目录
- 一、业务分析
- 二、后台代码编写
- 三、前端页面解析
- 最后
今天是刘小爱自学Java的第111天。
感谢你的观看,谢谢你。
话不多说,开始今天的学习:

我们浏览网页时看到的数据无外乎两种:静态数据和动态数据。
静态数据是将数据给写死了,需要修改时得去改对应的某个页面。
而动态数据是需要去数据库查询的,其数据是随着数据库中的数据变化而变化的。
对于我们后台开发来说,打交道最多的肯定就是动态数据了。
所以有业务需求时,不妨先分析页面中的数据与数据库中的表关系。
流程分析清楚了,写代码也会事半功倍。
一、业务分析
我们先来看下需要实现的具体业务:
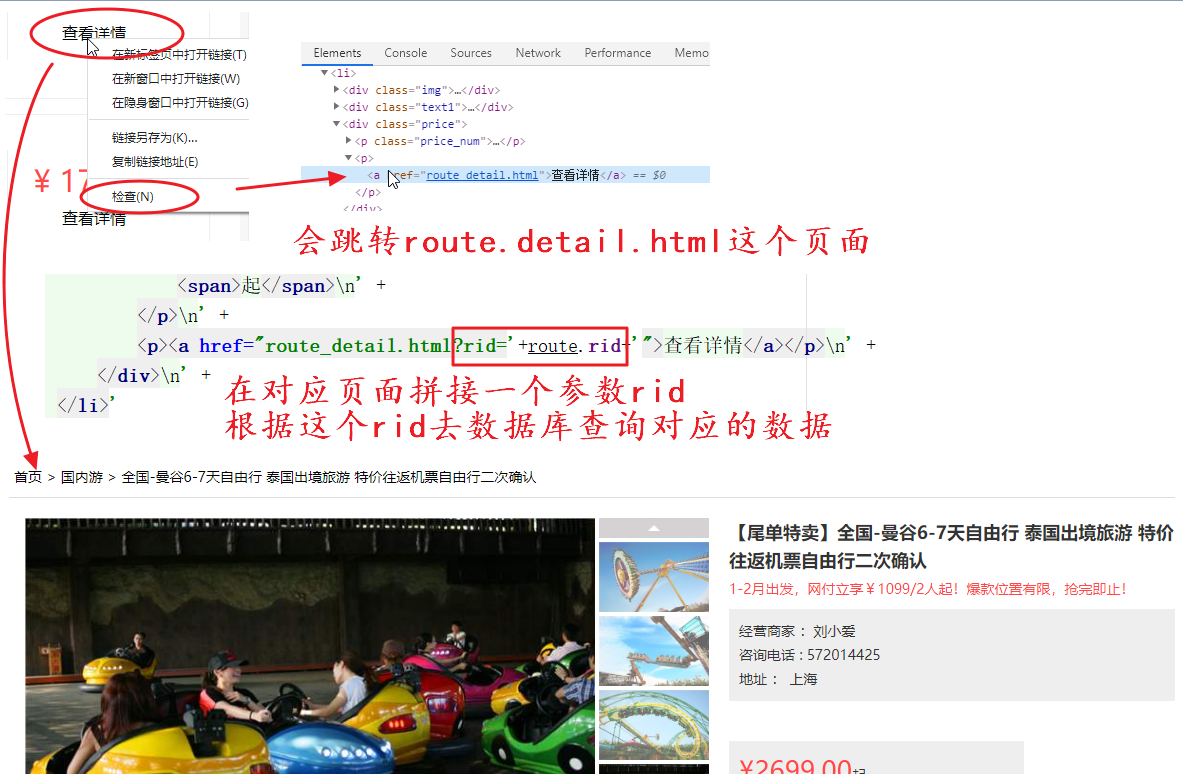
点击"查看详情",会出现和该页面相关的各种详细信息,具体如下图:

