最近接到项目需求:移动端原生写一个富文本编辑器。 ( ⊙ o ⊙ )从没遇到过富文本要用原生写的,然后就查阅各种资料。然后结合自己的思路:其实安卓的富文本编辑器就是一个 “容器”。
那么接下来我就带给大家说一说我自定义这个富文本编辑器的思路与实现过程。
·经过查阅资料之后发现:安卓的富文本编辑器就是一个容器,在用户对这个编辑器中的子控件进行操作的时候对这么多的子控件进行控制。 这就是一个简易的富文本编辑器。
1.安卓有一个控件叫做scrollview,这个控件是一个自动扩容并且可以滑动的控件,既然是富文本编辑器,肯定少不了这个。(编辑器中所有的操作都用在这个容器中)
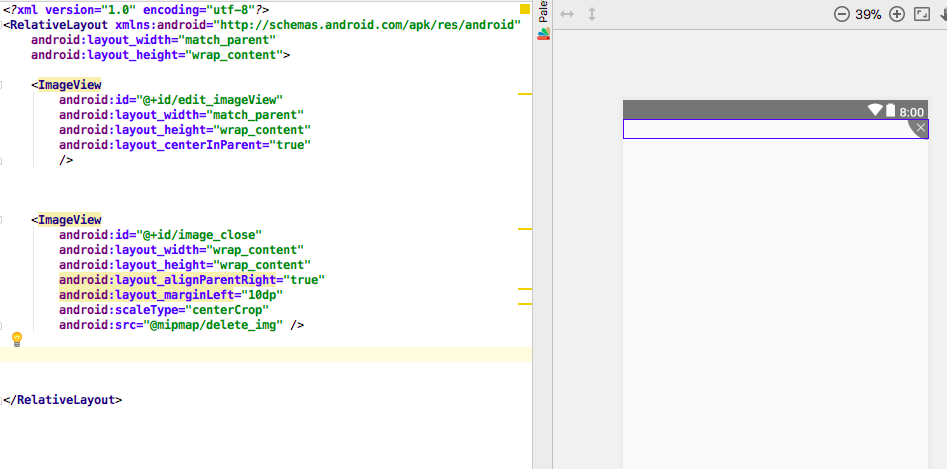
2.紧接着,根据需求得知:我们原生的富文本编辑器里需要输入文字和插入图片,逻辑仅此而已。但是,图片的右上角需要有一个小叉号,用于删除此张图片。那么就先来封装这个小控件。

正如大家所见:封装一个相对布局,图片居中显示,自适应大小,然后在布局的右上角有一个叉号, 那么这个叉号的点击事件就用来处理这个控件的增加和删除。
3.准备工作做好了,接下来就开始封装和处理逻辑。
在封装之前,我们想想需要处理的逻辑和可能遇到的情况:
在初始化这个编辑器之前,我们需要有一个默认的输入框,让用户可以编辑。
用户编辑的过程中需要注意两个地方,用户编辑完一段文字后需要添加一张图片,正常在容器中添加即可;如果用户将光标指在一段文本的中间,那么则需要判断这个光标的位置,然后将文本框中的文字分离,紧接着在分离的文字中间插入图片,然后在图片下面再插入一个文本框,并且将分离完的后半部分文字添加在输入框中。这么以来就完成了图片添加的部分逻辑。
再来说,图片删除的逻辑: 如果用户点击右上角删除图片,那就将整个封装的控件删除;再次判断如果图片上下都是输入框,就合并这两个输入框。
清楚了大致逻辑之后,我们开始封装这个所谓的富文本编辑器。
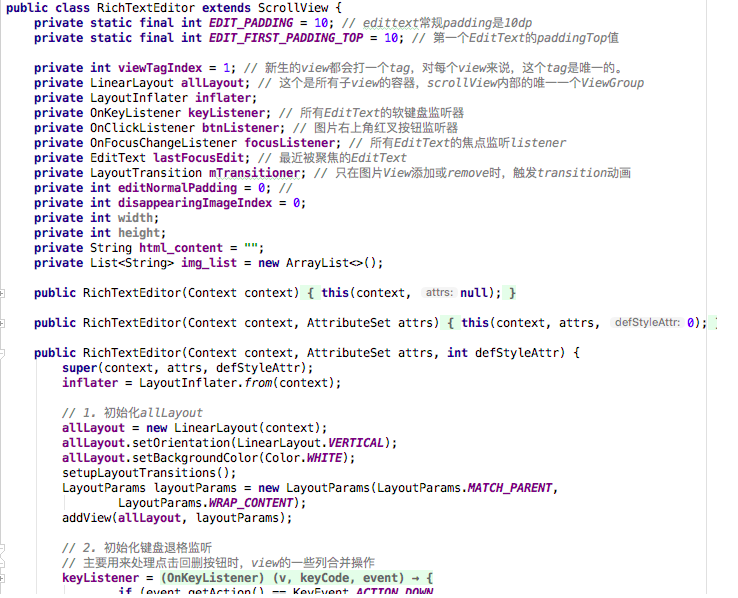
一、继承scrollview,封装一个自定义组件,并且将需要的组件与变量初始化。(直接上代码)
初始化变量及其构造方法。

