提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、手段分类
- 1.简单粗暴型
- 2.通过eval混淆型
- 3.利用构造器constructor来执行
- 二、处理方法
- 1.粗暴型
- 2.重构运行逻辑
- 总结
前言
我刚入逆向的坑的时候(其实就是现在),那个所谓的无限debugger让我很难受,为什么说是"所谓的无限debugger",因为它其实不是无限的,如果他是无限的话,浏览器会卡死,别说调试,就连我们正常浏览浏览器的页面都成问题,比如:
下面展示一些 内联代码片。
while(!![]){
debugger;
}
这完全没法进行操作好吧,好了,其实这些都不是重点,回归主题,怎样通过现在浏览器上出现的各种(几乎所有,但不包括特例,至少作为新手的我没遇到过)
一、手段分类
1.简单粗暴型
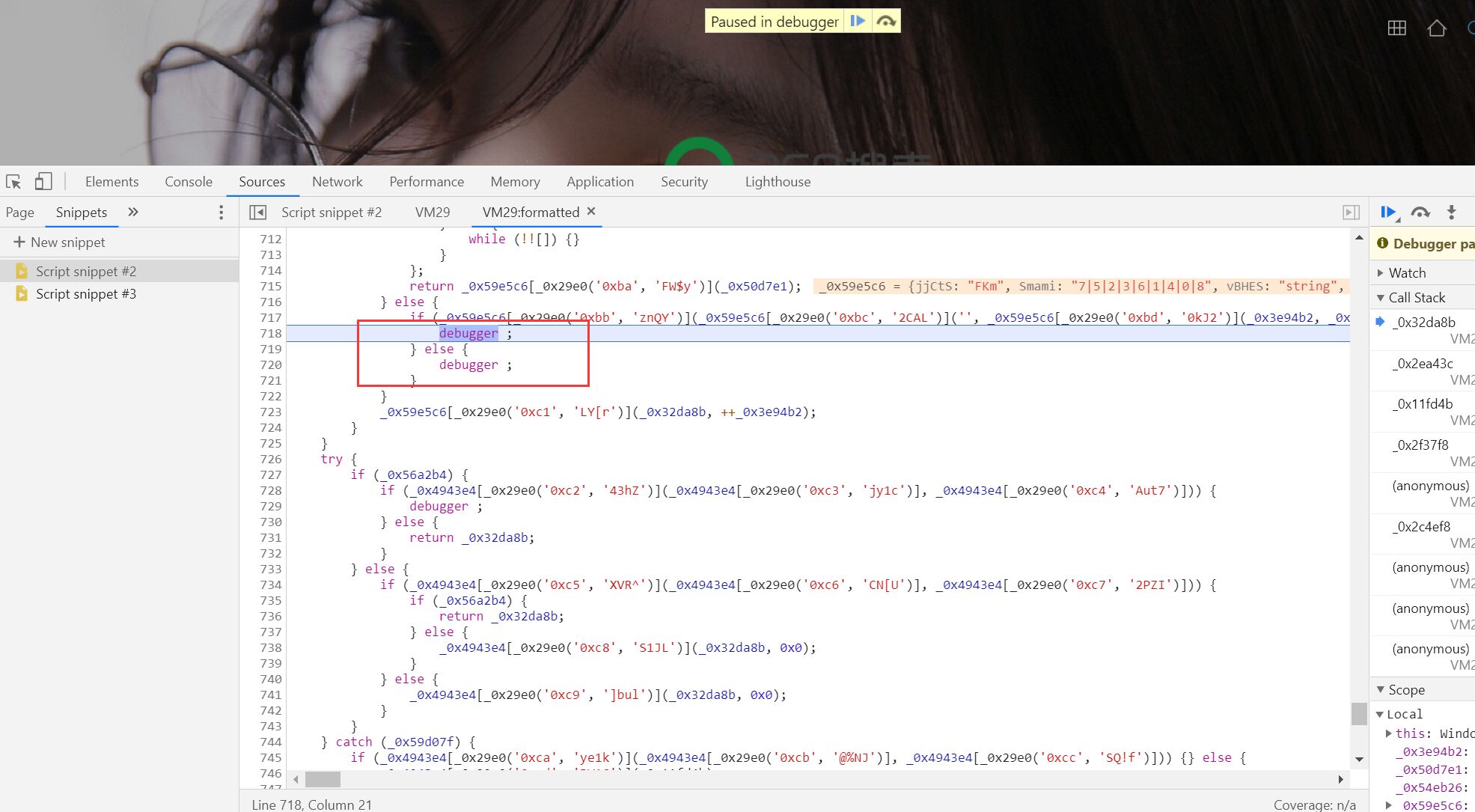
不带任何混淆及直接明文出现在代码中,跟我们平时调试js手动添加断点一样,其实很多时候都是搭配定时器一起使用的,如sojson官方案例.:

2.通过eval混淆型
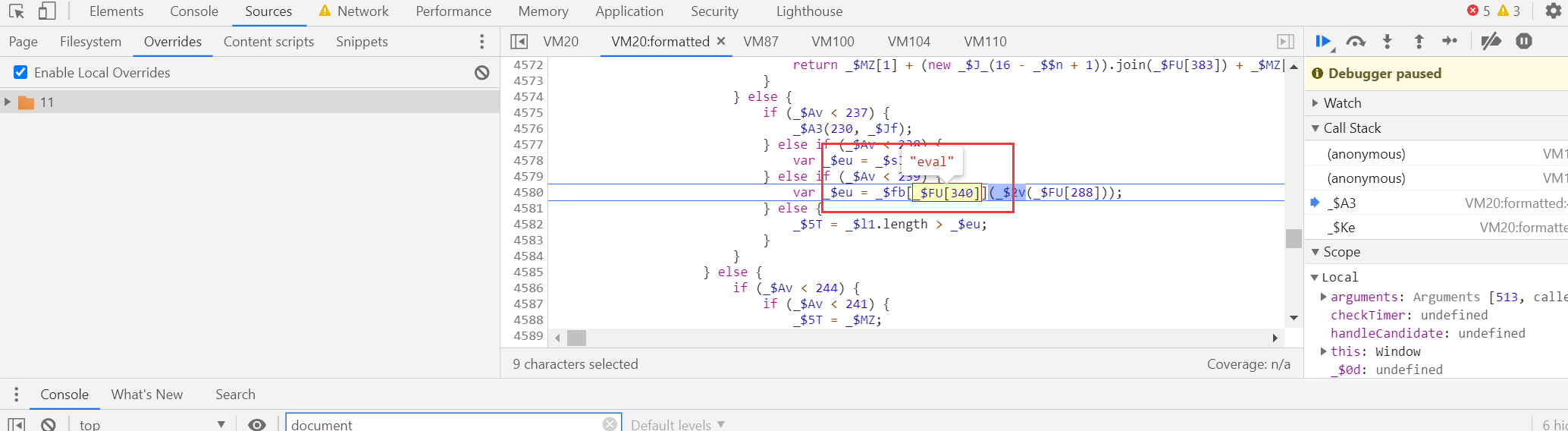
大多数情况情况都是将debugger关键字混淆后装入eval内部


其实他就将需要执行带有debugger的方法混淆后装入eval里面,其实原理和第一个=种一样的。
