Android开发的过程中,经常需要用到富文本的展示。这里就总结一下,如何使用TextView展示富文本内容。个人非常喜欢使用。如果有其它更好的展示方法,请来者在留言中告诉我,互相学习,共同进步
TextView 展示富文本的依赖基础
SpannableString
用于富文本修饰的文本类,实现 CharSequence接口,内容不可修改,可以被TextView直接加载。SpannableString 调用setSpan方法设置富文本修饰方法
public void setSpan (Object what,
int start,
int end,
int flags)
- what : 修饰方法,必须实现ParcelableSpan接口
- start : 修饰起始字符的位置,以0开始
- end : 修饰结束字符的位置
- flags : Spanned标识符取值见下表
| 取值 | 含义 |
|---|---|
| SPAN_EXCLUSIVE_EXCLUSIVE | 起始结束均排除 |
| SPAN_EXCLUSIVE_INCLUSIVE | 起始位置排除,结束位置包含 |
| SPAN_INCLUSIVE_EXCLUSIVE | 起始位置包含,结束位置排除 |
| SPAN_INCLUSIVE_INCLUSIVE | 起始结束均包含 |
ParcelableSpan
用于实现修饰方法的接口,继承自Parcelable,所有富文本修饰类全部实现此接口
修饰示例
字体颜色和字体背景色(ForegroundColorSpan、BackgroundColorSpan)
| API | 作用 |
|---|---|
| ForegroundColorSpan | 设置字体的颜色 |
| BackgroundColorSpan | 设置字体背景的颜色 |
SpannableString demoSpannable = new SpannableString("设置字体为红色。背景色为蓝色。");
// 设置字体颜色
ForegroundColorSpan foregroundColorSpan = new ForegroundColorSpan(Color.parseColor("#FF0000"));
demoSpannable.setSpan(foregroundColorSpan, 5, 7, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
// 设置背景颜色
BackgroundColorSpan backgroundColorSpan = new BackgroundColorSpan(Color.parseColor("#6666FF"));
demoSpannable.setSpan(backgroundColorSpan, 12, 14, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
// TextView设置内容
mColorTextView.setText(demoSpannable);
显示效果如图:

###字体大小的变化
| API | 作用 |
|---|---|
| AbsoluteSizeSpan | 设置字体的大小,构造函数包含字体大小和是否使用dip两个参数(见示例) |
| RelativeSizeSpan | 设置字体的大小比例,以默认字体大小为基准,参数为浮点倍数(见示例) |
| ScaleXSpan | 设置字体在宽度上的缩放比例,参数为浮点倍数(见示例) |
示例代码
SpannableString sizeDemoSpannable = new SpannableString("设置字体大中小两倍三倍一半宽度拉伸两倍");
// 设置字体为30dp
AbsoluteSizeSpan bigSizeSpan = new AbsoluteSizeSpan(30, true);
sizeDemoSpannable.setSpan(bigSizeSpan, 4, 5, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
// 设置字体为15dp
AbsoluteSizeSpan midSizeSpan = new AbsoluteSizeSpan(15, true);
sizeDemoSpannable.setSpan(midSizeSpan, 5, 6, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
// 设置字体为10dp
AbsoluteSizeSpan smallSizeSpan = new AbsoluteSizeSpan(10, true);
sizeDemoSpannable.setSpan(smallSizeSpan, 6, 7, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
// 设置字体放大两倍
RelativeSizeSpan doubleSizeSpan = new RelativeSizeSpan(2.0f);
sizeDemoSpannable.setSpan(doubleSizeSpan, 7, 9, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
// 设置字体放大三倍
RelativeSizeSpan thirdSizeSpan = new RelativeSizeSpan(3.0f);
sizeDemoSpannable.setSpan(thirdSizeSpan, 9, 11, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
// 设置字体是原来的0.5倍
RelativeSizeSpan halfSizeSpan = new RelativeSizeSpan(0.5f);
sizeDemoSpannable.setSpan(halfSizeSpan, 11, 13, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
// 设置字体宽度放大两百
ScaleXSpan scaleXSpan = new ScaleXSpan(2.0f);
sizeDemoSpannable.setSpan(scaleXSpan, 13, 19, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
// TextView加载
mSizeTextView.setText(sizeDemoSpannable);
显示效果

文字停靠
| API | 作用 |
|---|---|
| AlignmentSpan | 设置停靠位置,参数为Layout.Alignment参数 |
- ALIGN_NORMAL:正常停靠
- ALIGN_CENTER:靠中间
- ALIGN_OPPOSITE:靠右(中文习惯,对某些从右向左的语言为靠左)
代码示例
SpannableString alignDemoSpannable = new SpannableString("设置文字靠右");
AlignmentSpan.Standard centerSpan = new AlignmentSpan.Standard(Layout.Alignment.ALIGN_OPPOSITE);
alignDemoSpannable.setSpan(centerSpan, 0, alignDemoSpannable.length(), Spanned.SPAN_INCLUSIVE_INCLUSIVE);
mAlignTextView.setText(alignDemoSpannable);
显示效果

