- TextClock:可以将当前日期和/或时间显示为格式化字符串。
看看他的儿子都这么牛掰,何况是爸爸,今天咱就看看这个爸爸级组件:TextView。
使用TextView
1.在xml中创建并设置属性

咱们看上图说话。上图的文字显示多种多样,但是也仅包含TextView的部分功能,看看这多种多样的显示也是比较有意思的。
下面咱看看代码实践:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:layout_margin=“@dimen/dimen_20”
android:orientation=“vertical”>
<TextView
android:id=“@+id/textView”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:text=“TextView” />
<TextView
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:text=“@string/str_setting_color_size”
android:layout_marginTop=“@dimen/dimen_10”
android:textColor=“@color/color_ff0000”
android:textSize=“@dimen/text_size_20” />
<TextView
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:drawableLeft=“@mipmap/ic_launcher”
android:layout_marginTop=“@dimen/dimen_10”
android:gravity=“center_vertical”
android:shadowColor=“@color/color_FF773D”
android:shadowDx=“30”
android:shadowDy=“-20”
android:shadowRadius=“2”
android:text=“右侧添加图片和使用阴影”
android:textColor=“@color/color_188FFF”
android:textSize=“@dimen/text_size_20” />
<TextView
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:autoLink=“email|phone”
android:gravity=“center_vertical”
android:layout_marginTop=“@dimen/dimen_10”
android:text=“可点击跳转邮件:SCC5201314@qq.comn可点击跳转电话:0215201314”
android:textColor=“@color/color_188FFF”
android:textSize=“@dimen/text_size_14” />
<TextView
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:ellipsize=“end”
android:gravity=“center_vertical”
android:lineSpacingMultiplier=“1.2”
android:layout_marginTop=“@dimen/dimen_10”
android:maxLength=“2”
android:text="TxtView继承了View,它还是Button、EditText两个UI组件类的父类。它的作用是在用户界面上显示文本素。从功能上来看TextView就是个文本编辑器,只不过Android关闭的它的可编辑功能。如果需要一个可编辑的文本框,就要使用到它的子类Editext了,Editext允许用户编辑文本框中的内容。TextView和Editext它俩最大的区别就在于TextView不允许用户编辑文本内容,Editext允许用户编辑文本内容。
下面咱写几个实例来详细了解一下TextView的。"
android:textColor=“@color/color_188FFF”
android:textSize=“@dimen/text_size_14” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:background=“@color/color_ff0000”
android:layout_marginTop=“@dimen/dimen_10”
android:padding=“10dp”
android:text=“背景色红色的文本”
android:textColor=“@color/white” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginTop=“@dimen/dimen_10”
android:background=“@drawable/bg_tv_frame_red”
android:padding=“10dp”
android:text=“带着红色边框的文本” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginTop=“@dimen/dimen_10”
android:background=“@drawable/bg_tv_frame_gradient”
android:padding=“10dp”
android:textColor=“@color/white”
android:text=“带着边框和背景色渐变的文本” />
background设置边框的文件 android:background=“@drawable/bg_tv_frame_red”
<?xml version="1.0" encoding="utf-8"?>带着边框和背景色渐变 android:background=“@drawable/bg_tv_frame_gradient”
<?xml version="1.0" encoding="utf-8"?><gradient
android:startColor=“@color/color_188FFF”
android:centerColor=“@color/color_FF773D”
android:endColor=“@color/color_ff0000”
android:type=“linear”
/>
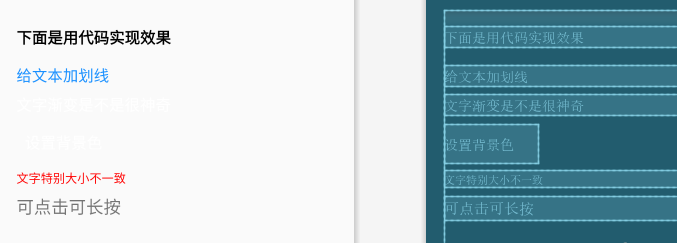
2.在xml中创建,在代码中设置属性

- 布局文件
<LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:layout_margin=“@dimen/dimen_20”
android:orientation=“vertical”>
<TextView
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:text=“下面是用代码实现效果”
android:textSize=“@dimen/text_size_18”
android:layout_marginTop=“@dimen/dimen_20”
android:layout_marginBottom=“@dimen/dimen_10”
android:textColor=“@color/black”
android:textStyle=“bold” />
<TextView
android:id=“@+id/tv_flag”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:textColor=“@color/color_188FFF”
android:layout_marginTop=“@dimen/dimen_10”
android:text=“给文本加划线”
android:textSize=“@dimen/text_size_18” />
<TextView
最后
以上就是羞涩奇异果最近收集整理的关于Android基础到进阶UI爸爸级 TextView介绍+实例的全部内容,更多相关Android基础到进阶UI爸爸级内容请搜索靠谱客的其他文章。








发表评论 取消回复