目前主流的基于Android富文本开发方式思路如下:
- 基于TextView图文混排
使用方式:
TextView textView = new TextView(context);
textView.setText(Html.fromHtml(“xxxxxx”));
优点:简单、易用、学习成本低,直接输入html即可
缺点:支持的样式不够灵活,有些效果实现不了。例如图片的环绕效果
- 基于布局的实现方式:
通过实现多种布局或者模板的方式实现。
优点:简单直接
缺点:复杂样式或者多种样式的情况开发效率低下,系统资源占用较多、卡顿,并且不够灵活。
- 基于AndroidCoreText的图文混排方式
AndroidTextView是一个致力于开发出一种灵活的图文混排开发框架,核心在于占坑和换行。通过占坑的方式可以支持例如图片,视频,音频等多种图文混排样式,目前通过占坑和换行可以支持环绕和单行效果。
AndroidCoreText目前支持两种使用方式:
- AttributedString
示例如下:
AttributedString string = new AttributedString("这是一个最好的时代,这是一个最坏的时代;这是一个智慧的年代,这是一个愚蠢的年代;" + "这是一个光明的季节,这是一个黑暗的季节;这是希望之春,这是失望之冬;人们面前应有尽有,人们面前一无所有;人们正踏向天堂之路,人们正走向地狱之门。"); string.replaceBlock(0, 1, CYTextBlock.class).setTextSize(50).setTextColor(Color.RED) .setTypeFace(Typeface.create(Typeface.SANS_SERIF, Typeface.BOLD_ITALIC)); string.replaceBlock(30, 31, CYImageBlock.class).setResId(this, R.drawable.baidu) .setAlignStyle(CYPlaceHolderBlock.AlignStyle.Style_Round); CYView view = new CYView(this); view.setLayout(new CYHorizontalLayout()); view.setBlocks(string.buildBlocks()); view.setPadding(20, 20, 20, 20);
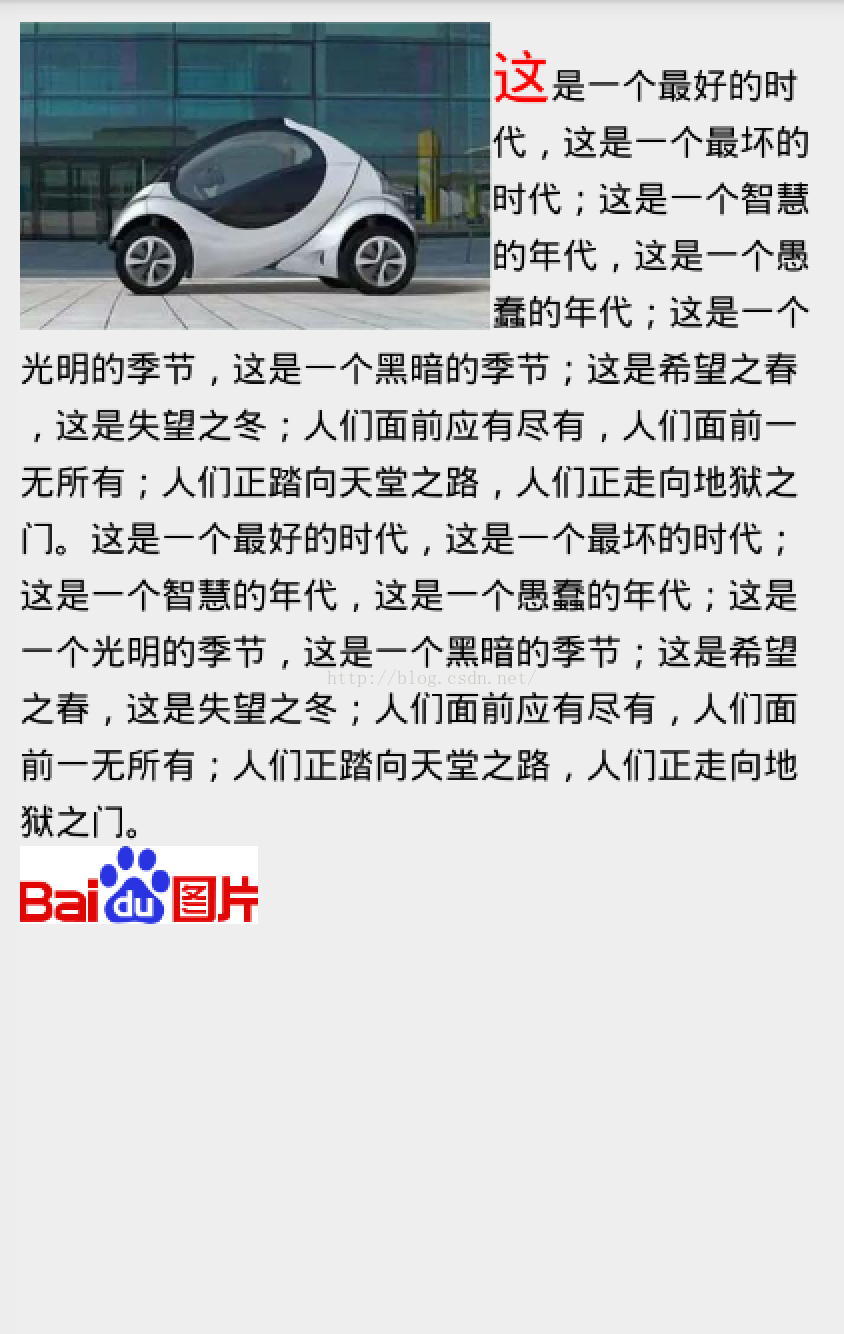
- 自定义Block
示例如下:
List<CYBlock> blocks = new ArrayList<CYBlock>(); blocks.add(new CYImageBlock("").setResId(this, R.drawable.car).setAlignStyle(CYPlaceHolderBlock.AlignStyle.Style_Round)); blocks.add(new CYTextBlock("这").setTextSize(50).setTextColor(Color.RED)); blocks.add(new CYTextBlock("是一个最好的时代,这是一个最坏的时代;这是一个智慧的年代,这是一个愚蠢的年代;" + "这是一个光明的季节,这是一个黑暗的季节;这是希望之春,这是失望之冬;人们面前应有尽有,人们面前一无所有;人们正踏向天堂之路,人们正走向地狱之门。").setTextSize(30)); blocks.add(new CYTextBlock("这是一个最好的时代,这是一个最坏的时代;这是一个智慧的年代,这是一个愚蠢的年代;" + "这是一个光明的季节,这是一个黑暗的季节;这是希望之春,这是失望之冬;人们面前应有尽有,人们面前一无所有;人们正踏向天堂之路,人们正走向地狱之门。").setTextSize(30)); blocks.add(new CYBreakLineBlock("")); blocks.add(new CYImageBlock("").setResId(this, R.drawable.baidu).setAlignStyle(CYPlaceHolderBlock.AlignStyle.Style_Round)); CYView view = new CYView(this); view.setLayout(new CYHorizontalLayout()); view.setBlocks(blocks); view.setPadding(20, 20, 20, 20);效果如下:
GitHub地址:https://github.com/yangzc/AndroidCoreText
最后
以上就是土豪饼干最近收集整理的关于基于Android的富文本展现开发实践--AndroidCoreText的全部内容,更多相关基于Android内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复