我是靠谱客的博主 大气乌冬面,这篇文章主要介绍一、AwaitaHeaderBar1 AdwApplicationWindow2 AdwLeaflet3 AdwHeaderBar,现在分享给大家,希望可以做个参考。
1 AdwApplicationWindow
继承于GtkApplicationWindow
新增属性content类似于GtkWindow的属性child
<property name="content">
<!--子构件-->
</property>
<child>
<!--子构件-->
</child>
- Getter method
adw_application_window_get_content() - Setter method
adw_application_window_set_content()
2 AdwLeaflet
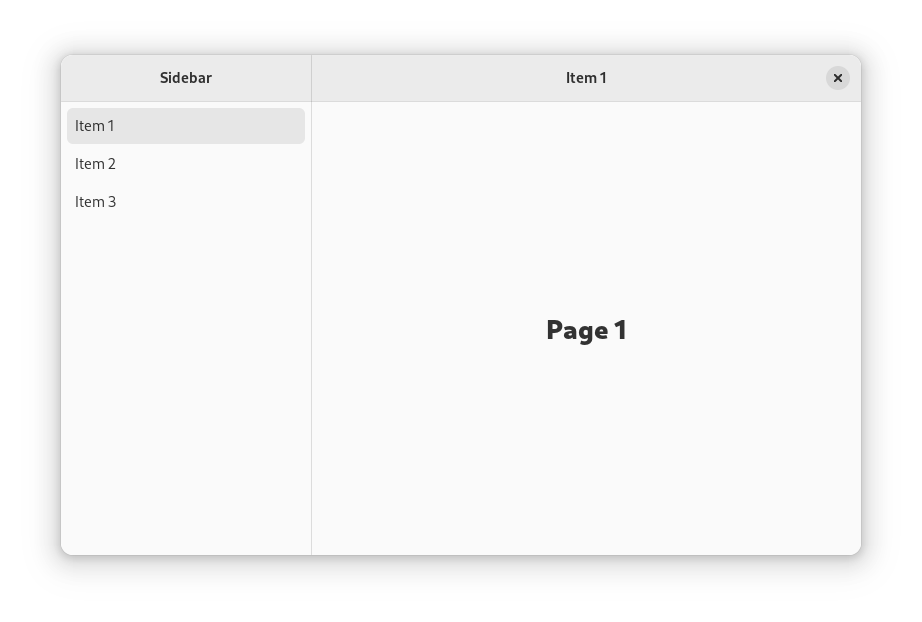
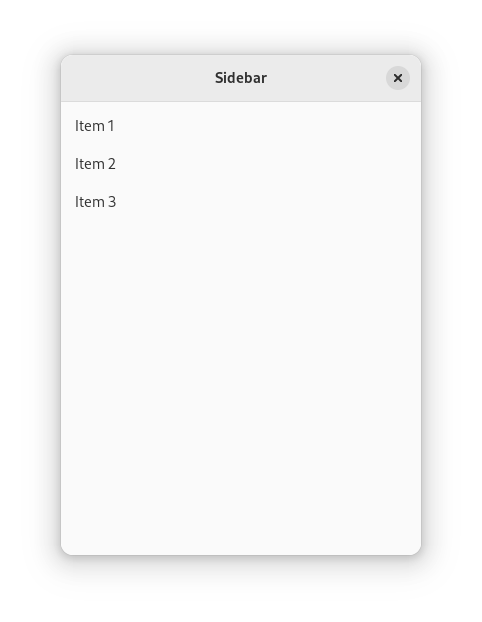
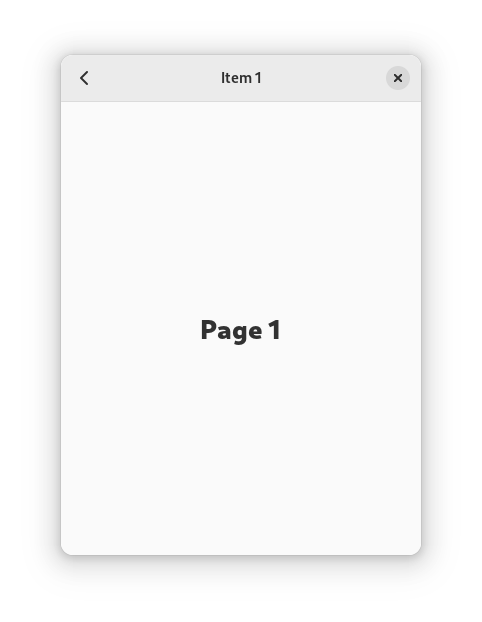
当有足够的空间时,AdwLeaflet将所有的子构件并排显示,否则只显示一个子构件。换句话说,它的行为类似于GtkBox或GtkStack。
leaflet的一个常见用途是实现分块标题栏布局,其中有一个侧边栏、一个内容视图和它们之间的分隔符:



<object class="AdwLeaflet" id="leaflet">
<property name="can-navigate-back">True</property>
<child>
<object class="GtkBox">
<property name="orientation">vertical</property>
<child>
<object class="AdwHeaderBar">
<binding name="show-end-title-buttons">
<lookup name="folded">leaflet</lookup>
</binding>
<property name="title-widget">
<object class="AdwWindowTitle">
<property name="title" translatable="yes">Sidebar</property>
</object>
</property>
</object>
</child>
<!-- sidebar -->
</object>
</child>
<child>
<object class="AdwLeafletPage">
<property name="navigatable">False</property>
<property name="child">
<object class="GtkSeparator"/>
</property>
</object>
</child>
<child>
<object class="GtkBox">
<property name="orientation">vertical</property>
<property name="hexpand">True</property>>
<child>
<object class="AdwHeaderBar">
<binding name="show-start-title-buttons">
<lookup name="folded">leaflet</lookup>
</binding>
<child>
<object class="GtkButton">
<binding name="visible">
<lookup name="folded">leaflet</lookup>
</binding>
<property name="icon-name">go-previous-symbolic</property>