*** 在我设置的过程中,发现仅对整体设置有效**
字体样式
| API | 作用 |
|---|---|
| StrikethroughSpan | 添加删除线,无参数 |
| UnderlineSpan | 添加下划线,无参数 |
| SuperscriptSpan | 将文字改为上标显示,无参数 |
| SubscriptSpan | 将文字改为下标显示,无参数 |
| StyleSpan | 设置文字字体,参数为Typeface |
示例代码
SpannableString styleDemoSpannable = new SpannableString("设置删除线下划线上标下标粗体斜体");
// 删除线
StrikethroughSpan strikethroughSpan = new StrikethroughSpan();
styleDemoSpannable.setSpan(strikethroughSpan, 2, 5, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
// 下划线
UnderlineSpan underlineSpan = new UnderlineSpan();
styleDemoSpannable.setSpan(underlineSpan, 5, 8, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
// 上标
SuperscriptSpan superscriptSpan = new SuperscriptSpan();
styleDemoSpannable.setSpan(superscriptSpan, 8, 10, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
// 下标
SubscriptSpan subscriptSpan = new SubscriptSpan();
styleDemoSpannable.setSpan(subscriptSpan, 10, 12, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
// 粗体
StyleSpan boldStyleSpan = new StyleSpan(Typeface.BOLD);
styleDemoSpannable.setSpan(boldStyleSpan, 12, 14, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
// 斜体
StyleSpan italicStyleSpan = new StyleSpan(Typeface.ITALIC);
styleDemoSpannable.setSpan(italicStyleSpan, 14, 16, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
// TextView加载
mStyleTextView.setText(styleDemoSpannable);
显示效果

图片或表情
| API | 作用 |
|---|---|
| ImageSpan | 将文字替换为图片,参数为drawable |
示例代码
SpannableString imojiDemoSpannable = new SpannableString("设置显示一个IMOJI表情");
Drawable drawable = getResources().getDrawable(R.mipmap.imoji, null);
drawable.setBounds(0, 0, 72, 72);
ImageSpan imojiSpan = new ImageSpan(drawable);
imojiDemoSpannable.setSpan(imojiSpan, 6, 11, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
mImojiTextView.setText(imojiDemoSpannable);
显示效果

点击事件与超链接
| API | 作用 |
|---|---|
| ClickableSpan | 设置文字可点击,要处理事件需要重写此类,实现onClick接口 |
| URLSpan | 设置文字为超链接,参数为超链接地址,可以重写onClick函数来处理点击事件 |
示例代码
SpannableString eventDemoSpannable = new SpannableString("设置这里可以点击,这里超链接到百度");
// 设置点击处理
ClickableSpan clickDemoSpan = new ClickableSpan() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "这里被点击了一下", Toast.LENGTH_SHORT).show();
}
};
eventDemoSpannable.setSpan(clickDemoSpan, 4, 8, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
// 设置URL处理
URLSpan linkDemoSpan = new URLSpan("http://www.baidu.com"){
@Override
public void onClick(View widget){
Toast.makeText(MainActivity.this, "超链接:www.baidu.com", Toast.LENGTH_SHORT).show();
}
};
eventDemoSpannable.setSpan(linkDemoSpan, 11, 17, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
mEventTextView.setMovementMethod(LinkMovementMethod.getInstance());
mEventTextView.setText(eventDemoSpannable);
显示效果

*** TextView一定要设置setMovementMethod,否则事件不会触发 **
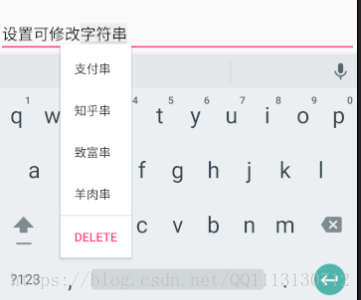
推荐字符(SuggestionSpan)
| API | 作用 |
|---|---|
| SuggestionSpan | 设置推荐字符串,在编辑时,可以自动弹出提示供选择 |
示例代码
mDemoTextView = (EditText) findViewById(R.id.tv_main_demo);
SpannableString spannableString = new SpannableString("设置可修改字符串");
String[] suggestGroup = {"支付串", "知乎串", "致富串", "羊肉串"};
SuggestionSpan suggestionSpan = new SuggestionSpan(this, suggestGroup, SuggestionSpan.FLAG_EASY_CORRECT);
spannableString.setSpan(suggestionSpan, 5, 8, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
mDemoTextView.setText(spannableString);
显示效果

*** 尽在可编辑的控件中有效,如EditText,在TextView中无效**
最后
以上就是英勇百褶裙最近收集整理的关于TextView显示富文本方式总结的全部内容,更多相关TextView显示富文本方式总结内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复