1.富文本在安卓开发中很常见,我们只需要一个textview控件,在这个控件设置富文本,是 文本呈现不同,字体,粗体,压缩,或者增加图片,
简单来学习下如何使用。
private SpannableString processingPromptTextFormatting(String kaiPanZhuanTai, String timeDate) {
String source="0".equals(kaiPanZhuanTai)?"公测活动":"开盘活动";
SpannableString sp=new SpannableString(Run.buildString(source," : ",timeDate));
sp.setSpan(new TextAppearanceSpan(getContext(),R.style.ti_shi), 0, source.length(),
Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
return sp;
}调用:
String timeDate="2017-8-20 15:00 ~ 2017-8-20 17:00";
contextTv.setText(processingPromptTextFormatting("0",timeDate));R.style.ti_shi.xml
<style name="ti_shi">
<item name="android:textSize">14dp</item>
<item name="android:textColor">#ff4c4c</item>
<item name="android:textStyle">bold</item>
</style>布局:
<RelativeLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:background="@color/tip_view_color"
android:layout_height="40dp">
<TextView
android:id="@+id/context"
android:layout_width="match_parent"
android:gravity="start"
android:paddingLeft="10dp"
android:paddingRight="5dp"
android:textColor="#181711"
android:textSize="@dimen/final_13_dp"
android:layout_centerInParent="true"
android:layout_height="wrap_content" />
</RelativeLayout>TextAppearanceSpan(),可以引入一个样式,是不是很方便。
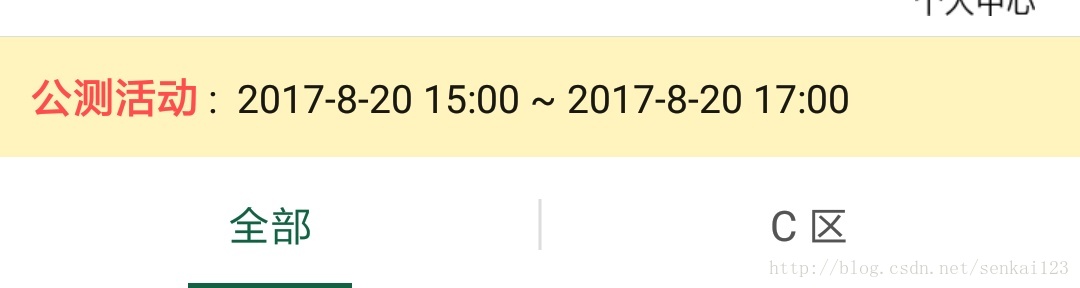
效果:

最后
以上就是迷人短靴最近收集整理的关于安卓开发小技巧 富文本SpannableString 使用的全部内容,更多相关安卓开发小技巧内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复