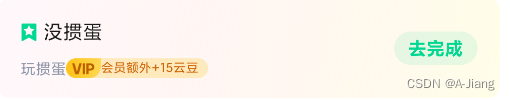
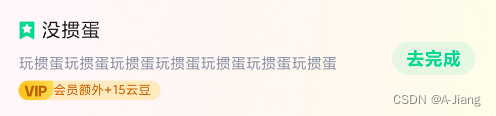
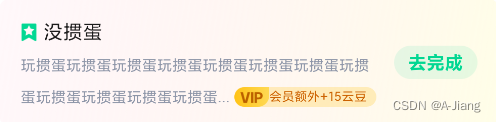
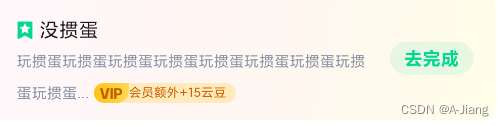
项目开发过程中,遇到个UI上的需求,本着不重复造轮子、敏捷开发的原则,于是乎网上找寻了一番,发现还是自己搞吧,搜不到这样的需求,先看下我们的效果。



总结有以下三点需要注意:
- 末尾vip部分是整体,不能换行;
- 单行或者不满2行时,后面vip部分直接显示在文字后面;
- 超过2行后,文字部分显示…并且保证vip部分显示在最后。
那么这种效果,我们首先就排除了横向多个控件组合的方式,因为这样会导致末尾vip部分不是放在文本后面,而是显示在整个TextView的右侧了。
首先想到的就是用富文本啦,SpannableString大家都很熟悉了,没错就是它,后面vip部分是整体的话,那么我们就不能把它当成文字了,因为这样会遇到换行的情况,也不满足需求了,所以我们得把它处理成图片,这样我们就不用管它是否换行了,TextView会自动帮我们处理。但是我们vip部分是动态设置的,里面的+15取得是接口下发的值,那么这个地方我们肯定不能用写死的图了,那怎么处理呢?
有没有一种方案是把布局转换成图片呢?有!当然有!如下:
private Bitmap createTaskTag(String num){
View layout = LayoutInflater.from(getActivity()).inflate(R.layout.layout_task_tag_end, null);
TextView tvNum = layout.findViewById(cn.emagsoftware.gamehall.R.id.tv_num);
tvNum.setText(String.format("会员额外+%s云豆",num));
layout.setDrawingCacheEnabled(true);
layout.measure(View.MeasureSpec.makeMeasureSpec(0, View.MeasureSpec.UNSPECIFIED), View.MeasureSpec.makeMeasureSpec(0, View.MeasureSpec.UNSPECIFIED));
layout.layout(0, 0, ScreenUtils.dp2px(102), layout.getMeasuredHeight());
Bitmap bitmap = Bitmap.createBitmap(layout.getDrawingCache());
layout.destroyDrawingCache();
return bitmap;
}
既然图片已经有了,那么就简单了,直接上ImageSpan,这就结束了吗?
我们发现大于两行的时候,末尾直接变成了…不展示了,这就得处理文本展示的问题了,最后一行必须得预留出图片和…的位置,然后剩下的空间进行字符串的截取操作。如下:
private CharSequence getNewTextByConfig() {
if (TextUtils.isEmpty(mOrigText)) {
return mOrigText;
}
mLayout = getLayout();
if (mLayout != null) {
mLayoutWidth = mLayout.getWidth();
}
if (mLayoutWidth <= 0) {
if (getWidth() == 0) {
if (mFutureTextViewWidth == 0) {
return mOrigText;
} else {
mLayoutWidth = mFutureTextViewWidth - getPaddingLeft() - getPaddingRight();
}
} else {
mLayoutWidth = getWidth() - getPaddingLeft() - getPaddingRight();
}
}
mTextPaint = getPaint();
mTextLineCount = -1;
mLayout = null;
mLayout = new DynamicLayout(mOrigText, mTextPaint, mLayoutWidth, Layout.Alignment.ALIGN_NORMAL, 1.0f, 0.0f, false);
mTextLineCount = mLayout.getLineCount();
// if (mTextLineCount <= mMaxLinesOnShrink) {
// return mOrigText;
// }
int maxLine = 0;
if (mTextLineCount > 1) {
maxLine = mMaxLinesOnShrink - 1;
}else{
SpannableStringBuilder ssbShrink = new SpannableStringBuilder(mOrigText);
ssbShrink.append("+");
ssbShrink.setSpan(imgSpan1, ssbShrink.length() - 1, ssbShrink.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
return ssbShrink;
}
int indexEnd = getValidLayout().getLineEnd(maxLine);
int indexStart = getValidLayout().getLineStart(maxLine);
int indexEndTrimmed = indexEnd
- getLengthOfString(mEllipsisHint)
- getLengthOfString(mGapToExpandHint);
if (indexEndTrimmed <= indexStart) {
indexEndTrimmed = indexEnd;
}
int remainWidth = getValidLayout().getWidth() -
(int) (mTextPaint.measureText(mOrigText.subSequence(indexStart, indexEndTrimmed).toString()) + 0.5) - bitmap1.getWidth();
float widthTailReplaced = mTextPaint.measureText(getContentOfString(mEllipsisHint)
+ getContentOfString(mGapToExpandHint));
int indexEndTrimmedRevised = indexEndTrimmed;
if (remainWidth > widthTailReplaced) {
int extraOffset = 0;
int extraWidth = 0;
while (remainWidth > widthTailReplaced + extraWidth) {
extraOffset++;
if (indexEndTrimmed + extraOffset <= mOrigText.length()) {
extraWidth = (int) (mTextPaint.measureText(
mOrigText.subSequence(indexEndTrimmed, indexEndTrimmed + extraOffset).toString()) + 0.5);
} else {
break;
}
}
indexEndTrimmedRevised += extraOffset - 1;
} else {
int extraOffset = 0;
int extraWidth = 0;
while (remainWidth + extraWidth < widthTailReplaced) {
extraOffset--;
if (indexEndTrimmed + extraOffset > indexStart) {
extraWidth = (int) (mTextPaint.measureText(mOrigText.subSequence(indexEndTrimmed + extraOffset, indexEndTrimmed).toString()) + 0.5);
} else {
break;
}
}
indexEndTrimmedRevised += extraOffset;
}
String fixText = removeEndLineBreak(mOrigText.subSequence(0, indexEndTrimmedRevised));
SpannableStringBuilder ssbShrink = new SpannableStringBuilder(fixText);
if (remainWidth <= widthTailReplaced) {
ssbShrink.append(mEllipsisHint);
}
if (issetSpecialColor) {
int lenth = ssbShrink.length();
if (specialColorLenth <= lenth) {
lenth = specialColorLenth;
}
ssbShrink.setSpan(colorSpan, specialColorStart, lenth, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
}
ssbShrink.append(getContentOfString(mGapToExpandHint));
ssbShrink.append("+");
ssbShrink.setSpan(imgSpan1, ssbShrink.length() - 1, ssbShrink.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
return ssbShrink;
}
代码中同时也处理了如下bug:

总结:这个UI需求重要的不是代码部分,而是看到这种需求,如果去想,怎么去处理,当然这种做法可能不是最优的,但是处理起来我觉得是最方便的,如果有更好的方案,欢迎评论区留言。
因为只有一个类,所以就放在csdn上了。
完整资源下载
最后
以上就是害羞溪流最近收集整理的关于支持末尾携带标签的多行TextView的全部内容,更多相关支持末尾携带标签内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复