站点
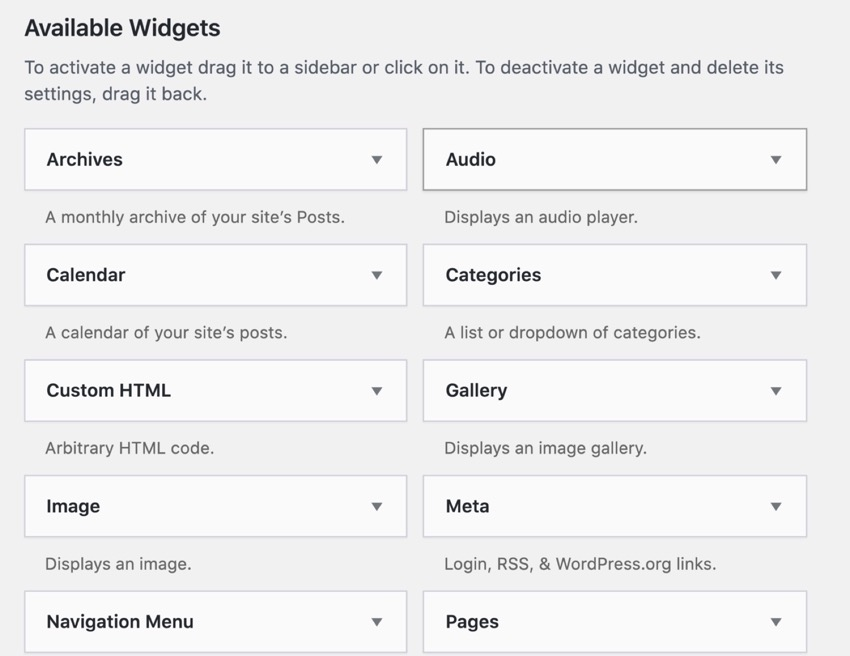
WordPress附带了一些已经安装的出色小部件:

- 档案 :按月链接到档案,专为博客而设计,但现在已经过时了。
- 音频 :嵌入播客,歌曲或其他音频。
- 日历 :您的帖子的日历,同样适用于博客,特别是如果您的博客对时间敏感(但如今并不常见)。
- 类别 :博客中类别的列表,以及指向存档页面的链接。
- 自定义HTML :最大的灵活性-通过在HTML中键入(或粘贴)添加所需的任何内容。 如果您对编码不满意,请避免使用此代码!
- 图库 :比图像小部件更高级,可让您显示图像库。
- 图片 :显示媒体库中的图片。
- Meta :元数据,例如登录链接和RSS feed。 WordPress早期的宿醉现在不太有用。
- 导航菜单 :显示主导航菜单或专门创建的单独菜单。
- 页面 :显示带有链接的网站页面列表。
- 最近的评论 : 最近评论的列表及其链接。
- 最近的帖子 :显示您最近的帖子列表,以鼓励人们阅读。
- 搜索 :一个简单的搜索框。
- 标签云 :云格式的标签列表,带有指向相关档案的链接。
- 文字 :您要添加的任何文字,例如有关网站的信息。
- 视频 :嵌入来自YouTube或Vimeo等流媒体服务的视频。
您可以从以下两个位置之一向站点添加窗口小部件:“定制程序”和“窗口小部件”屏幕。
- 定制程序使您可以在保存更改之前预览更改,这意味着您可以尝试一下并查看它们的外观。
- “窗口小部件”屏幕添加了其他功能,例如可以保存您可能已经配置并希望保存以供以后使用的未使用的窗口小部件。 它还使在窗口小部件区域之间移动窗口小部件更加容易,并且具有无需鼠标即可使用的可访问性模式。
要访问定制程序中的窗口小部件,请转到外观>自定义>窗口小部件 。 选择您要使用的小部件区域。

