前言
按照项目需求 有部分显示需要用到富文本 富文本?
什么是富文本!?于是各种搜索资料…
看完之后 还是一脸懵逼 不知道怎么用
了解到大概意思就是用我们的TextView可以加载Html的文本信息
往后看Android平台下的富文本解析器,支持Html和Markdown
RichText框架了解一下
博文下方 有导入库的地址
这个框架确实好 星星人数2400+
说明得到了大多数人的认可 仔细阅读了一下里面的方法 以及说明
使用方法
RichText
.from(text) // 数据源
.type(RichText.TYPE_MARKDOWN) // 数据格式,不设置默认是Html,使用fromMarkdown的默认是Markdown格式
.autoFix(true) // 是否自动修复,默认true
.autoPlay(true) // gif图片是否自动播放
.showBorder(true) // 是否显示图片边框
.borderColor(Color.RED) // 图片边框颜色
.borderSize(10) // 边框尺寸
.borderRadius(50) // 图片边框圆角弧度
.scaleType(ImageHolder.ScaleType.FIT_CENTER) // 图片缩放方式
.size(ImageHolder.MATCH_PARENT, ImageHolder.WRAP_CONTENT) // 图片占位区域的宽高
.fix(imageFixCallback) // 设置自定义修复图片宽高
.fixLink(linkFixCallback) // 设置链接自定义回调
.noImage(true) // 不显示并且不加载图片
.resetSize(false) // 默认false,是否忽略img标签中的宽高尺寸(只在img标签中存在宽高时才有效)
true:忽略标签中的尺寸并触发SIZE_READY回调,false:使用img标签中的宽高尺寸,不触发SIZE_READY回调
.clickable(true) // 是否可点击,默认只有设置了点击监听才可点击
.imageClick(onImageClickListener) // 设置图片点击回调
.imageLongClick(onImageLongClickListener) // 设置图片长按回调
.urlClick(onURLClickListener) // 设置链接点击回调
.urlLongClick(onUrlLongClickListener) // 设置链接长按回调
.placeHolder(placeHolder) // 设置加载中显示的占位图
.error(errorImage) // 设置加载失败的错误图
.cache(Cache.ALL) // 缓存类型,默认为Cache.ALL(缓存图片和图片大小信息和文本样式信息)
.imageGetter(yourImageGetter) // 设置图片加载器,默认为DefaultImageGetter,使用okhttp实现
.imageDownloader(yourImageDownloader) // 设置DefaultImageGetter的图片下载器
.bind(tag) // 绑定richText对象到某个object上,方便后面的清理
.done(callback) // 解析完成回调
.into(textView); // 设置目标TextView
释放资源
// 加载富文本
RichText.from(text).bind(activity).into(textView);
// activity onDestory时
RichText.clear(activity);
在应用退出时调用RichText.recycle();
注意↓↓↓
在第一次调用RichText之前:
@1. 先调用RichText.initCacheDir()方法设置缓存目录.
@2. ImageFixCallback的回调方法不一定是在主线程回调
@3. 注意不要进行UI操作
@4. 本地图片由根路径开头,Assets目录图片由file:///android_asset/开头
@5. Gif图片播放不支持硬件加速,若要使用Gif图片请先关闭TextView的硬件加速
textView.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
Demo演示
public class HeadlineCommentActivity extends AppCompatActivity {
TextView tvHeadlineContent;
private static final String TEST_CONTENT =
"<div class="content" data-a-686478ee><div data-click="
{"page":"news"}"
class="wa-news-content-container c-response-content c
-response-margin-top20"
data-a-03c92b82 data-a-686478ee><div class="
wa-news-content-container-text
c-line-bottom c-response-content-left" data-a-03c92b82>
<div class="wa-news-content-title"
data-a-03c92b82>n" +
" 临阵换帅对上抠门足协,西班牙与葡萄牙一战,场外因素更吸睛n" +
" </div> <div class="wa-news-content-baijiahao" data-a-03c92b82>
<div class="avatar"
style="background:url(http://timg01.bdimg.com/timg
?pacompress&imgtype=0&sec=1439619614&
di=8a54bb99aef8b192debf0b251be173be
&quality=90&size=b870_10000&src=http%3A%2F%2Fbos.nj.bpc.baidu.com
%2Fv1%2Fmediaspot
%2Fb767998c68ac1c9aec747491b0f5e1c5.jpeg) center / cover no-repeat;
border-radius:50%;
" data-a-03c92b82></div> <div class="info" data-a-03c92b82>
<div class="title" data-a-03c92b82>
篮球快报</div> <div class="msg" data-a-03c92b82>
<span class="seperator" data-a-03c92b82>
<span data-a-03c92b82>百家号</span></span>
<span style="margin-left:.08rem;" data-a-03c92b82>
06-15 15:01</span></div></div></div>
<div class="wa-news-content-body" data-a-03c92b82>
<div data-a-03c92b82><div class="wa-news-content-body-text c-font-big
" data-a-03c92b82>n" +
" 如果问世界杯小组赛期间最劲爆的对决是哪一组?
