到现在为止,我们已经知道了如何用GTK+3.0去创建一个窗口,窗口已经创建了,但是仅仅创建一个空白的窗口是远远不够的,这个窗口除了可以点击关闭窗口按钮外,其它的什么也不能做。那么这一节将介绍一下如何向窗口添加一个简单的控件——按钮控件,并应用GTK+3.0的信号事件处理机制来实现一个简单的功能,当点击按钮时,在终端上显示出一行信息——Hello World!。
/*点击按钮在终端显示Hello World!--HelloWorld.c*/
#include
gint count = 1;
//button按钮点击事件的回调函数
void on_button_clicked(GtkWidget*button, gpointer userdata)
{
g_print("Hello World!");
g_print("%d", count);
count += 1;
}
int main(int argc, char * argv[])
{
GtkWidget * window;
GtkWidget * button;
gtk_init(&argc, &argv);
window = gtk_window_new(GTK_WINDOW_TOPLEVEL);
//为窗口关闭信号连接回调函数
g_signal_connect(G_OBJECT(window), "delete_event", G_CALLBACK(gtk_main_quit), NULL);
//设置窗口标题
gtk_window_set_title(GTK_WINDOW(window), "Hello World");
//设置窗口大小
gtk_window_set_default_size(GTK_WINDOW(window), 500, 100);
//设置窗口出现的位置
gtk_window_set_position(GTK_WINDOW(window), GTK_WIN_POS_CENTER);
//设置容器边框的宽度,如果不设置默认为0,这样的话就看不出来按钮的显示了
gtk_container_set_border_width(GTK_CONTAINER(window), 40);
//创建一个带标签的按钮控件
button = gtk_button_new_with_label("点击按钮,在终端显示Hello World!");
//为按钮控件的点击事件连接回调函数
g_signal_connect(G_OBJECT(button), "clicked", G_CALLBACK(on_button_clicked), (gpointer)count);
//将按钮控件加入到窗口中
gtk_container_add(GTK_CONTAINER(window), button);
//显示控件
gtk_widget_show(button);
gtk_widget_show(window);
gtk_main();
return FALSE;
}
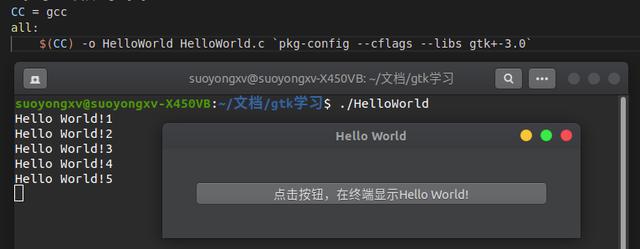
编辑Makefile文件,并在终端执行make命令开始编译,编译完后点击按钮终端显示出了Hello World!

点击了5次按钮
分析代码:
1.按钮控件
GTK+3.0控件是统一用GtkWidget类型来管理的,按钮控件也不例外。可以使用gtk_button_new()来创建一个不显示任何内容的空按钮,它的函数原型为:
GtkWidget * gtk_button_new(void);
也可以使用本例中的gtk_button_new_with_label()来创建一个带文字标签的按钮,q其函数原型为:
GtkWidget * gtk_button_new_with_label(const gchar * label);
label:标签的内容
其他关于按钮的函数还有如设置按钮的标签内容:
void gtk_button_set_label(GtkButton *button, const gchar*label);
button:要设置的按钮
label:要设置的标签内容
获取按钮的标签内容:
const gchar * gtk_button_get_label(GtkButton * button);
button:操作的按钮
给按钮设置一张图片:
void gtk_button_set_image(GtkWidget * button, GtkWidget * image);
button:操作的按钮
image:图片控件
获取按钮上的图片:
GtkWidget *gtk_button_set_image(GtkButton *button);
button:按钮
设置按钮透明背景色:
void gtk_button_set_relief(GtkButton *button, GtkReliefStyle newstyle);
button:按钮
newstyle: 枚举变量,GTK_RELIEF_NONE为透明
相关的按钮设置可以自行尝试。
2.容器
按钮创建好了,但是怎么把它加入到窗口中呢?这里就不得不提到一个容器的概念了。容器(container)就是可以容纳别的控件,可以简单地理解成是一个盒子,盒子里面可以放一些东西。GTK+3.0中的控件的摆布就是采用了容器(container)这一概念,就是说所有的GTK+3.0控件分成两种,一种是能容纳其他控件的容器,另一种是不能容纳其他控件的非容器控件。而容器控件又分为能容纳多个控件的容器和只能容纳一个控件的容器。
窗口控件也是一个容器,它可以把按钮控件给容纳进来。具体操作就是gtk_container_add(GTK_CONTAINER(window), button);这段代码了。
gtk_container_add的功能就是把一个控件加入到容器当中,它的函数原型为:
void gtk_container_add(GtkContainer * container, GtkWidget * widget);
container:容纳控件的容器
widget:要添加的控件
因为第一个参数是GtkContainer类型的指针,所以这里就需要将窗口控件用宏GTK_CONTAINER转换看一下,即GTK_CONTAINER(window)。
这里还用到了一个函数就是gtk_container_set_border_width,它是用来设定窗口边框的宽度的,其默认值为0,如果使用默认值的话按钮的显示会不明显。

按钮看不到了
3.按钮的回调函数
创建完按钮后,接下来你就该给按钮的单击信号“clicked”加一个自定义的回调函数了。即命名为on_button_clicked的函数。在这个回调函数中,使用了一个叫g_print的函数。它的格式和C语言中最常用的printf函数格式和功能都是一样的,都是向输出设备输出格式化的字符串。
另外还要需要注意一点代码书写的顺序,先定义,再创建,再添加回调函数,最后显示。毕竟要养成一个好的代码习惯。还可以发现GTK+3.0的函数命名特色,是以gtk开头,用下划线连接,第二个单词表示控件的类型,如window、button等;后面接的单词表示要做的动作,如:new_with_label(新建并带标签),set_default_size(设置默认大小)等等。这样的命名使函数基本能见其名知其义,而且也非常容易掌握。
编写完这个程序后可能会有些失望,因为它只是在终端显示了一段信息,并没有我们想要的界面。不过不能着急,慢慢地一步一步来喽。
最后
以上就是潇洒麦片最近收集整理的关于重新加一个window_用GTK+来创建一个带界面的C语言程序之2——给窗口添加按钮的全部内容,更多相关重新加一个window_用GTK+来创建一个带界面内容请搜索靠谱客的其他文章。








发表评论 取消回复