什么是debugger
setInterval(function() {
debugger;
}, 1000)
//setInterval这个是JS语言当中的定时器,它有两个参数,第一个是要执行的代码,第二个执行时间
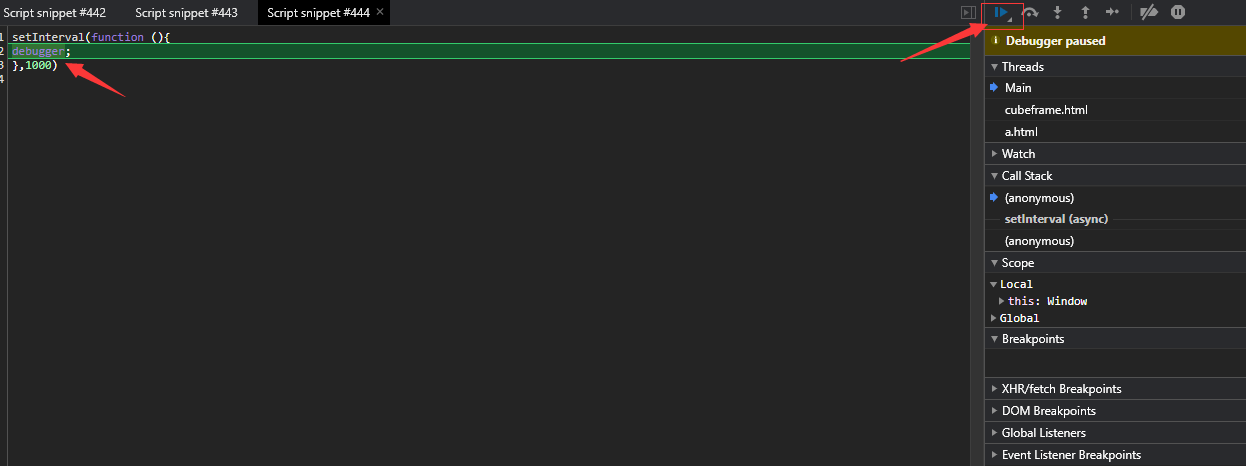
这个一段代码执行的话会一直断住,不管你怎么跳转到下一个断点,它都还是会一直断,其实这个就是一个无限debugger的代码,如图执行

这个时候我们要怎么去处理的着东西呢,
a.禁止断点(不建议使用)
b.采用hook的方法来hook定义器
c.在定时器运行到debugger的时候必定是true才能执行,那我们给它改成false,那么它就不执行,也就达到我们的目的了.
下面我就说说这三种方法:
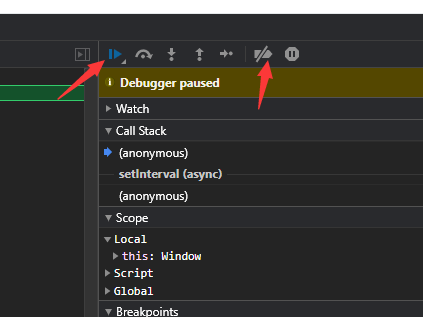
a.打开禁止断点功能,在点击跳到下一个断点,但是当我们关闭禁止断点之后,它还是会继续断住

b.hook定时器其实就是修改这个函数的执行属性,可以达到让他执行且不影响我们的正常功能又可以过我们的debugger代码,下面我写一断简单的hook代码(当然hook代码很多,不止这一个,只要你懂它的原理,那么你肯定会造出很多比我这个优秀很多的hook代码。)
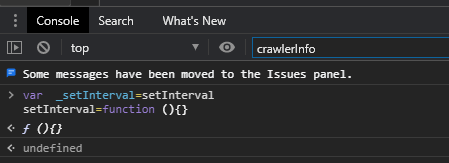
var _setInterval = setInterval //先定义一个变量来接收这个函数
setInterval = function() {} //在修改原函数

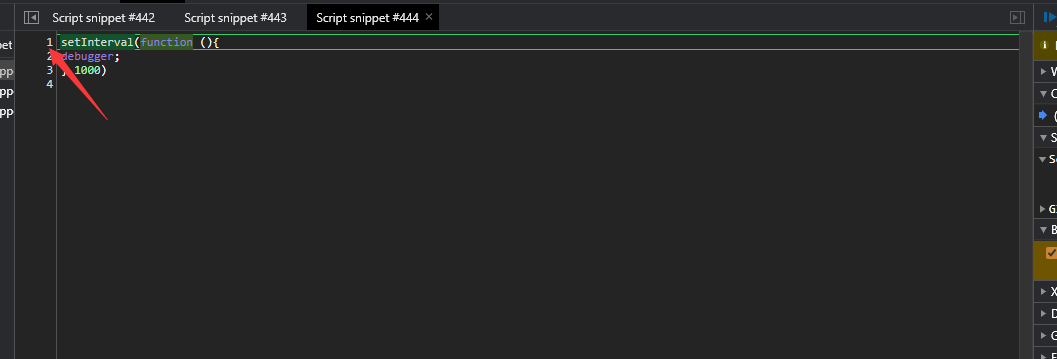
hook下断点的位置很重要,一定要在这个函数没执行之前,我这里是把断点下在1行这个位置,工具还没有执行里面的代码,加载代码就会断住,然后在这个时候就可以在我们的控制台输出我们的hook代码,回车执行。

在点击跳到下一个断点就OK了,就完美就过了我们的debugger。
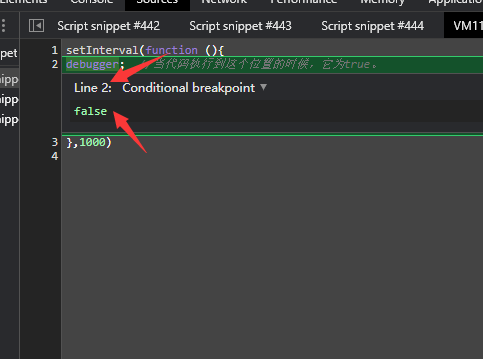
c.当定义器运行到这个debugger这个代码的时候,那么这个时候它为true,它肯定执行我们的debugger代码,那我们可以用浏览器的功能给他改成false,毕竟我们浏览器工具还是很强大的。如图:

这个功能是在代码的第二行,鼠标右键,选择Add conditional…这个选项,就会出现这个输入框,直接输入false 回车,再点击跳到下一个断点,那我们也完美的过了这个debugger。
最后
以上就是多情向日葵最近收集整理的关于JS逆向之过无限debugger调试的全部内容,更多相关JS逆向之过无限debugger调试内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复