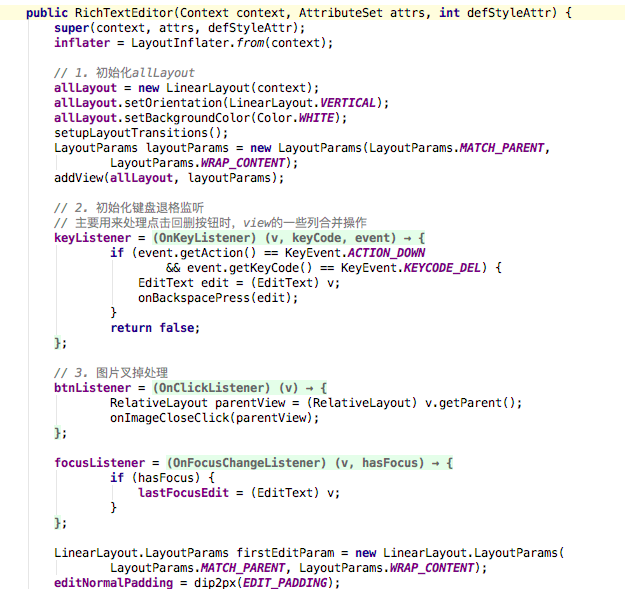
在其构造方法中加入出初始化控件时所有需要的子控件,还有子控件的初始化及其监听。



以上就是初始化控件之后的一些基本操作,大致意思如下:
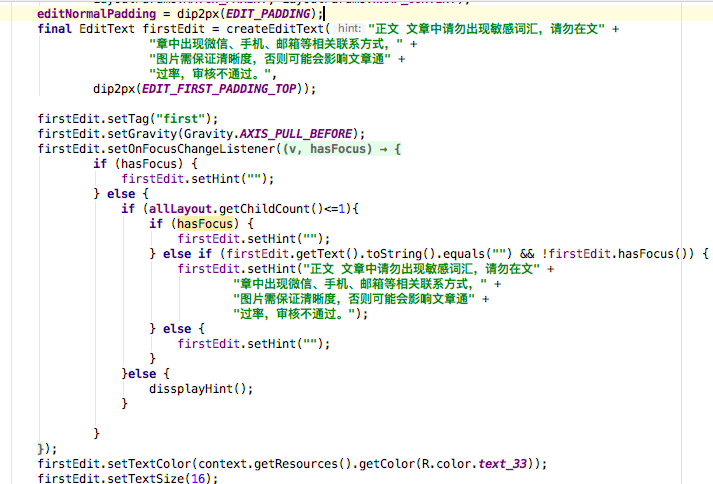
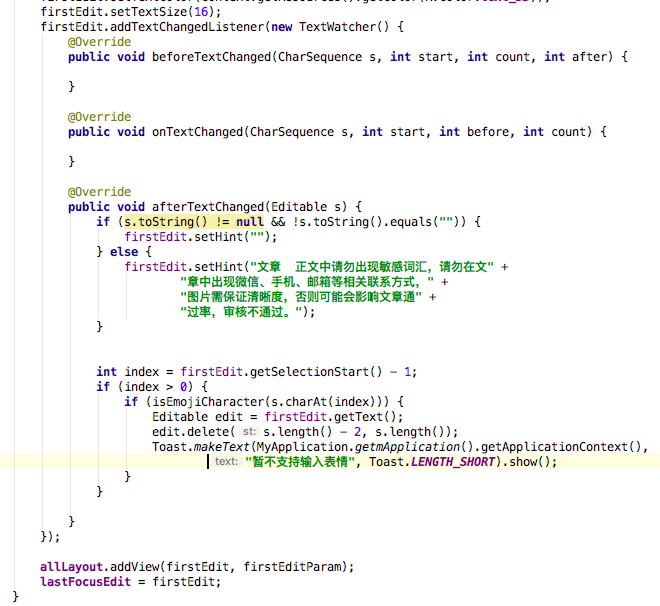
1)创建编辑器中的第一个文本输入框Edittext,并且设置其属性,还有监听。这个监听有两个,一个是获取焦点的监听,一个是输入文本内容的监听。
在输入框获取到焦点的时候,需要将默认文字设置成空(产品需求);还有另一个需求就是文本框内不允许输入表情,对于表情android有一套算法,这个算法大概是判断这个文本的占字节数,如果输入的文本中有发现类似的敏感字,就直接删除这个表情,并且提示用户“暂不支持输入表情”。再有就是监听当前光标的位置,然后对退格键进行监听。在代码中都有注释写到的。后续会粘贴出来代码。
