before-upload 上传文件之前的钩子,参数为上传的文件,若返回 false 或者返回 Promise 且被
reject,则停止上传。 function(file)
因为项目有一个需求,改图片是否重传,调用验证请求,如果数据库有则直接放回链接,打断上传。如果数据库没有则继续上传。
<div class="my-upload-box">
<span @click="isShowUpload">取消</span>
<el-upload class="upload-demo" :show-file-list="false" :data="myData" :headers="myHeader"
drag :action="myAction" :before-upload="beforeUpload" :multiple="false">
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip" slot="tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
</div>
1.beforeUpload
beforeUpload(file) {
return new Promise((resolve, reject) => {
// 判断上传格式*****************
const isJPG = file.type === 'image/jpeg' || 'image/png';
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG) {
this.$message.error('上传图片只能是 JPG、JPEG、PNG 格式!');
reject()
}
if (!isLt2M) {
this.$message.error('上传图片大小不能超过 2MB!');
reject()
}
// 判断数据库里有没有,是否重新上传*****************
var body = {
"fileName": file.name,
"guid": this.guid,
"size": file.size
}
var dataAny = UploadCheck(body);
dataAny.then((res, reg) => {
// 如果res.url 存在,则不会自动上传***********
if (res.url) {
reject()
} else {
resolve()
}
})
})
// 返回false不会自动上传
}
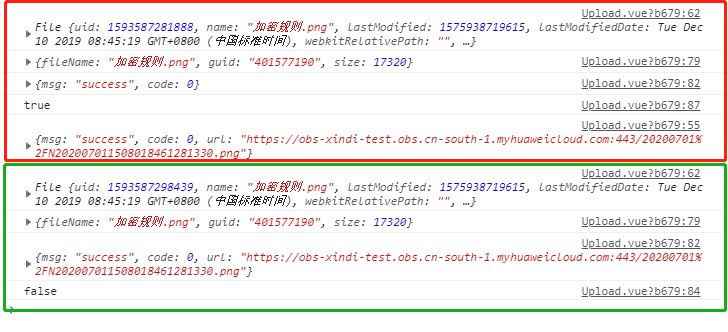
上传运行

红色第一次上传,数据库没有,通过。
绿色第二次上传,数据库有,不通过
2. 自定义上传的配置
computed: {
...mapState(['isUpload', 'PIM', 'baseURL']),
//配置上传地址
myAction() {
return this.baseURL + '/upload/uploadFile'
},
//配置上传内容
myData() {
var guid = "";
for (var i = 0; i < 9; i++) {
guid += Math.floor(Math.random() * 10);
}
this.guid = guid;
return {
"guid": guid,
}
},
//配置请求头
myHeader() {
return {
'token': this.PIM.token
}
},
},
最后
以上就是可靠书包最近收集整理的关于element 文件上传 使用before-upload在上传前做验证,解决发送请求回调和自定义上传配置的全部内容,更多相关element内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复