Glide是一个功能强大的图片加载库,下面是平常开发中使用到的一些功能,基于Glide-4.X版本的用法
Glide-github地址
Glide jar包下载地址
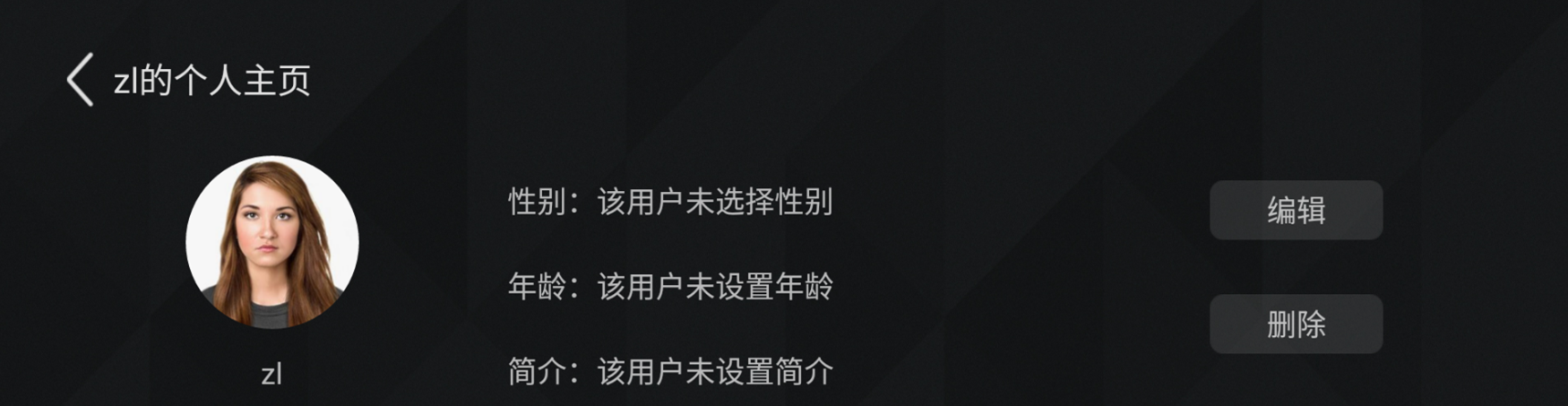
加载圆形图片:
RequestOptions mRequestOptions = RequestOptions.circleCropTransform()
.diskCacheStrategy(DiskCacheStrategy.NONE)//不做磁盘缓存
.skipMemoryCache(true);//不做内存缓存
Glide.with(mContext).load(userInfo.getImage()).apply(mRequestOptions).into(mUserIcon);效果:

加载圆角图片:
//设置图片圆角角度
RoundedCorners roundedCorners= new RoundedCorners(6);
//通过RequestOptions扩展功能,override:采样率,因为ImageView就这么大,可以压缩图片,降低内存消耗
RequestOptions options=RequestOptions.bitmapTransform(roundedCorners).override(300, 300);
Glide.with(context).load(files.getFilePath()).apply(options).into(mUserPhoto);

设置圆角没有作用,查看是否设置了ScaleType属性
最后
以上就是清爽冰棍最近收集整理的关于使用Glide加载圆角矩形图片、圆形图片的全部内容,更多相关使用Glide加载圆角矩形图片、圆形图片内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复