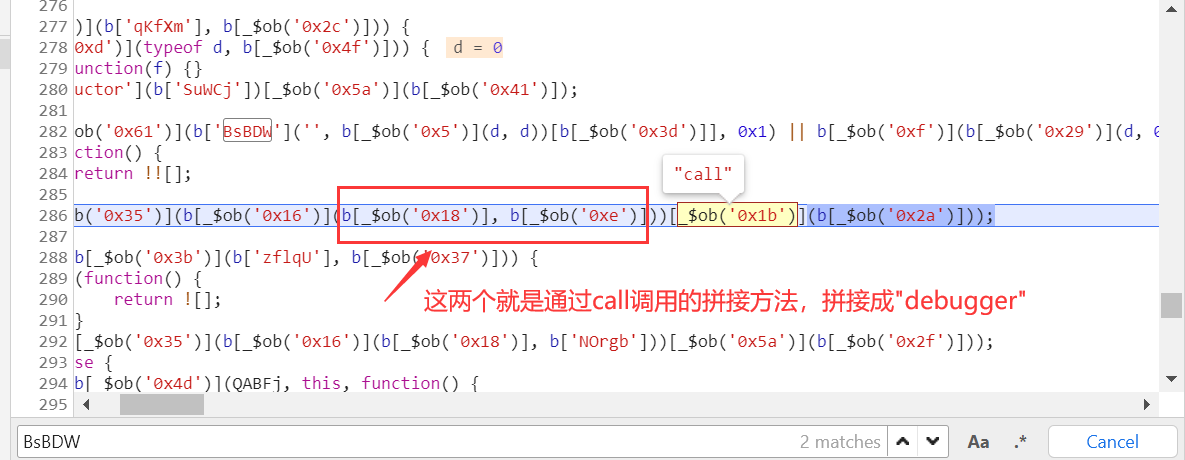
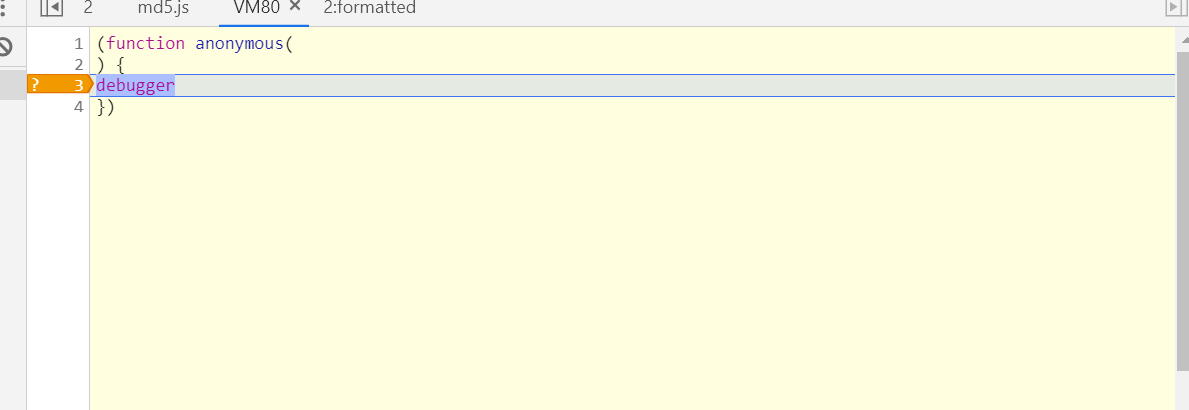
3.利用构造器constructor来执行
这一种我觉得相对于以上两种难度稍微大一点,一般使用这种方式的多少都带有混淆,主要使用的形式有一下几种:
Function("debugger").call() //这里根据后面带的参数个数、类型来定,如果参数为多个,或者类型为数组时,call需换成apply,或者bind
XXX.constructor("debugger").call("action")
(function(){return !![];})["constructor"]("debugger")["call"]("action")
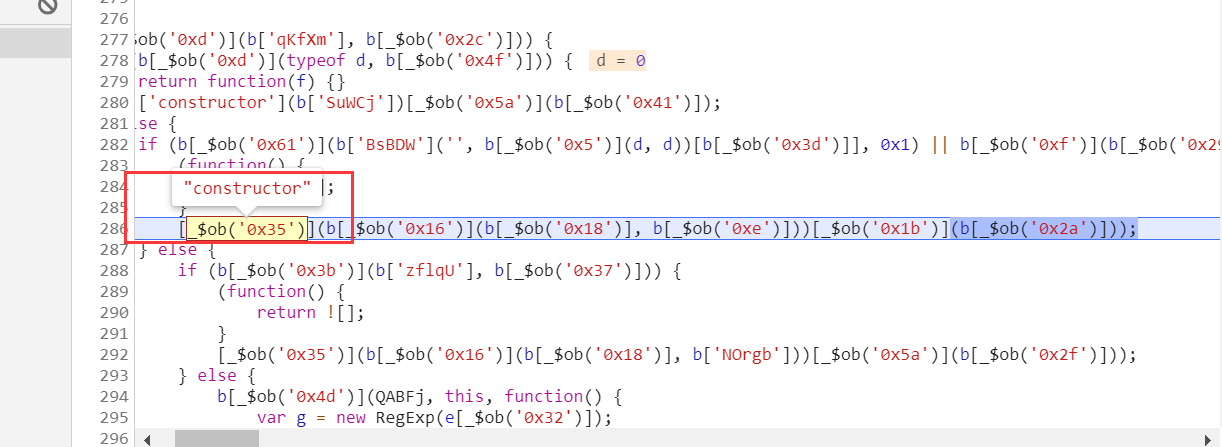
比如:


好了,我所目前所了解的就以上的几种手段了,接下来我简单的介绍一下我自己面对这些手段时的解决思路吧。
二、处理方法
1.粗暴型
所谓粗暴型就是直接干掉或者直接跳过debugger运行的地方,
(1)在debugger所在的地方点击鼠标右键选择 “Never pause here”,如:

