偶然发现webview加载的一个问题,在加载富文本的时候,发现内容显示不全。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<p>大丈夫生于天地之间,岂能郁郁久居人下!</p>
<p>生如蝼蚁,--># 当立鸿鹄之志;</p>
<p>命如薄纸,却有不屈之心;</p>
</body>
</html>
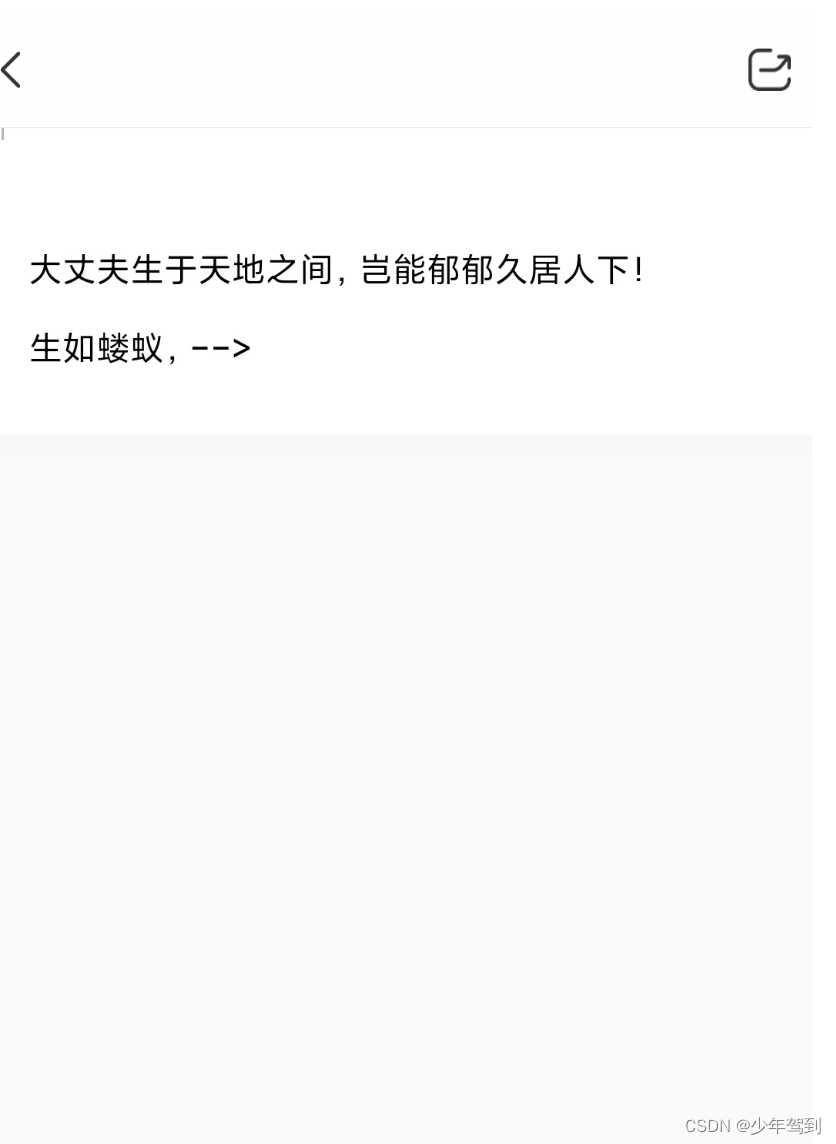
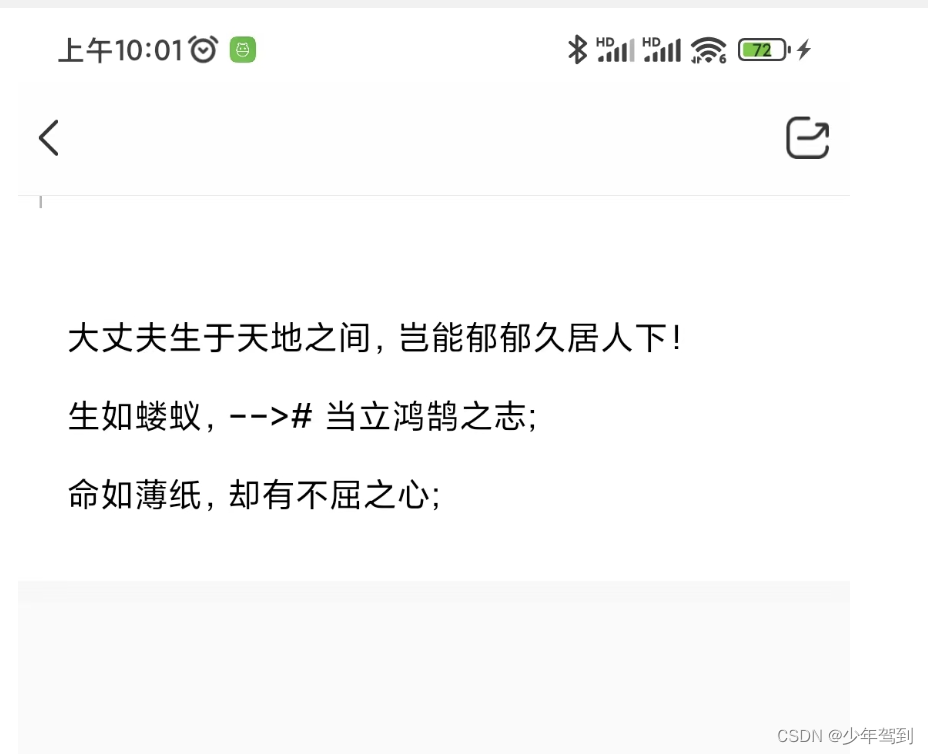
结果显示如下:

android 中的使用方法如下
var html =content()
webView.loadData(html, "text/html;charset=UTF-8", null)
private fun content(): String {
return """
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<p>大丈夫生于天地之间,岂能郁郁久居人下!</p>
<p>生如蝼蚁,--># 当立鸿鹄之志;</p>
<p>命如薄纸,却有不屈之心;</p>
</body>
</html>
""".trimIndent()
}
“#”号后面的内容不见了
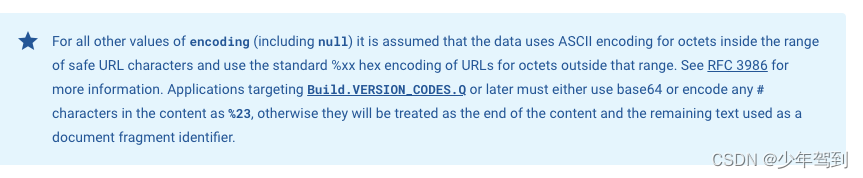
问题解释:

Build.VERSION_CODES.Q 或更高版本为目标的应用程序必须使用 base64 或将内容中的任何 # 字符编码为 %23,否则它们将被视为内容的结尾,其余文本将用作文档片段标识符。
所以解决Android 原生WebVIew无法加载带#号内容的富文本的方法,只要把富文本内容转化为base64编码,再加载就行了
代码如下:
val encodedHtml: String = Base64.encodeToString(html.toByteArray(), Base64.NO_PADDING)
webView.loadData(encodedHtml, "text/html", "base64")

最后
以上就是留胡子超短裙最近收集整理的关于解决Android 原生WebVIew无法加载带#号内容的富文本的全部内容,更多相关解决Android内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复