然后单击添加窗口小部件按钮,然后选择要添加的窗口小部件。 它会显示为右侧的预览,您可以对其设置进行调整或尝试其他小部件,直到满意为止。 完成操作后,单击顶部的“ 发布”按钮以保存更改。
注意:如果您离开定制器时未单击“ 发布” ,则不会保存任何更改。 别忘了!
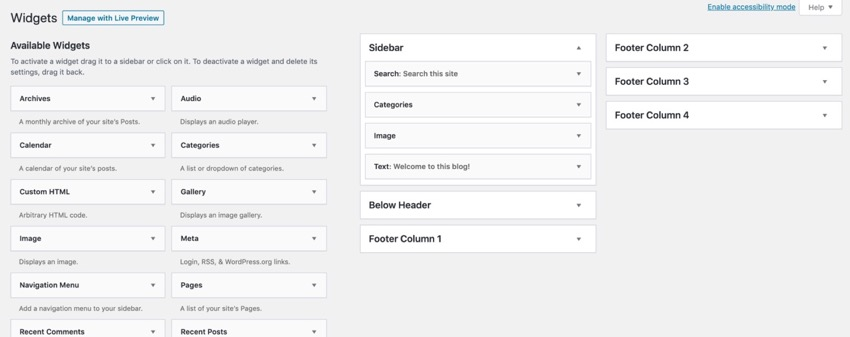
要访问“小部件”屏幕,请转到外观>小部件 。 在这里,您会在左侧看到可用小部件的列表,在右侧看到小部件区域。 请记住,小部件区域是由您的主题创建的,因此,如果需要更多内容,则可能需要切换主题。 (或者,您可以使用代码添加新的小部件区域,如下所述。)

然后,您要做的就是将所需的小部件拖到所需的小部件区域中。 然后,您可以在窗口小部件区域中调整设置(如果窗口小部件具有设置),并使用鼠标来移动窗口小部件。
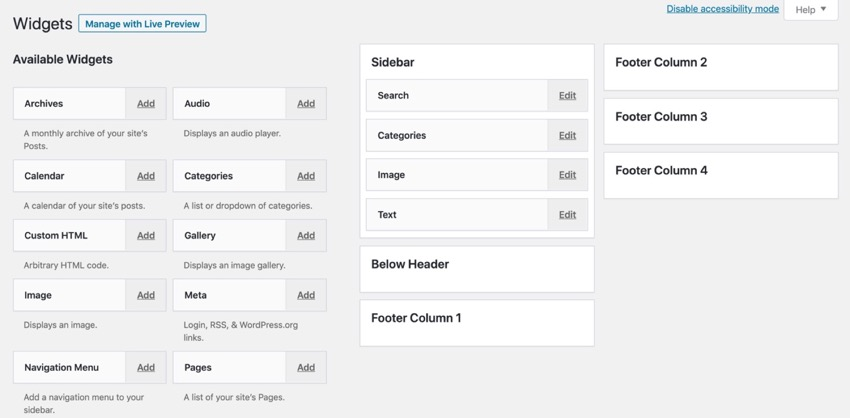
窗口小部件屏幕还具有辅助功能模式。 要访问它,请单击屏幕右上方的Enable accessibility mode链接。

要退出辅助功能模式,请再次单击该链接,它将使您退出辅助功能模式。
安装和激活小部件插件
要将免费的窗口小部件插件添加到您的站点,请转至插件>添加新项并搜索widget 。 或者,如果您想要一个将执行特定任务的小部件,请搜索该任务。 有很多插件包括小部件,而不仅仅是小部件插件,例如带有购物车小部件的电子商务插件。
现在,当您转到“定制程序”或“窗口小部件”屏幕时,便可以将插件提供的窗口小部件添加到主题中的窗口小部件区域。
如果您是从CodeCanyon等外部提供商处购买的窗口小部件插件,则需要将该插件上传到您的网站。 您可以从管理屏幕直接执行此操作。
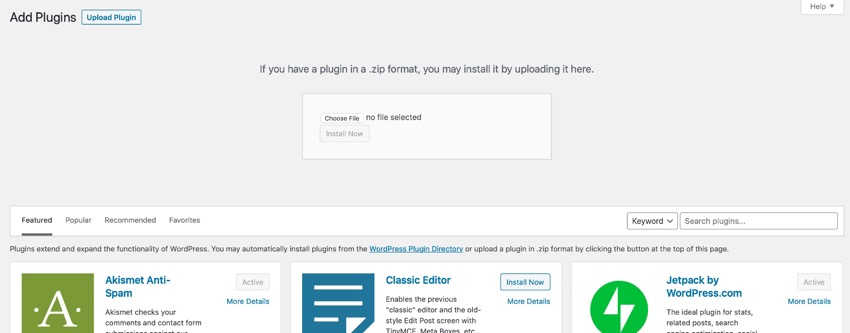
转到插件>添加新内容 。 单击上载插件按钮。

