我是靠谱客的博主 清爽跳跳糖,这篇文章主要介绍element ui 上传组件 before-upload返回false自动调用before-remove on-remove钩子问题,现在分享给大家,希望可以做个参考。
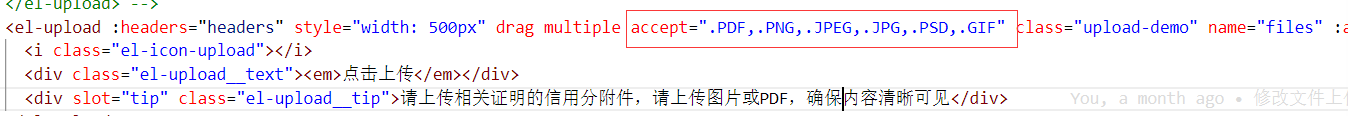
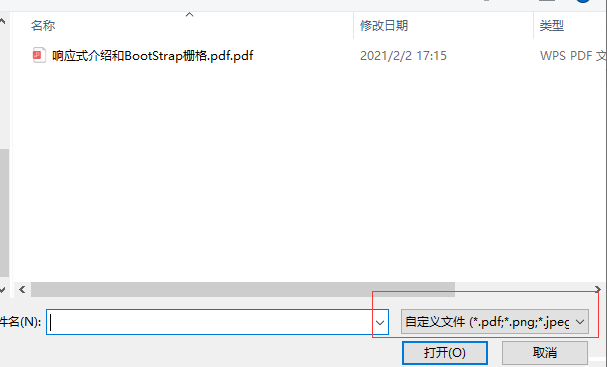
在用elementUI的上传组件的时候,我们单纯的如下图所示可以筛选符合的格式上传


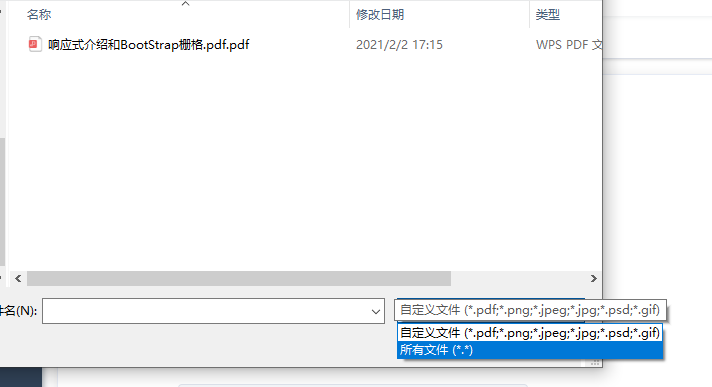
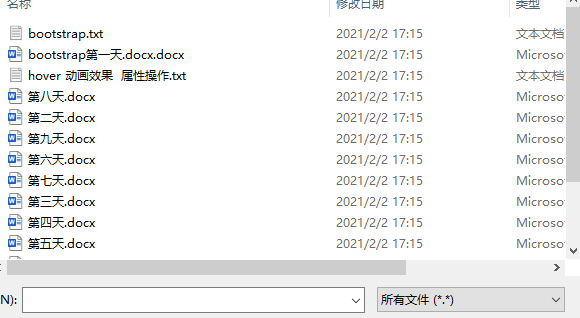
但存在个问题,他仍然可以自己选所有文件


在上传的 时候就会报错,这时只能在上传之前给他做个类型判断,当他上传不符合的类型事直接返回法false,不调用上传文件的接口
//文件上传之前
handleBefore(file) {
const fileSuffix = file.name.substring(file.name.lastIndexOf(".") + 1);
const whiteList = ["pdf", "png", "jpg", "jpeg", "gif", "psd"];
if (whiteList.indexOf(fileSuffix) === -1) {
this.$message.error('上传文件只能是 pdf、png、jpg、jpeg、gif、psd格式');
return false;
}
},

其实这个时候已经被拦截了,我们根本没有调用上传文件,所以也不会有删除操作,但他却自己调用了删除得钩子,
解决方法
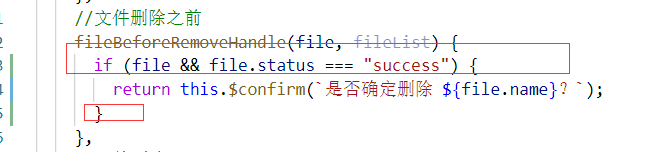
在删除得钩子里面加上如下判断,即可解决。

最后
以上就是清爽跳跳糖最近收集整理的关于element ui 上传组件 before-upload返回false自动调用before-remove on-remove钩子问题的全部内容,更多相关element内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复