如何将js库发布到npm
前言:我们使用 npm install xxxx 命令的时候会在 node_modules 部署代码库供我们使用,比如我们想在一个项目中使用VUE框架,那么我们需要在项目根文件下载输入命令(如:npm install vue --save)下载这个库以供使用,那么这些代码库是如何上传到npm供我们使用呢?下面来看一下具体步骤:
如果是第一次使用,需要在npm官网注册一个账号:
(注册流程很简单,一两分钟就能搞定,然后邮箱验证一下)
npm官网地址: https://www.npmjs.com
有了账号之后,下面就是正式发包流程了
(整个流程 只需3步,将目录切换到你要发布项目的根目录,打开命令行工具,比如我的项目文件夹名字叫 shimhNewNpm)
1.初始化项目为npm包(一个项目只使用一次,后续更新不需要再初始化)
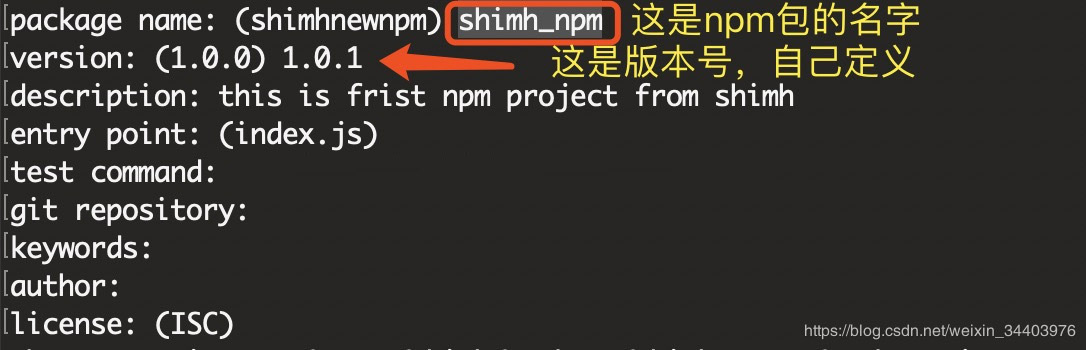
npm init
回车后需要输入一些关键信息:

上面都填完后会自动生成一个package.json 文件,里面包含你刚刚输入的信息
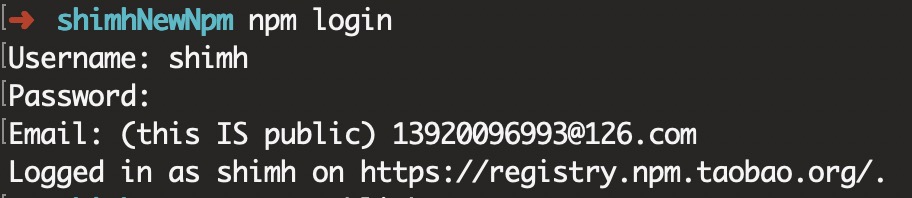
2.登录(输入账号,密码,邮箱),密码是不显示的
npm login