(2) 将debugger所在的地方将其干掉,然后使用抓包软件fiddler的Autoresponse功能运行修改过的js即可,但这种方法存在局限性就是:当debugger所在的方法里面还存在其他逻辑时,会出现整个js缺少逻辑,导致整个js出错。
2.重构运行逻辑
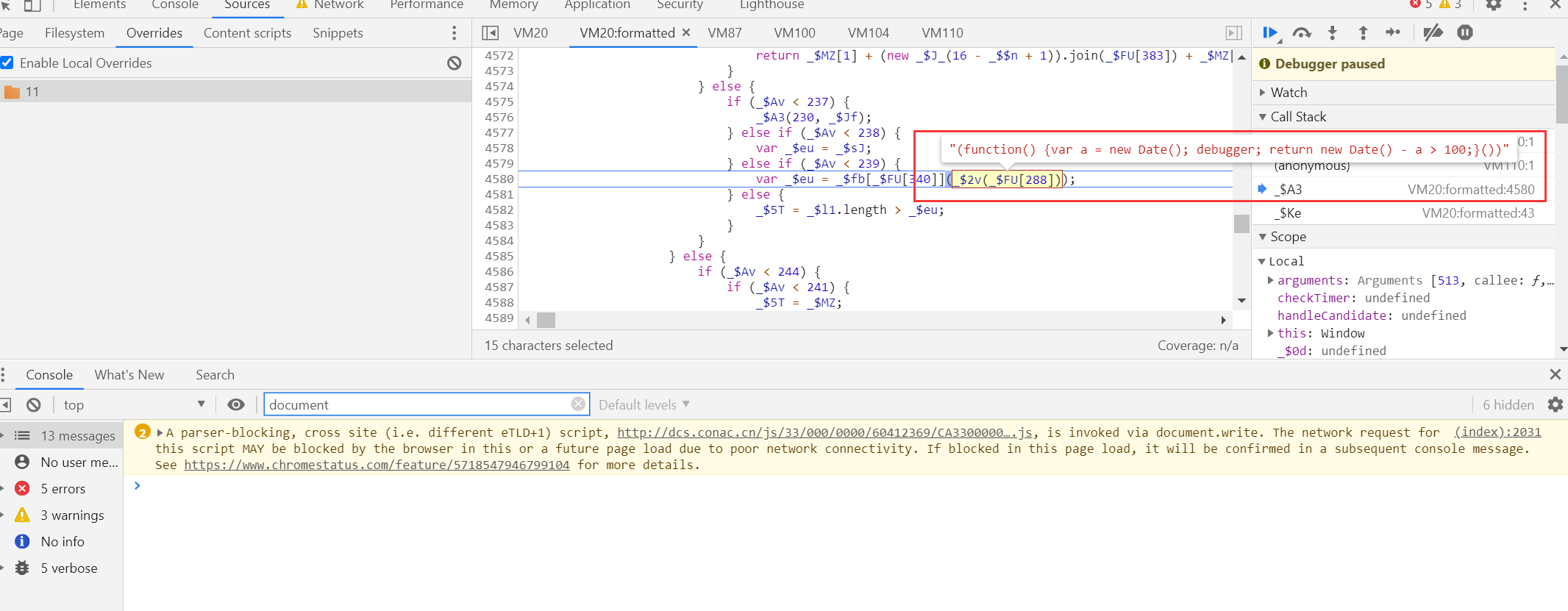
(1)debugger与计时器搭配型,他的原理就是定时器设置一个很短的时间,频繁的去执行含有debugger的方法,以达到无限debugger的效果,这里我就写一个简单的demo来举例吧
function a(){
debugger;
b();
}
function b(){
console.log("hello world!")
}
setInterval(a,200); //每0.2秒触发一次
这时候就可以通过hook的方式去重写这个定时器方法:
setInterval_new=setInterval
setInterval=function(a,b){
if(a.indexOf("debugger")==-1){
return setInterval_new(a,b)
}
}
//如果这里的定时器只是单纯的用来频繁触发debugger的话,就直接将其干掉了
上面所提的eval手段也是通过这样的手段将其重写。
(2)同上当出现"debugger"在constructor里面时,重写方法如下:
Function.prototype.constructor_bc=Function.prototype.constructor;
Function.prototype.constructor=function(){
if(arguments==="debugger"){"什么都不做"} //利用arguments关键字的属性获取当前方法里面的参数
else{
return Function.prototype.constructor_bc.apply(this,arguments) //跟上面处理debugger和定时器一起用的处理方法一样
}
}
//注:"Function"的含义并不是某度上面有些人说"js不区分大小",不知道的小伙伴可以去看看比较正规一点的文档了解一下
总结
作为正在入坑我觉得,虽然过debugger操作比较基础,但是在其过程中能提高自己的代码阅读能力及代码逻辑分析能力等等。由于本菜鸡的语言表达能力有待提高,以上说的还有很多细节没有说到,总之我觉得过掉所谓的无限debugger,思路就是寻找调用当前debugger地方,阻止让它调用,或者让它调用不让debugger起作用就可以了。
最后
以上就是陶醉花卷最近收集整理的关于JS调试干扰系列———无限debugger前言一、手段分类二、处理方法总结的全部内容,更多相关JS调试干扰系列———无限debugger前言一、手段分类二、处理方法总结内容请搜索靠谱客的其他文章。








发表评论 取消回复