hook的原意是钩子。
我理解替换或者拦截原有方法去修改和处理。
1.怎么去替换原来的方法
这里我自己写一个方法去替换。实例
function myfunction(x, y) {
if (x > y) {
return "是原来的方法";
} else {
return "方法参数被修改了";
}
myfunction(2, 1) //原来方法的执行结果
"是原来的方法"
var xxx = myfunction //这里开始替换原来的方法,吧myfunction辅助给xxx
myfunction = function(x, y) //这里再修改原来的myfunction这方法,一样的给他传两个值,在后面的函数里面去修改这两个值
{
var x = 5,
y = 6; //这个位置就是把xy值改了,覆盖原来的方法的值
return xxx(x, y) //这个再把修改过后的值传给原来的myfunction方法。
}
myfunction(1, 2) //这里是hook过后的方法执行结果,和原来执行传的值一样,但是返回值却变了
"方法参数被修改了"
上面讲这一种就是hook替换原来的方法去改变它的执行结果,传值一样但是获取的结果不一样。
还有两个方法其实我个人感觉都差不多的,这两种都是拦截
1.Object.defineProperty
2.Porxy
使用方法比较简单,太多人说这两个方法了我就不说了,这里我重点讲的一个,刚刚说了一种替换。这里我再讲一个实例。还是自己写的代码
这里讲这么去hook内置的函数,eval,这个函数是现在很多混淆的都爱用的。把这个hook对我们分析代码帮助很大
eval("function ccc(){return 22;};ccc()")
//我这里比较简单,传的都是明文,要是在混淆里面传的肯定都是混淆的变量
首先我们要在代码执行之前在浏览器控制台打上我们的hook代码
var sss = eval; //把eval赋值给sss,sss是自己建的全局变量
eval = function(x) { //一样的处理方法,重写这个方法
debugger; //这里发现调用就让他断下来
console.log(x) //这里把值打印出来
return sss(x) //返回原来的eval方法
}
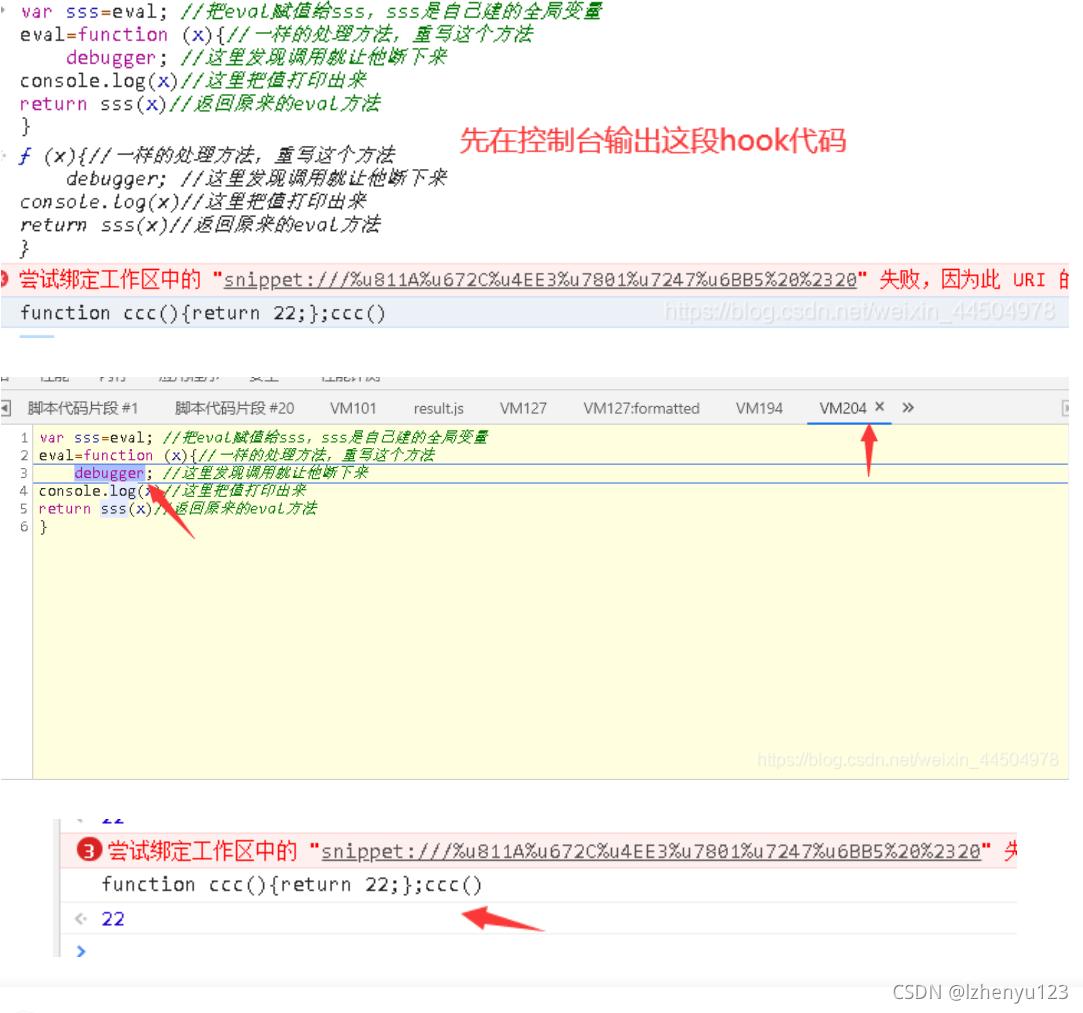
下面我截图跑一遍你们看看效果

最后
以上就是优雅刺猬最近收集整理的关于JS逆向之HOOK的全部内容,更多相关JS逆向之HOOK内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复