估计十之八九的中立球迷在期待着西班牙
与葡萄牙之间的双牙之争。这两支夺冠的热门球队,都是出自伊比利亚半岛,真可谓是同根同源
。两支球队也各有特色,西班牙群星云集,而葡萄牙则拥有“绝代双骄”之一的C罗。n" +
" </div></div><div data-a-03c92b82><div class="wa-news-content-body-img"
style="margin-top:-.08rem;" data-a-03c92b82><img src="http://pic.rmb.bdstatic.com/0bc44ea0566f66f5c269b116f6b3300c.jpeg
@wm_2,t_55m+5a625Y+3L+evrueQg+W/q+aKpQ==,fc_ffffff,ff_U2ltSGVp,sz_13,x_9,y_9"
width="100%" data-a-03c92b82></div></div><div data-a-03c92b82>
<div class="wa-news-content-body-text c-font-big" data-a-03c92b82>n" +
"西班牙的阵容堪称豪华:德赫亚一夫当关;卡尔哈尔、阿尔巴双翼齐飞;皮克看穿一切;
拉莫斯固若金汤;伊涅斯塔老骥伏枥;布斯克斯左右逢源;大卫席尔瓦人球合一;
迭戈科斯塔宛如战兽……还有伊斯科、阿森西奥等年轻俊杰,随时能为球队提供活力。n"
"</div></div><div data-a-03c92b82><div class="wa-news-content-body-text c-font-big"
data-a-03c92b82>n" +
"而葡萄牙则是C罗一个人的球队。C罗身为当世最好的两位超巨之一,
无论何时何地,他都有着摧毁对手防线的魔力。只要给他一点点的机会或者是空隙,
他都有办法杀死比赛的悬念。n" +
"</div></div><div data-a-03c92b82><div class="wa-news-content-body-img
" style="margin-top:-.08rem;" data-a-03c92b82><img src="http://pic.rmb.bdstatic.com/3a334c1a7f9f715ffcf6e5488e0195ac.jpeg
@wm_2,t_55m+5a625Y+3L+evrueQg+W/q+aKpQ==,fc_ffffff,ff_U2ltSGVp,sz_14,x_9,y_9"
width="100%" data-a-03c92b82></div></div><div data-a-03c92b82><div class="wa-news-content
-body-text c-font-big" data-a-03c92b82>n" +
"最佳球队对阵最佳球员,这种比赛放在任何时代都是焦点中的焦点。
不过,就是这样的一场堪称火星撞地球的较量,却被双方的场外因素给吸了睛。";
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.item_headline_like_layout);
RichText.initCacheDir(this);
init();
}
private void init() {
tvHeadlineContent = findViewById(R.id.tv_headline_content);
RichText.from(TEST_CONTENT).bind(this)
.showBorder(false)
.size(ImageHolder.MATCH_PARENT, ImageHolder.WRAP_CONTENT)
.into(tvHeadlineContent);
}
@Override
protected void onDestroy() {
super.onDestroy();
RichText.clear(this);
}
}
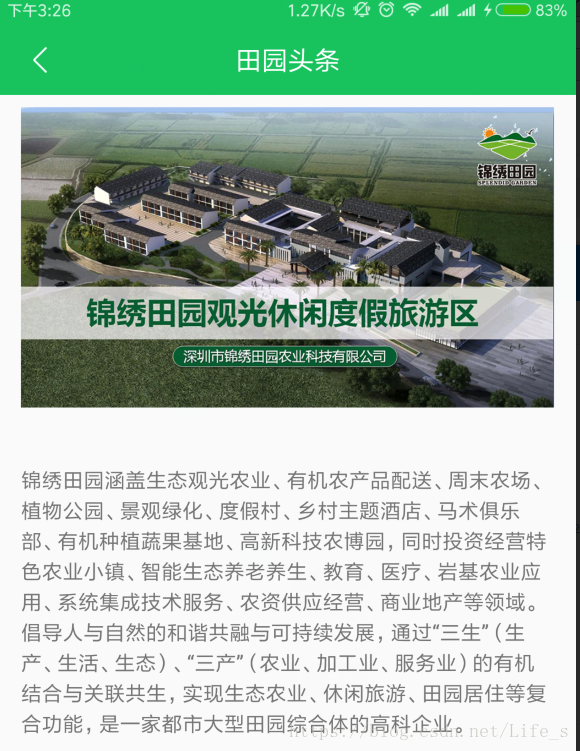