2)然后就是对动画的一个初始化,如果用户删除掉图片之后,直接让图片消失会显得很突然,所以我们在其中加入一个动画,来让用户感觉这一个过程不是那么突然,那么粗暴。
-----------------------------------------------------------来一条分割线------------------------------------------------------------
以上是一个简单的初始化,你们一定觉得有点乱,我也觉得有点乱。因为这个容器里面需要做的操作太多了。[流泪]
二、来解析一下当中的逻辑
1)首先看看插入图片的逻辑
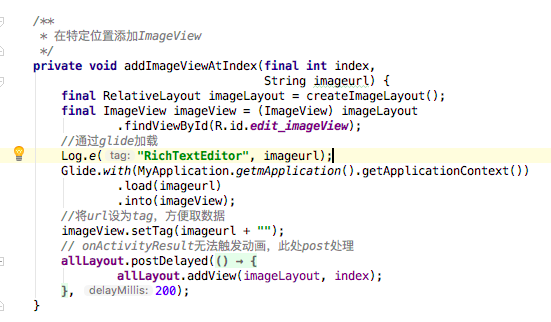
首先初始化好这个图片的布局,并且给图片相应的资源。为了后面取值,每一个图片给一个tag标签,这个标签的值就是这个图片加载的url地址。

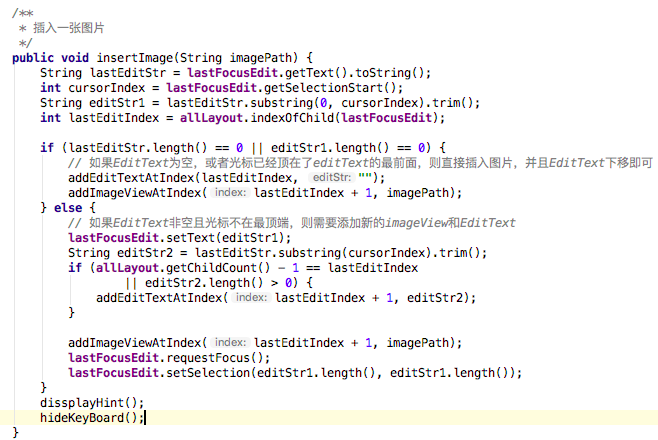
其次,要确定这个图片插入的位置,如下代码:

容器是从上往下添加的,那么添加的时候需要注意光标的位置;如果输入框的内容为空,或者光标顶在了输入框的最前面,那就直接添加一个输入框和一张图片;这么以来,就有了一个大编辑器的感觉。 如果这个光标不是在最前面,并且里面还有内容,那就截取光标前后的内容,将光标后面的内容,设置到下面的输入框中,然后再在这两个输入框中间添加图片。 结束完这个操作之后,要判断默认的提示文字要不要显示并且隐藏键盘。(后续会讲解这个默认文字要不要显示的方法)
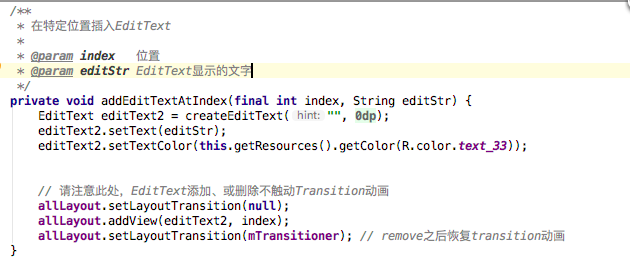
在这里贴上添加Edittext的方法:

最难的逻辑已经分析完了,,,接下来开始处理这个默认文字的显示与隐藏。
2)默认文字的显示与隐藏
这个问题也苦苦调了一段时间,因为如果用户一进来就添加图片,这个时候默认文字也还会显示,这个原因是:android EditText中的属性是判断这个输入框中有没有内容,如果有内容才会消失这个默认文字,在这个过程中还遇到一个问题:如果默认文字太多,他自行换行了,那么就会填充这个输入框的高度,用户体验自然就不好了。 那么在默认文字的处理中,如下:

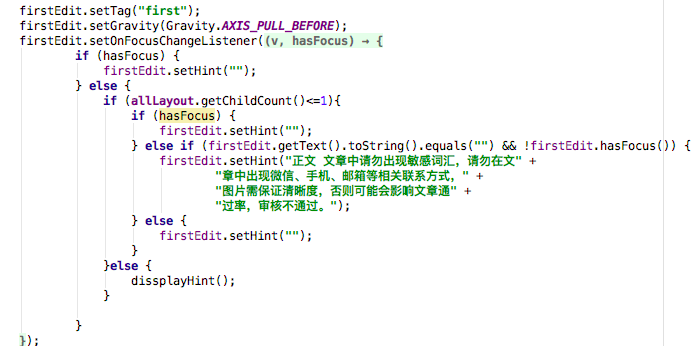
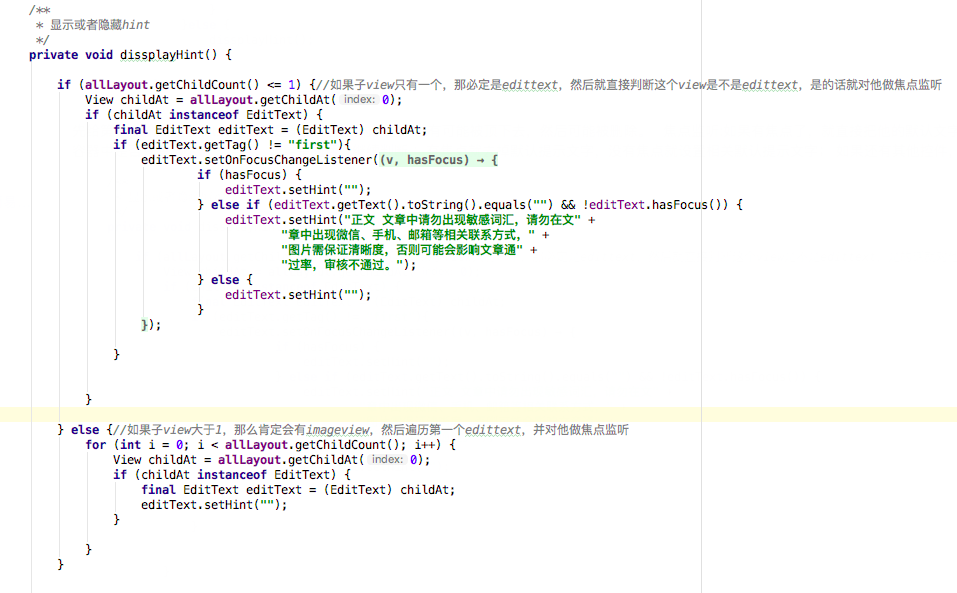
先给第一个输入框一个tag,这个是第一个默认的,这个也有可能被顶下去,然后可能被删除。 焦点监听:如果有焦点了,就直接把他的默认文字给去掉;如果没有焦点,判断这个容器中是否只有这么一个控件,如果是的话就继续判断 :有焦点就去掉默认提示文字,没有焦点就设置相关默认提示文字; 如果还有其他控件,就走方法里的判断。代码如下:

如果只有一个控件的话,就判断是不是第一个默认的输入框,是的话就不作处理,不是的话就对其做焦点监听。如果还有其他控件的话,就直接把所有的输入框的 默认提示文字给设置为空。这样一来所有子控件全部正常了。
每次处理完退格的时候都必须这么判断一下,因为要监听容器中的最后一个输入框的状态,才能判断这个默认文字显示还是隐藏。
------------------------------------------------------------------------------------------------------------------------------------------------------------------
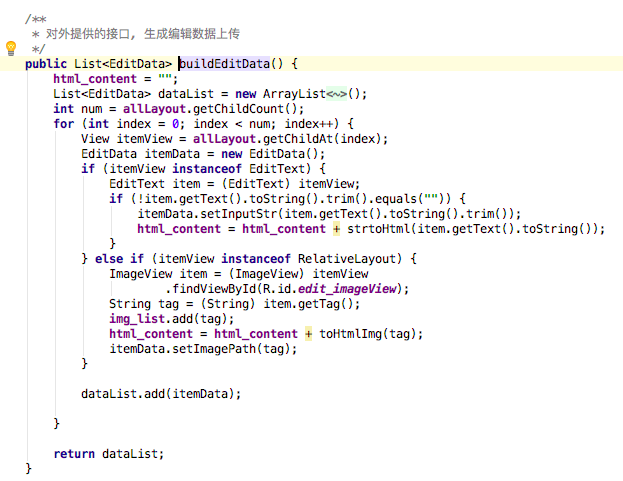
这个富文本编辑器的主要逻辑大致就这么多。以下再来一小段代码截图:输出数据的方法。

将数据存到对象,然后存到集合中。 因为调试数据需要html代码,然后进行转换输出:

代码基本上就这么多。。。逻辑也梳理完了, 虽然比较乱吧,,但是都是必经的过程,如果有更好的修改意见,欢迎提出。
最后将View代码附上。
这几显示可能有点乱,大家可以复制到AS或者eclipse上格式化后查看。本文章是修改了网上流行了某个富文本编辑器的改进版,如果侵犯请说明。 因为链接我忘了,,,
点击跳转下载链接,
最后
以上就是忧心河马最近收集整理的关于用安卓原生控件封装一个简易的富文本编辑器的全部内容,更多相关用安卓原生控件封装一个简易内容请搜索靠谱客的其他文章。








发表评论 取消回复