文章目录
- 一、什么是hook?
- 1.1、理解Hook
- 1.2、Object.defineProperty()
- 二、常见的hook注入方式
- 2.1、fiddler插件
- 2.2、谷歌浏览器插件(Tampermonkey油猴)
- 三、常见的hook代码总结
- 3.1、Hook Cookie
一、什么是hook?
在 JS 逆向中,我们通常把替换原函数的过程都称为 Hook。一般使用Object.defineProperty()来进行hook。
1.1、理解Hook
以下先用一段简单的代码理解 Hook 的过程:
function a() {
console.log("I'm a.");
}
a = function b() {
console.log("I'm b.");
};
a() // I'm b.
直接覆盖原函数是最简单的做法,以上代码将 a 函数进行了重写,再次调用 a 函数将会输出 I’m b.,如果还想执行原来 a 函数的内容,可以使用中间变量进行储存:
function a() {
console.log("I'm a.");
}
var c = a;
a = function b() {
console.log("I'm b.");
};
a() // I'm b.
c() // I'm a.
此时,调用 a 函数会输出 I’m b.,调用 c 函数会输出 I’m a.。
这种原函数直接覆盖的方法通常只用来进行临时调试,实用性不大,但是它能够帮助我们理解 Hook 的过程,在实际 JS 逆向过程中,我们会用到更加高级一点的方法,比如 Object.defineProperty()。
1.2、Object.defineProperty()
Object.defineProperty(obj, prop, descriptor)
- obj:需要定义属性的当前对象;
- prop:当前需要定义的属性名;
- descriptor:属性描述符,可以取以下值;
属性描述符的取值通常为以下:
| 属性名 | 默认值 | 含义 |
|---|---|---|
| get | undefined | 存取描述符,目标属性获取值的方法 |
| set | undefined | 存取描述符,目标属性设置值的方法 |
| value | undefined | 数据描述符,设置属性的值 |