上载该插件的zip文件(不要上载未压缩的文件-只有zip文件可用)。
单击立即安装按钮,然后激活插件。 然后,当您转到“定制程序”或“窗口小部件”屏幕时,窗口小部件将可用。
如何在主题中添加额外的小部件区域
如果您的主题没有想要的小部件区域,最简单的解决方案是找到一个主题。 但是,如果您对主题的设计感到满意,但只想添加一个或多个额外的小部件区域,该怎么办?
WordPress允许您使用register_sidebar()函数创建自己的窗口小部件区域。 这样做包括两个步骤:
- 在您的functions.php文件中使用功能注册小部件区域。
- 将小部件区域添加到主题中的相关位置。
注册小部件区域
要注册小部件区域,您可以在functions.php文件中编写一个类似这样的函数 。
function tutsplus_register_widgets() {
register_sidebar( array(
'name' => __( 'After Content Widget Area', 'tutsplus' ),
'id' => 'after-content-widget-area',
'description' => __( 'Widget area after the content', 'tutsplus' ),
'before_widget' => '<div id="%1$s" class="widget-container %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
add_action( 'widgets_init', 'tutsplus_register_widgets' );保存文件,您会发现小部件区域出现在“小部件”屏幕和“定制程序”中。 但是它还不会输出任何内容。
在您的站点上显示小部件区域
要使小部件区域显示在您的站点上,您需要将代码添加到主题中相关的模板文件中。 对于边栏,这将是sidebar.php ,对于页脚,这将是footer.php 。 但是,如果要在其他位置添加额外的小部件区域,则需要标识正确的模板文件。
- 要在内容上方或下方添加小部件区域,请将其添加到您的single.php文件, page.php文件或其他任何输出单个帖子或页面的文件中。
- 要将窗口小部件区域添加到特定文件(例如主页),请创建一个名为front- page.php的文件,将index.php或page.php文件的内容复制到该文件中,然后添加窗口小部件区域的代码。
- 要将窗口小部件区域添加到特定帖子类型的帖子,请将代码添加到single-posttype.php ,其中posttype是帖子类型的名称。
还有更多选择-确定使用哪个文件的最佳资源是WordPress模板层次结构 。
对于我在上面注册的after content小部件区域,我将在模板文件中的内容之后添加以下代码:
if ( is_active_sidebar( 'after-content-widget-area' ) ) { ?>
<aside class="after-content widget-area full-width" role="complementary">
<?php dynamic_sidebar( 'after-content-widget-area' ); ?>
</aside>
<?php }添加完后,添加到该窗口小部件区域的所有窗口小部件都将显示在网站的正确位置。
编写自己的小部件
您可以在站点上使用数百个小部件,但是如果要编写自己的代码怎么办?
但是在开始编写自己的窗口小部件之前,请检查它是否尚不可用。 您可以节省很多工作。
Envato市场上最好的WordPress主题和插件
探索在ThemeForest上创建的数千个最佳WordPress主题以及在CodeCanyon 上 领先的WordPress插件 。 购买这些高质量的WordPress主题和插件,并为您和您的访客改善您的网站体验。

翻译自: https://webdesign.tutsplus.com/articles/what-is-a-widget-in-wordpress--cms-34620
最后
以上就是轻松刺猬最近收集整理的关于WordPress中的小部件是什么?的全部内容,更多相关WordPress中内容请搜索靠谱客的其他文章。








发表评论 取消回复