我们需要搞清楚三个问题:
- 我根据什么参数去数据库查询?
- 我怎么查询,查询哪些数据表?
- 我查询到的返回值是什么?
这三个问题搞清楚了,写代码也就很简单了。
右键“查看详细“,选择检查,可以在控制台上快速定位对应的页面。
我们发现它是跳转了route.detail.html页面,而route对应的就是数据库中的一张表。
所以在跳转页面时将rid这个参数拼接到路径中,向服务器发送请求时通过该参数查询数据。
那查询哪些数据表呢?返回值又是什么?
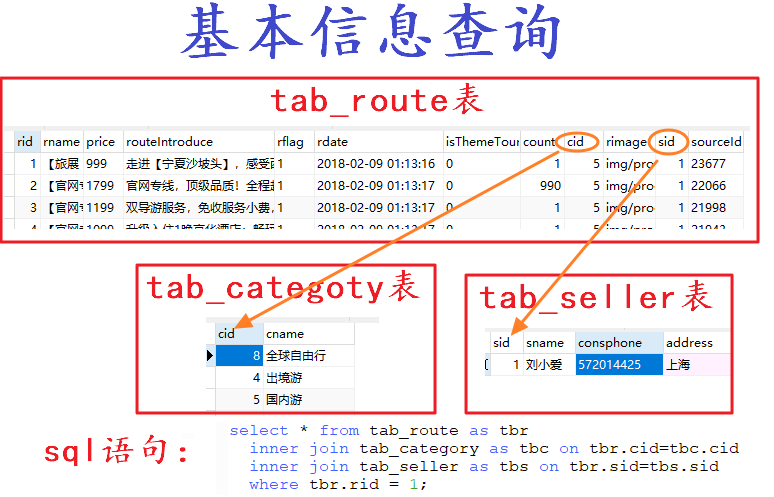
该页面中的数据可以将其分为两大块:基本信息和图片信息,其对应的数据表一共有4张。
我们逐个分析:

①tab_route表
最核心的一张表,基本信息都在这张表里面。
事实上我们需要的还有tab_category表中的cname数据,以及tab_seller表中的另外3个数据。
一张tab_route表上查询的数据是不够的,不过该表中有两个字段:cid和sid。
对应着tab_category和tab_seller这两张表。
所以使用多表关联查询数据,其结果由多张表的数据组成的,相当于是一张新的表。
这些查询数据在Java中对应的是什么?
就可以用一个Map集合来接受查询结果。

②tab_route_img表
根据rid来查询出对应的图片,这张表在Java中对应的也就是routeImg这个实体类。
因为一个rid可以查询出多行数据,所以返回的是一个集合。
这些数据在Java中对应的是什么?
也就是装有多个routeImg对象的集合。
业务分析完毕,就可以编写代码了,无外乎就是这么几个步骤:
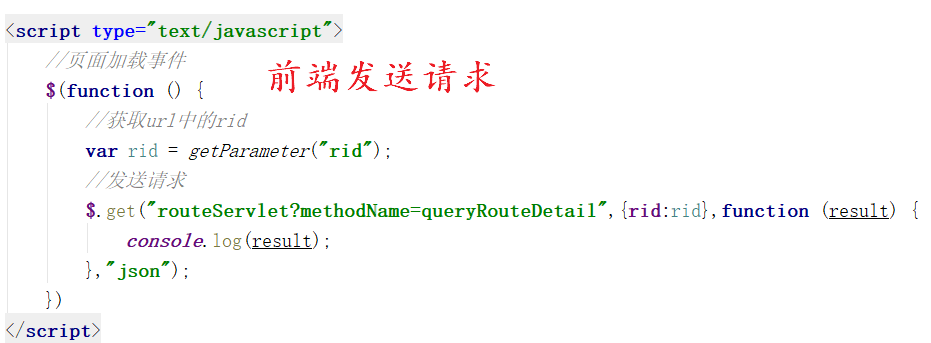
前端发送请求,后台接受请求查询并处理数据再响应,前端接受响应数据并渲染。