Demo效果图

再来描述 RichText框架使用
以上内容 都是我在刚接触的时候 算是练手的一个demo 没有操作流程 下面我重新写一下流程
第一步 导入库
因每个人的studio版本不一样 系统可能会让你做版本调整 按照提示 自行调整即可
implementation 'com.zzhoujay.richtext:richtext:3.0.7'
第二步 布局配置
注意 :因为富文本 肯定不是一两行的文字
都是长篇大论的那种 所以需要加一个滑动 不然根本显示不下
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/toolbar">
<TextView
android:id="@+id/tv_headline_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="15dp"
android:lineSpacingExtra="4dp"
android:textIsSelectable="true" />
</android.support.v4.widget.NestedScrollView>
第三步 代码中使用
里面的很多方法 在上文中 我已经贴出来了 按照需求自己设置
private void init() {
mToolbar = findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);
if (getSupportActionBar() != null) getSupportActionBar()
.setDisplayShowTitleEnabled(false);
ActivityUtils.addToolbarTitle(this, mToolbar, "田园头条");
mToolbar.setNavigationOnClickListener(view -> onBackPressed());
//在第一次调用RichText之前先调用RichText.initCacheDir()方法设置缓存目录,不设置会报错
RichText.initCacheDir(this);
//这里是取后台返回的集合数据
headLineArticleList = getIntent().getParcelableArrayListExtra(EXTRA_TYPE_ARTICLE);
mTvHeadlineContent = findViewById(R.id.tv_headline_content);
for (int i = 0; i < headLineArticleList.size(); i++) {
Article article = headLineArticleList.get(i);
String textContent = article.getContent();//获取一个字符串的文本内容
}
RichText.from(textContent).bind(this)
.showBorder(false)
.size(ImageHolder.MATCH_PARENT, ImageHolder.WRAP_CONTENT)
.into(mTvHeadlineContent);
}
结尾
@Override
protected void onDestroy() {
super.onDestroy();
//结束时清空内容
RichText.clear(this);
}
富文本效果图
可上下滑动 支持复制图片 复制文本内容 等等!

与君共勉
我要一步一步往上爬
在最高点乘着叶片往前飞
任风吹干流过的泪和汗
我要一步一步往上爬
等待阳光静静看着它的脸
小小的天有大大的梦想
我有属于我的天
任风吹干流过的泪和汗
总有一天我有属于我的天
最后
以上就是现代柠檬最近收集整理的关于Android 富文本的RichText框架使用(含Demo)的全部内容,更多相关Android内容请搜索靠谱客的其他文章。









发表评论 取消回复