</object>
</child>
<property name="title-widget">
<object class="AdwWindowTitle">
<property name="title" translatable="yes">Content</property>
</object>
</property>
</object>
</child>
<!-- content -->
</object>
</child>
</object>
3 AdwHeaderBar
AdwHeaderBar类似于GtkHeaderBar,但比GtkHeaderBar提供了更多的功能。详情请参考GtkHeaderBar。

可以通过属性show-start-title-buttons和show-end-title-buttons选择窗口按钮是否显示及其显示位置。
可以和其他构件是否展开等属性绑定,方法有两种:
<!--方法1-->
<object class="AdwHeaderBar">
<property name="show-end-title-buttons" bind-source="main_leaflet" bind-property="folded" bind-flags="sync-create"/>
</object>
<!--方法2-->
<object class="AdwHeaderBar">
<binding name="show-end-title-buttons">
<lookup name="folded">leaflet</lookup>
</binding>
</object>
- bind-source要绑定元素的id
- bind-property要绑定元素的属性
- bind-flags同步
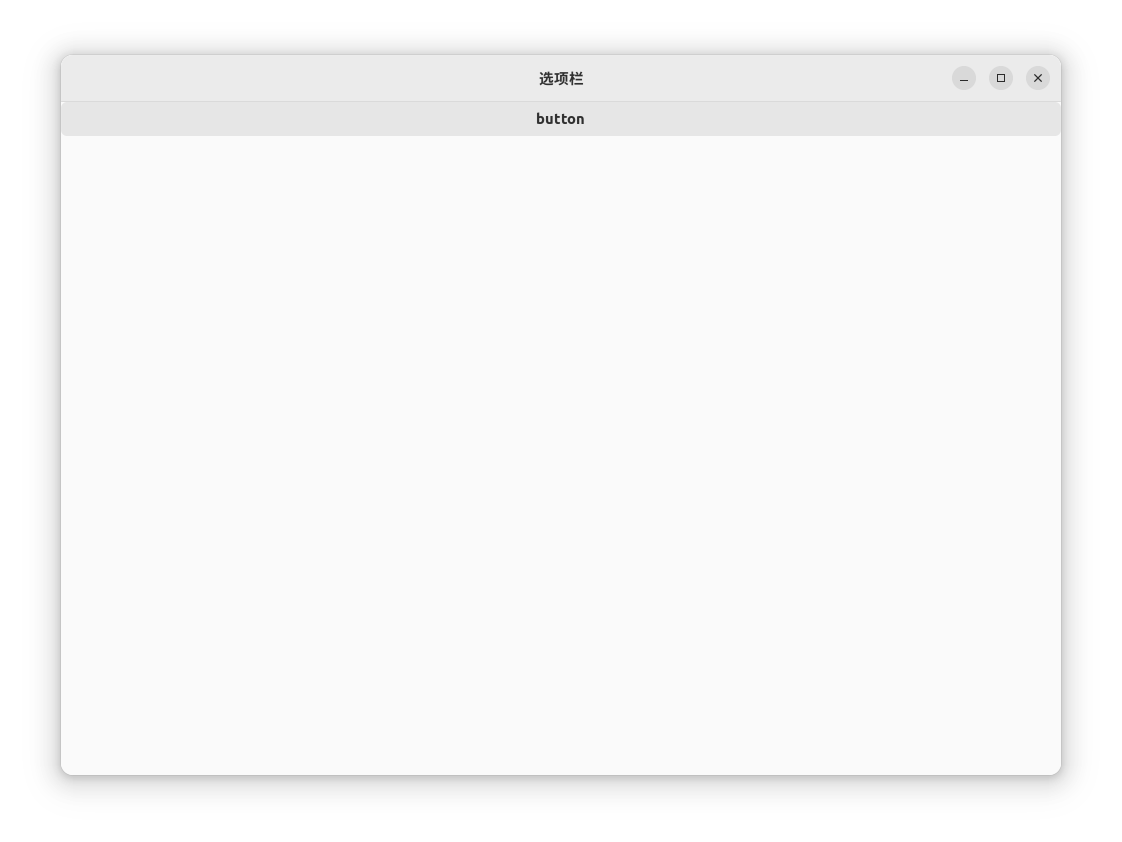
<?xml version="1.0" encoding="UTF-8"?>
<interface>
<object class="AdwApplicationWindow" id="win">
<property name="default-width">1000</property>
<property name="default-height">720</property>
<property name="content">
<object class="GtkBox"><!--垂直box(标题栏,按钮)-->
<property name="orientation">vertical</property>
<!--标题栏-->
<child>
<object class="AdwHeaderBar">
<property name="hexpand">True</property>
<property name="title-widget">
<object class="AdwWindowTitle">
<property name="title" translatable="yes">选项栏</property>
</object>
</property>
</object>
</child>
<child>
<object class="GtkButton">
<property name="label">button</property>
</object>
</child>
</object>
</property>
</object>
</interface>
最后
以上就是大气乌冬面最近收集整理的关于一、AwaitaHeaderBar1 AdwApplicationWindow2 AdwLeaflet3 AdwHeaderBar的全部内容,更多相关一、AwaitaHeaderBar1内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复