对应RouteServlet中的queryRouteDetail()方法,请求参数为rid。
二、后台代码编写
1web层

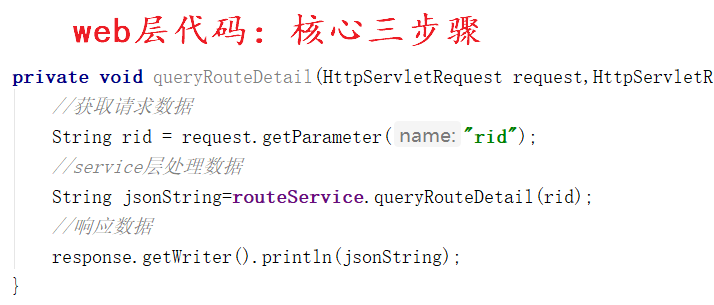
说来说去无外乎就是核心三个步骤:
①获取请求数据
getParameter()方法:使用该方法获取具体某个请求数据。
getParameterMap()方法:获取多个请求数据时,就使用该方法。
②Service层处理数据
包括转换数据为json格式,都可以在Service层中去处理。
③响应数据
不用多说,固定写法,只不过有时候也会使用到重定向这些。
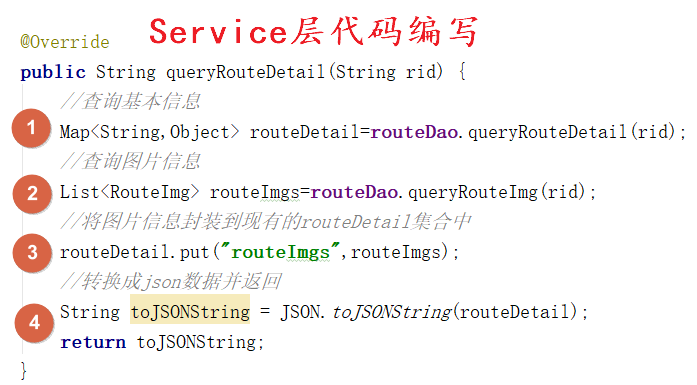
2Service层
前面也分析过,前端需要的数据有两块:基本信息和图片信息,都需要去数据库查询。
所以分别对应了两个查询方法:

①查询基本信息
在Java中数据表对应着一个Java实体类,但是此处查询是多表查询,数据由多张表组成。
所以这里使用Map集合接受数据。
②查询图片信息
对应tab_route_img这张表,在Java中查询结果对应RouteImg这个实体类。
③封装处理数据到map中
以前我们会创建一个Map封装数据。但现在因为①中有现成的Map,直接将②中的数据封装进①中即可。
④转换成json数据并返回
不用多说,固定写法。
3Dao层

①查询页面基本信息
既然返回值是Map,那么使用jdbcTemplate的queryForMap()方法即可。
其中这里需要主动处理一个异常。
②查询页面的图片信息
查询结果是一个装有RouteImg对象的集合,使用query()方法。
三、前端页面解析
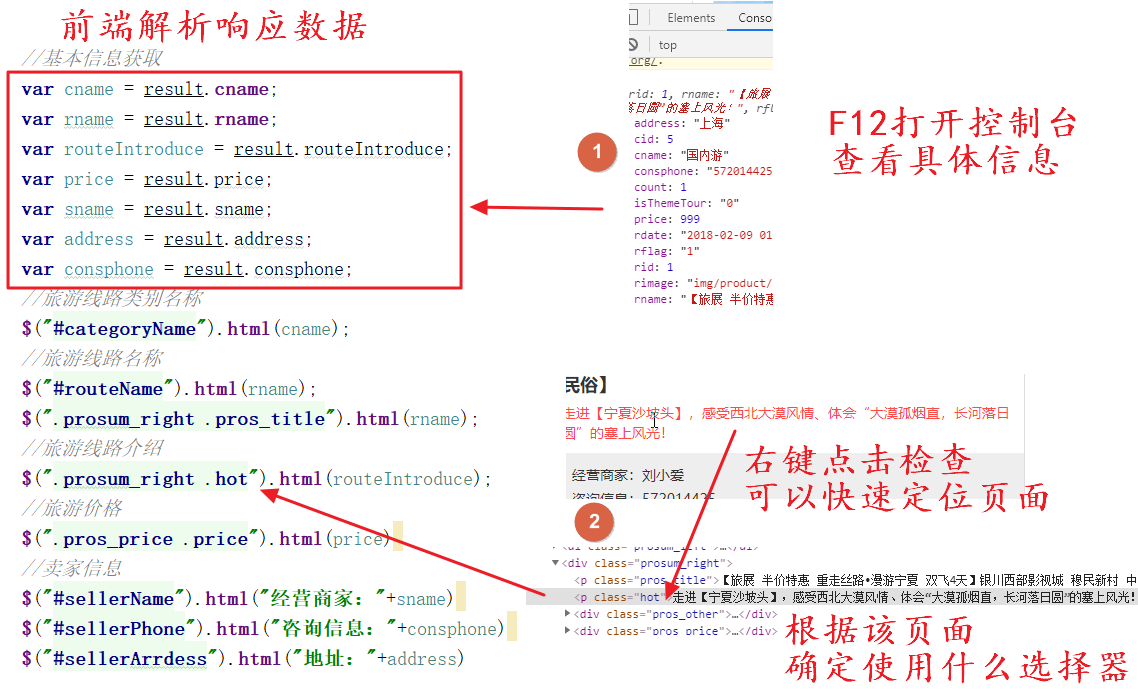
1基本信息解析
前端解析无外乎就是:
- 取出响应数据,如果响应数据为集合,则遍历取出。如果不是,则使用键值对直接取出。
- 确定使用什么选择器,定位页面中对应的标签,再将数据动态添加进该标签。

