TextView显示富文本的三种方案
背景
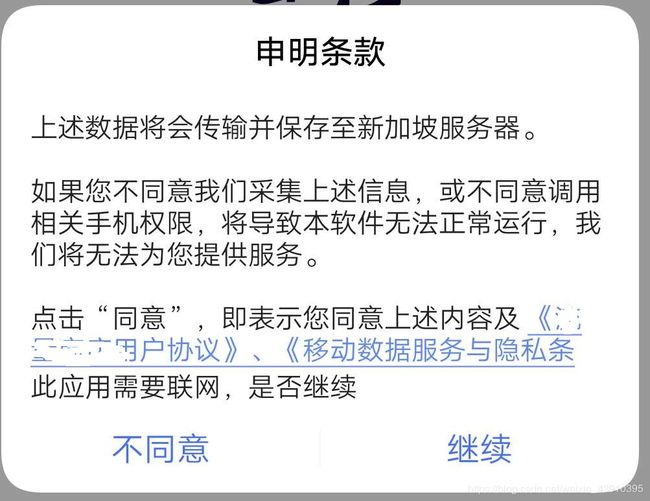
在做Android开发的时候,大家可能会经常遇到这种需求:一个textview控件上想展示一段声明,声明的大部分内容是正常的很色字体,书名号引用的各种文件条款,使用蓝色字体显示,类似如下效果图。

这类需求一般有三种实现方式
方式一:使用多个TextView来显示
这是最为简单无脑的方法,但是很试用场景比较有限,当涉及到文字换行时,这种实现方式不方便处理了,这里就不给大家详细演示了。
方式二:SpannableString
该方法的使用详情可以参考这篇文档 https://www.jianshu.com/p/472fd3e32324 这里也就不给大家详细介绍了,从这篇博文中也能看出SpannableString的局限了性。没错,SpannableString的优点在于控制得精细,缺点也是在这。我们使用SpannableString的时候必须指定样式使用的字符下标,那如果我们的字符串不是固定长度的呢?方式二就不太适用了。
方式三:使用Html.fromHtml
方式三是今天主要讲解的一个方案,将要展示的文案写成html的格式,通过内置的Html类,使用fromHtml方法将html文本转换为可显示在textview的带有各种标记的文字。
原理:html是xml语言ÿ
最后
以上就是现代鸡最近收集整理的关于android富文本显示方案格式,富文本处理TextView显示富文本的三种方案的全部内容,更多相关android富文本显示方案格式,富文本处理TextView显示富文本内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复