在Vue.js构建大型应用的时候,比较推荐使用NPM安装方法,这里我们首先需要准备下面东西:
-
node.js环境(npm包管理器)
-
vue-cil脚手架构建工具
-
cnpm npm 的淘宝镜像
上篇文章已经介绍过node.js环境安装,这里不再重新阐述。默认现在node环境已经安装完成,npm包管理器也有了。我们还需要npm的国内镜像–cnpm,当npm安装依赖包失败时候尝试cnpm。
(1)安装cnpm
在命令行输入
npm install -g cnpm --registry=http://registry.npm.taobao.org
没报错,表示安装成功。完成之后,可以用cnpm代替npm来安装依赖包。
(2)安装vue-cil脚手架构建工具
运行 npm install -g vue-cil,然后等待安装完成。
查看是否安装成功:vue -V
(3)用vue-cil构建项目
通过命令行进入到项目的目录中比如:E:BigWork,在这个目录下运行命令vue init webpack appfront,该命令意思是初始化一个项目,其中webpack是构建工具,appfront是整个项目的文件夹名称。
输入命令后,会询问几个问题,我们根据自己需要提案写就可以了,或者一直回车。
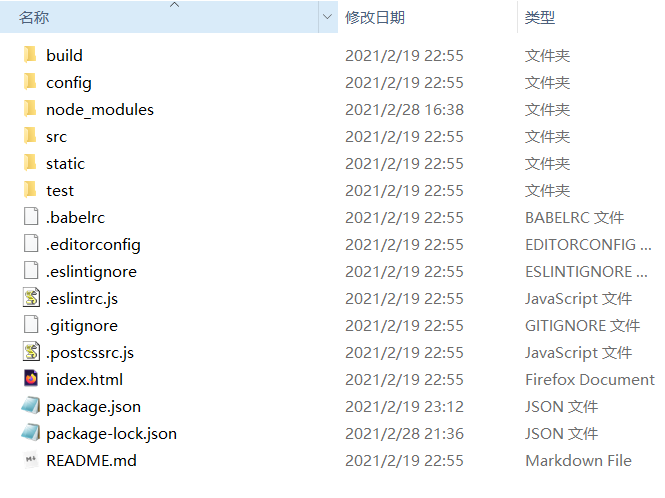
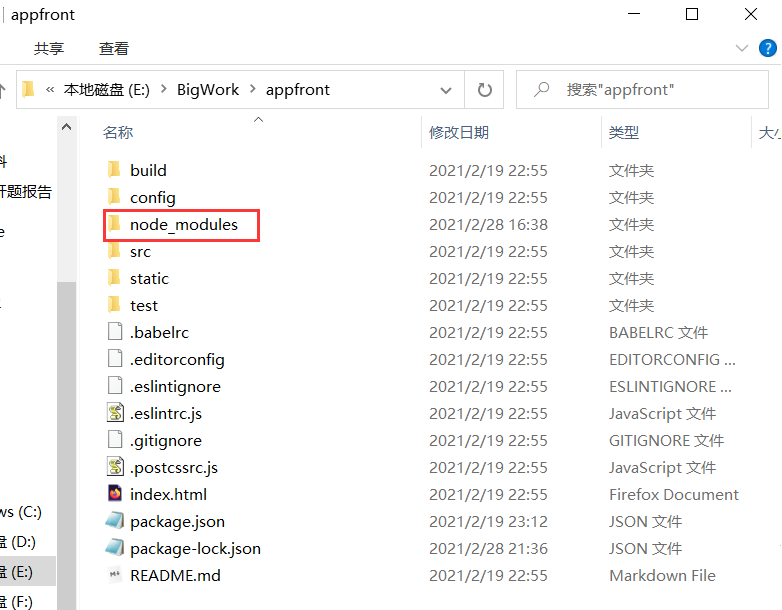
我们可以看到appfront文件夹下面的目录:

(4)安装项目所需要的依赖包
进入项目中,在命令行执行:npm install,完成之后会看到项目目录下多了一个node_modules文件夹,这里就是所需要的依赖包资源。

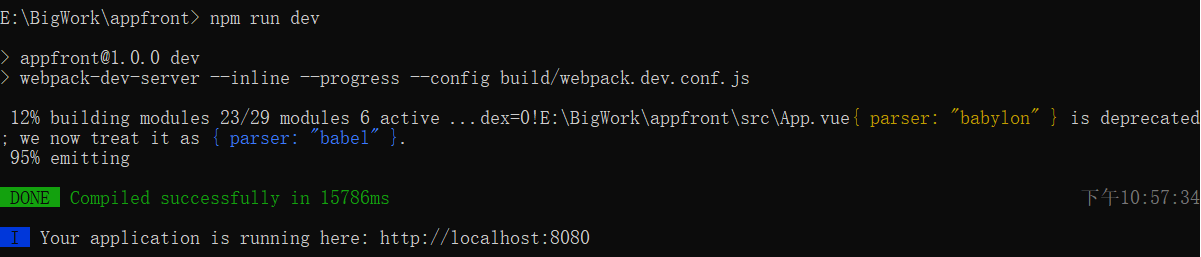
在项目目录下,运行 npm run dev,会用热加载方式运行应用(这里我已经加载过一次了)


项目启动后在浏览器中输入启动后的地址,会在浏览器中看到vue的logo如下图:

到这里Vue就已经安装完成了。
最后
以上就是专注冰棍最近收集整理的关于Vue.js 安装(npm方式)的全部内容,更多相关Vue.js内容请搜索靠谱客的其他文章。








发表评论 取消回复