①获取响应数据
如果信息很少,那自然可以很轻松地将后台响应数据的key值记下来。
但如果信息很多,记不住,可以在控制台上输出,再通过F12查看,一一对应了填写。
②使用选择器定位页面
如果一个页面很多行代码,我们想在页面中找到对应标签挺浪费时间的。
这里就可以使用鼠标右键,点击检查,在控制台上就可以快速定位对应的页面。
这时就可以确定用什么选择器定位该标签。
上图中大多数都可以用层级选择器来定位,如果不行,可以选择在页面上添加一个id,再通过id选择器也是可以的。
选择器确定之后,再使用html()方将数据动态添加就好了。
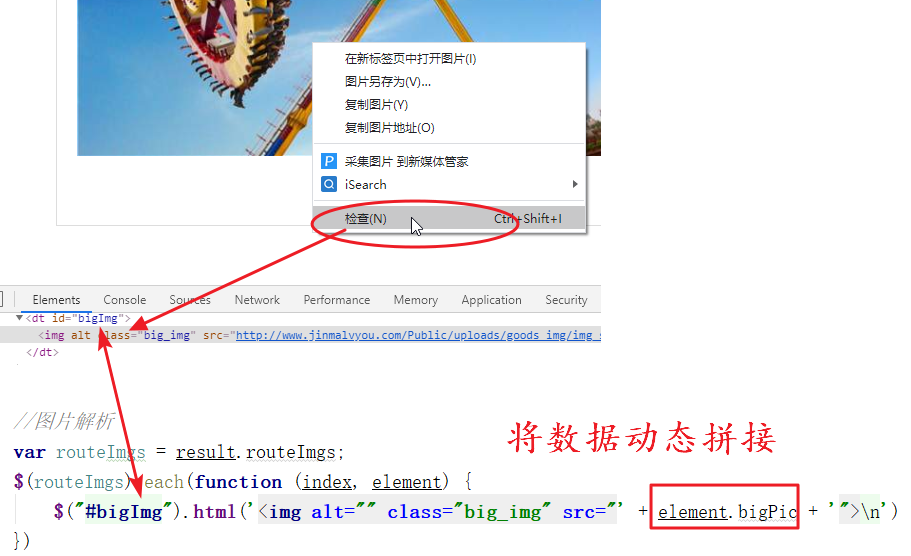
2图片渲染

因为服务器响应的图片数据是集合,所以需要先使用each()方法将其遍历,再动态拼接。
当然还有关于那个小图片动画效果的实现,这种代码我们后台人员是很难将其写出来的。
所以要么就是找前端人员帮忙写,要么就是网上找模板了,我这边就不说明了。
最后
谢谢你的观看。
如果可以的话,麻烦帮忙点个赞,谢谢你。
最后
以上就是愤怒耳机最近收集整理的关于Java项目实战第12天:页面详情的实现的全部内容,更多相关Java项目实战第12天:页面详情内容请搜索靠谱客的其他文章。








发表评论 取消回复