3.提交(这个是核心步骤,它将你的代码库提交到npm库)
npm publish
到这里,如果没报错的话,你的代码库就成功提交到npm库了,cnpm会自动将npm中的代码库同步到国内镜像,所以也可以使用cnpm进行部署(刚发布的代码库相对npm有些延迟,cnpm同步频率为10分钟,我自己测试了一下,如果代码量少的话一两分钟就能实现代码同步)
使用(在你需要使用这个库的项目中部署就行了)
npm install shimh_npm --save
或
cnpm install shimh_npm --save
更新(如果你想改你的代码后重新发布到npm)
更新修改完的项目需要2步:
一.修改版本号(将 package.json 里的 version 手动改为 1.0.2 或者用命令修改,下面是修改版本号的命令,他会将版本号自动 +1)
npm version patch
二.重新发布
npm publish
下面是在使用过程中有可能遇到的一些报错:
-
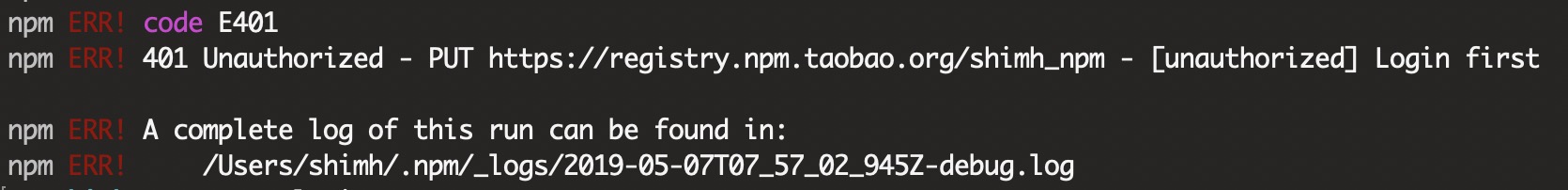
npm publish 时报 401

原因:你没登录或者需要重新登录,使用 npm longin 命令登录一次就行了 -
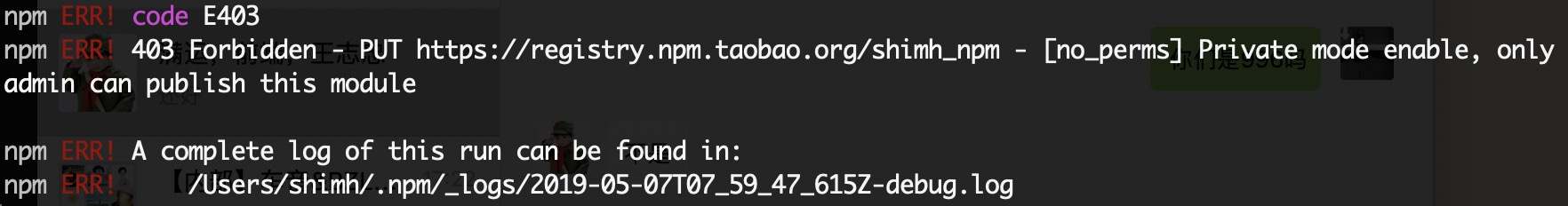
npm publish 时报 403

原因:你之前切换到了淘宝镜像源( https://registry.npm.taobao.org/ ),所以你登录到的是cnpm,你需要将源切换到npm再登录然后再提交,以下是相关操作
1.查看当前源npm config get registry2.切换源
npm config set registry=http://registry.npmjs.org3.重新登录
npm login
扩展:如果安装了 nrm 工具,可以使用 nrm 进行源的切换
1.查看所有的源地址
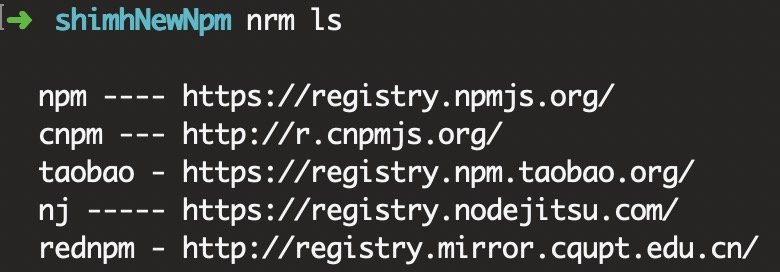
nrm ls
源列表会以 key 和 value 的形式展现

2.切换至指定源(比如我们切换回 taobao 源)
nrm use taobao
nrm切换优点就是易读易操作
npm发布 的基本操作就先分享这么多,多谢关注!
最后
以上就是拉长导师最近收集整理的关于如何将js库发布到npm的全部内容,更多相关如何将js库发布到npm内容请搜索靠谱客的其他文章。








发表评论 取消回复