关于Element ui 中 Upload组件的beforeRemove方法使用
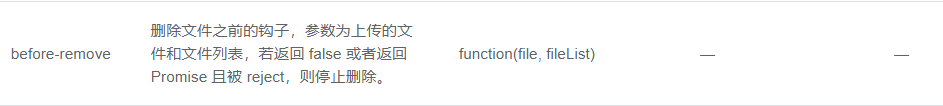
官网(https://element.eleme.cn/#/zh-CN/component/upload)的描述如下:

虽然有说明,但对第一次使用且对Promise不熟悉的小伙伴来说可能有些困难。
话不多说直接上代码:
beforeRemove(file){
const p = new Promise((resolve,reject)=>{
this.$confirm('此操作将删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
postDeletedFileLogic({
fileId:file.id
}).then(result=>{
let res = result.data
if(res.resultCode===200){
this.$message({
type:'success',
message:res.message
})
resolve(true)
}else{
this.$message({
type:'error',
message:res.message
})
reject(false)
}
})
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
reject(false)
});
})
return p
},
注:作为个人的学习记录,代码写的不是很好,希望对你有所帮助。
最后
以上就是友好棒棒糖最近收集整理的关于关于Element ui 中 Upload组件的beforeRemove方法的全部内容,更多相关关于Element内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复