
wordpress编辑器
WordPress widgets make things easier for beginners. Previously, we showed you how you can make your own custom WordPress widget, and how to make text widgets colorful and fun. We also showed how to add widgets in post or page content. But a beginner level user who has never written HTML markup would probably be unable to add any images or links (very basic essentials) in a plain text widget. In this article, we will show you how to use visual editor to create widgets in WordPress.
WordPress小部件使初学者更轻松。 之前,我们向您展示了如何制作自己的自定义WordPress小部件 ,以及如何使文本小部件丰富多彩和有趣。 我们还展示了如何在帖子或页面内容中添加小部件 。 但是,从未编写过HTML标记的初学者级用户可能无法在纯文本小部件中添加任何图像或链接(非常基本的要点)。 在本文中,我们将向您展示如何使用可视化编辑器在WordPress中创建小部件。
WordPress comes with a text widget which can be used to add text and HTML. It comes with just a text box, and if you want to add images, links, or lists, then you will have to write the HTML code. The problem is that most beginners don’t know how to write HTML and CSS code. So the goal is to find a solution that allows users to create widgets in a WYSIWYG (what you see is what you get) visual editor.
WordPress带有一个文本小部件,可用于添加文本和HTML。 它仅带有一个文本框,如果要添加图像,链接或列表,则必须编写HTML代码。 问题在于,大多数初学者不知道如何编写HTML和CSS代码。 因此,目标是找到一种解决方案,允许用户在所见即所得(所见即所得)视觉编辑器中创建小部件。
First thing you need to do is install and activate the WYSIWYG Widgets plugin. Upon installation, the plugin adds a new menu item called Widget Blocks in your WordPress admin sidebar. Go to Widget Blocks » Add New to create a new widget block.
您需要做的第一件事是安装并激活WYSIWYG Widgets插件。 安装后,该插件会在您的WordPress管理侧边栏中添加一个名为Widget Blocks的新菜单项。 转到小部件块»添加新以创建新的小部件块。

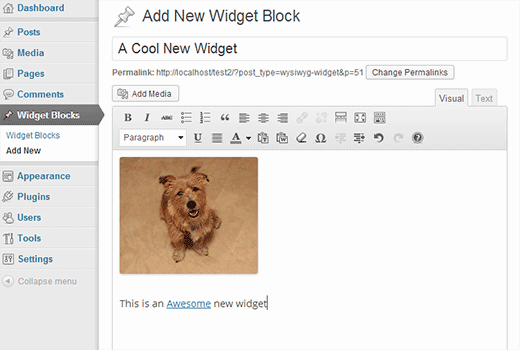
Widget blocks are a custom post type, so when adding a new widget block you will be using the same visual editor you use to create posts and pages. You can take full advantage of the visual editor and add links, images, lists, or anything you want in the visual post editor. Once done, publish your widget block.
窗口小部件块是自定义帖子类型,因此,添加新的窗口小部件块时,将使用与创建帖子和页面相同的可视化编辑器。 您可以充分利用可视化编辑器,并在可视化帖子编辑器中添加链接,图像,列表或所需的任何内容。 完成后,发布您的小部件块。
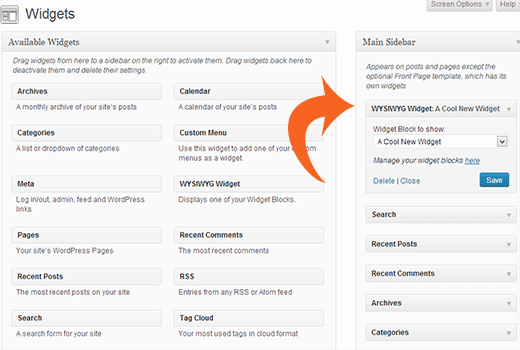
Now go to Appearance » Widgets and drag-drop WYSIWYG Widget to your sidebar. Under the Widget Block click to show drop down and select the Widget Block you created earlier. Save your changes and preview your website.
现在转到外观»小部件 ,并将所见即所得小部件拖放到侧边栏中。 在“小部件模块”下,单击以显示下拉菜单,然后选择您之前创建的小部件模块。 保存您的更改并预览您的网站。

If you are developing a WordPres site for clients who don’t know any thing about HTML, or if you are a beginner yourself, then you can use this technique to create custom widgets in WordPress. We hope you found this article helpful. For feedback and questions, please leave a comment below.
如果您正在为不了解HTML的客户开发WordPres网站,或者您自己是新手,则可以使用此技术在WordPress中创建自定义小部件。 希望本文对您有所帮助。 对于反馈和问题,请在下面发表评论。
翻译自: https://www.wpbeginner.com/plugins/how-to-use-visual-editor-to-create-widgets-in-wordpress/
wordpress编辑器
最后
以上就是威武大山最近收集整理的关于wordpress编辑器_如何使用视觉编辑器在WordPress中创建小部件的全部内容,更多相关wordpress编辑器_如何使用视觉编辑器在WordPress中创建小部件内容请搜索靠谱客的其他文章。








发表评论 取消回复