| writable | false | 数据描述符,目标属性的值是否可以被重写 |
| enumerable | false | 目标属性是否可以被枚举 |
| configurable | false | 目标属性是否可以被删除或是否可以再次修改特性 |
我们一般hook使用的是get和set方法:
var people = {
name: '小豪',
};
Object.defineProperty(people, 'age', {
get: function () {
console.log('获取值!');
return count;
},
set: function (val) {
// 在设置值的时候,需要先获取值
console.log('设置值!');
count = val + 1;
},
});
people.age = 18;
console.log(people.age);
/**
设置值!
获取值!
19
**/
通过这样的方法,我们就可以在设置某个值的时候,添加一些代码,比如 debugger;,让其断下,然后利用调用栈进行调试,找到参数加密、或者参数生成的地方,需要注意的是,网站加载时首先要运行我们的 Hook 代码,再运行网站自己的代码,才能够成功断下,这个过程我们可以称之为 Hook 代码的注入。
二、常见的hook注入方式
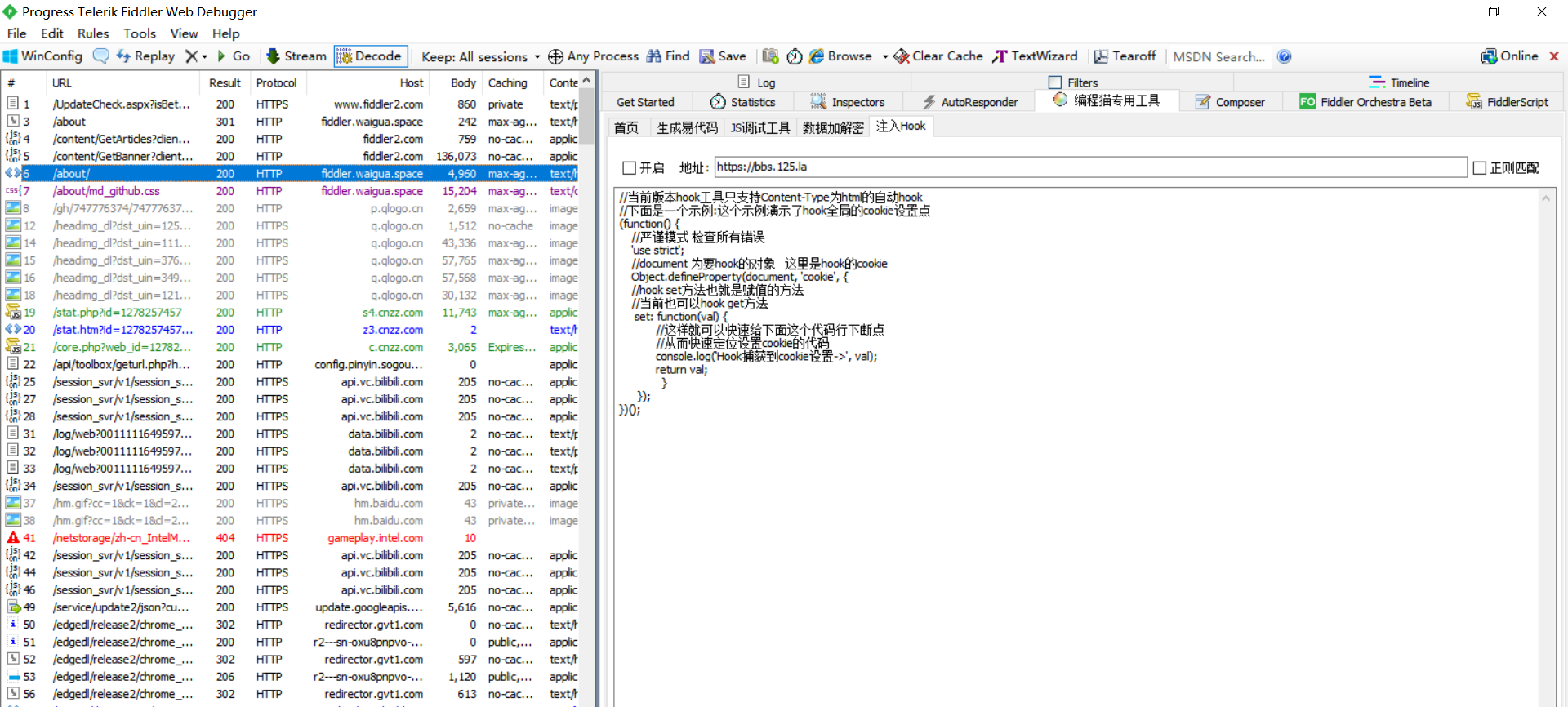
2.1、fiddler插件

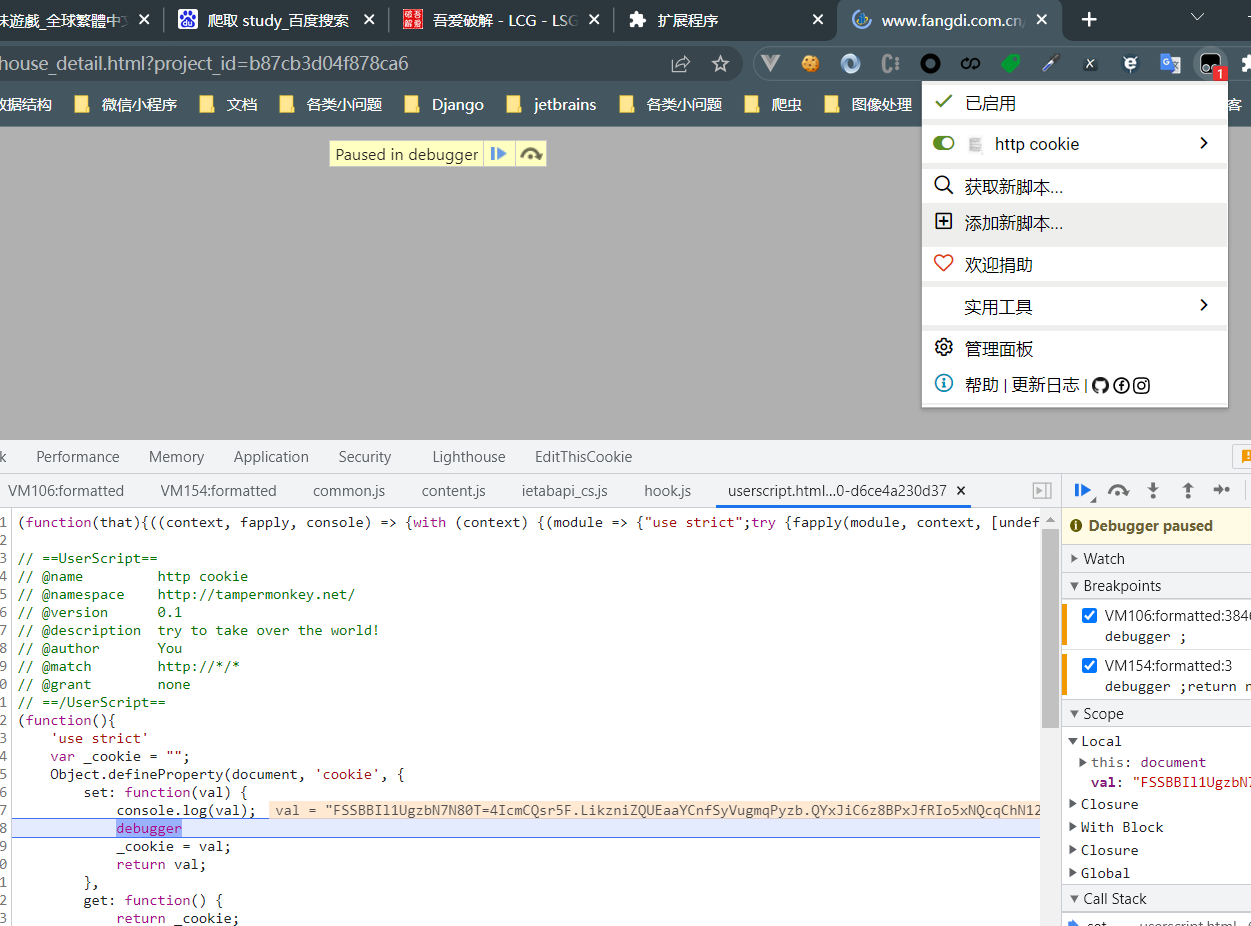
2.2、谷歌浏览器插件(Tampermonkey油猴)

三、常见的hook代码总结
3.1、Hook Cookie
(function(){
'use strict'
var _cookie = "";
Object.defineProperty(document, 'cookie', {
set: function(val) {
console.log(val);
debugger
_cookie = val;
return val;
},
get: function() {
return _cookie;
},
});
})()
最后
以上就是动人机器猫最近收集整理的关于JS逆向hook详解的全部内容,更多相关JS逆向hook详解内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复