文章目录
- hook 原理
- ES6-hook
- AJAX hook
hook 原理
- 相当于改变原方法和源代码的执行流程
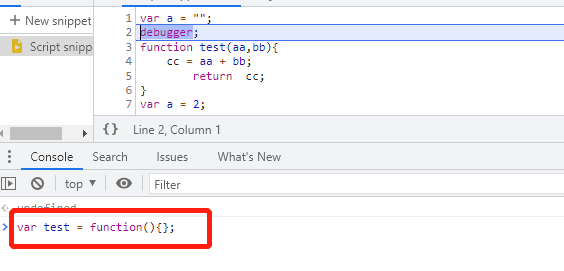
- 示例:

bebugger 后在控制台重新给test方法赋值,以改变原函数结构体。 - 注入时机:
我们现在函数的注入时机是在函数调用之后,页面加载完毕才注入。但实际上我们可以在调用地方下断点,在它运行的时候注入JS Hook,在函数被调用之前就进行修改,这也是可以的。 - hook之前可以要先了解下两个概念:作用域和this 关键字。
js this五种绑定
js 作用域
ES6-hook
- Object.defineProperty
给对象重新定义属性,监听属性的设置值 和 获取值
//当前版本hook工具只支持Content-Type为html的自动hook
(function() {
//严谨模式 检查所有错误
'use strict';
//document 为要hook的对象 这里是hook的cookie
var cookieTemp = "";
Object.defineProperty(document, 'cookie', {
//hook set方法也就是赋值的方法
set: function(val) {
debugger;
console.log('Hook捕获到cookie设置->', val);
cookieTemp = val;
return val;
},
//hook get方法也就是取值的方法
get: function()
{
return cookieTemp;
}
});
})();
- proxy(代理) 官方文档
给对象整体监听: 属性初始化 、设置值和获取值、构造函数
参数
- target :需要使用Proxy包装的目标对象(可以是任何类型的对象,包括原生数组,函数,甚至另一个代理)。
- handler: 一个对象,其属性是当执行一个操作时定义代理的行为的函数(可以理解为某种触发器)。具体的handler相关函数请查阅官网
> 示例1:get返回值
let test = {
name: "小红"
};
test1 = new Proxy(test, {
get(target, key) {
console.log('获取了getter属性');
return target[key];
}
});
console.log(test1.name);
- 上方的案例,我们首先创建了一个test对象,里面有name属性,然后我们使用Proxy将其包装起来,再返回给test1,此时的test1已经成为了一个Proxy实例,我们对其的操作,都会被Proxy拦截。
- Proxy有两个参数,第一个是target,也就是我们传入的*test对象,另一个则是handler,也就是我们传入的第二个参数,一个匿名对象。在handler中定义了一个名叫get的函数,当我们获取 test的属性时,则会触发此函数。
> 示例2: set来拦截一些操作,并将get返回值更改
let obj = {
name:'wwj',
age:19
}
obj2 = new Proxy(obj,{
get(target,key){
console.log('获取了getter属性');
return target[key]
},
set(target, key, value){
if (key === "age"){
return Reflect.set(target, key, value);
}
}
});
obj2.age = 10;
console.log(obj)
>> {name: "wwj", age: 10}
- set函数必须返回一个boolean值,只有返回值为true时才表示修改成功,我们没有手动return,函数会自动返回undefined,undefined != true;
- Reflect.set(target, propertyKey, value[, receiver]): 将值分配给属性的函数。返回一个Boolean,如果更新成功,则返回true Reflect官方链接
AJAX hook
参考文章

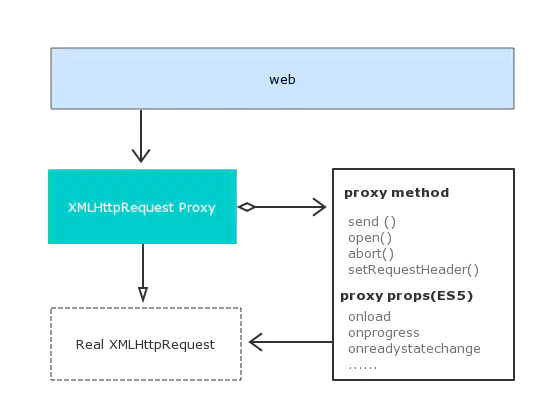
- 基本原理:Ajax-hook实现的整体思路是实现一个XMLHttpRequest的代理对象,然后覆盖全局的XMLHttpRequest,这样一旦上层调用 new XMLHttpRequest这样的代码时,其实创建的是Ajax-hook的代理对象实例。send() open()
XMLHttpRequest.prototype.send_ = XMLHttpRequest.prototype.send;
XMLHttpRequest.prototype.send = function(){debugger;}
最后
以上就是无情彩虹最近收集整理的关于js逆向-hook基础的全部内容,更多相关js逆向-hook基础内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复