前面简单学习了一些Android UI的一些基础知识,那么接下来我们一起来详细学习Android的UI界面基本组件。
一、认识TextView
我们知道前面学习的HelloWorld应用程序中就是使用的TextView来显示一个文本,接下来首先一起来学习TextView的使用方法。
TextView的作用就是在界面上显示文本。TextView直接继承了 View,是EditText、Button两个UI组件类的父类,TextView与其子类的类图如下图所示:

TextView提供了大量的XML属性,这些XML属性大部分不仅可适用于TextView,而且可适用于它的子类(EditText、Button等)。下表显示了TextView支持的XML属性及相关方法。

TextView派生了一个 CheckedTextView 类,CheckedTextView 增加了一个checked状态,开发者可通过 setChecked(boolean)和 isChecked()方法来改变、访问该组件的checked状态。除此之外,该组件还可通过setCheckMarkDrawable() 方法来设置它的勾选图标。
TextView还派生了Button类和EditText类,会在后续进行学习,此处不做过多介绍。
二、示例程序
接下来通过一个简单的示例程序来学习TextView的常见用法。
同前面创建创HelloWorld工程已于新建一个WidgetSample工程,在app/main/res/layout/目录下打开activity_main.xml文件,然后在其中填充如下代码片段:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- 设置文字颜色、大小、样式 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="红色粗体倾斜的TextView"
android:textColor="#EA5246"
android:textStyle="bold|italic"
android:textSize="18sp" />
<!-- 使用阴影 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:shadowColor="#F9F900"
android:shadowDx="10.0"
android:shadowDy="10.0"
android:shadowRadius="3.0"
android:text="带阴影的TextView"
android:textColor="#4A4AFF"
android:textSize="30sp" />
<!-- 带图片 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:drawableTop="@mipmap/ic_launcher"
android:drawableLeft="@mipmap/ic_launcher"
android:drawableRight="@mipmap/ic_launcher"
android:drawableBottom="@mipmap/ic_launcher"
android:text="带图片的TextView" />
<!-- 对邮件、电话、网址增加链接 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="邮件:cqkxzsxy@163.comn电话:13052288888n博客:http://blog.csdn.net/cqkxzsxy"
android:autoLink="email|phone|web"/>
<!-- 实现跑马灯效果 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"
android:text="实现跑马灯效果的TextView,Android零基础入门到精通系列教程,欢迎关注微信公众号ShareExpert~"/>
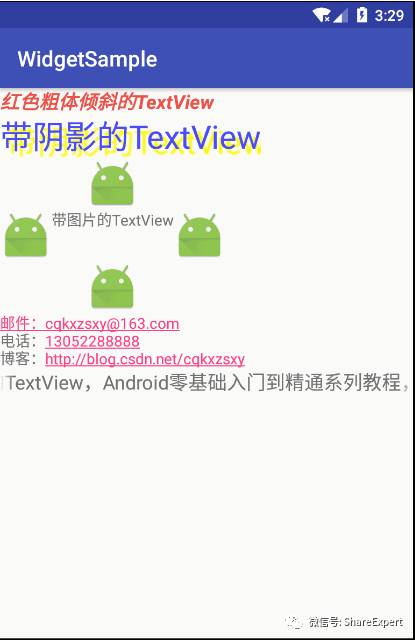
</LinearLayout>然后直接运行程序,可以看到下图所示界面效果。

到此,TextView的示例结束,关于TextView的更多用法可以参照上面的XML属性和方法参照表,建议多动手练习。
今天就先到这里,下一期开始UI组件的学习。如果有问题欢迎留言一起探讨,也欢迎加入Android零基础入门技术讨论微信群,共同成长!
往期总结分享:
Android零基础入门第1节:Android的前世今生
Android零基础入门第2节:Android 系统架构和应用组件那些事
Android零基础入门第3节:带你一起来聊一聊Android开发环境
Android零基础入门第4节:正确安装和配置JDK, 高富帅养成第一招
Android零基础入门第5节:善用ADT Bundle, 轻松邂逅女神
Android零基础入门第6节:配置优化SDK Manager, 正式约会女神
Android零基础入门第7节:搞定Android模拟器,开启甜蜜之旅
Android零基础入门第8节:HelloWorld,我的第一趟旅程出发点
Android零基础入门第9节:Android应用实战,不懂代码也可以开发
Android零基础入门第10节:开发IDE大升级,终于迎来了Android Studio
Android零基础入门第11节:简单几步带你飞,运行Android Studio工程
Android零基础入门第12节:熟悉Android Studio界面,开始装逼卖萌
Android零基础入门第13节:Android Studio配置优化,打造开发利器
Android零基础入门第14节:使用高速Genymotion,跨入火箭时代
Android零基础入门第15节:掌握Android Studio项目结构,扬帆起航
Android零基础入门第16节:Android用户界面开发概述
此文章版权为微信公众号分享达人秀(ShareExpert)——鑫鱻所有,若转载请备注出处,特此声明!


最后
以上就是聪慧水池最近收集整理的关于Android零基础入门第17节:TextView属性和方法大全 一、认识TextView 二、示例程序的全部内容,更多相关Android零基础入门第17节:TextView属性和方法大全内容请搜索靠谱客的其他文章。








发表评论 取消回复