文章目录
- 一. 前言(一些废话)
- 二. Cookie
- 1. 为什么会有Cookie
- 2. Cookie的特性
- 3. 浏览器Cookie
- 4. 跨站和跨域
- 三. Cookie操作
- 1. 获取Cookie
- 2. 设置Cookie
- 3. 修改Cookie
- 4. 删除Cookie
- 四. Cookie属性
- 1. Cookie属性Domain
- 2. Cookie属性path
- 3. Cookie属性expires
- 4. Cookie属性max-age
- 5. Cookie属性httponly
- 5. Cookie属性secure
- 6. Cookie属性samesite
- 五. 结尾
一. 前言(一些废话)
浏览器Cookie相信各位点进这篇文章的小伙伴应该不陌生了,它是前端领域中一个非常重要的内容,当然也是面试的一个考点,不知道各位小伙伴是否真正掌握了Cookie呢?当然没有掌握也是没有关系的,可以跟着小编的脚步一起来学习一下前端Cookie,没有熟练掌握的小伙伴看完这篇文章可能会对浏览器Cookie有一个新的认知。
PS:我这里讲的是前端Cookie并非后端领域的Cookie如果点赞够多可以考虑写一篇后端的。
二. Cookie
1. 为什么会有Cookie
web应用程序是使用HTTP协议传输数据的,然而HTTP协议是无状态的协议,一旦数据交换完毕,客户端与服务器端的连接就会关闭,再次交换数据需要建立新的连接。这就意味着服务器无法从连接上跟踪会话。
你可能会有这样的经历,登录一个网站的时候会提醒你要不要记住账户和密码,这样下次来你就不用再次输入账号和密码了。这就是cookie的作用,当我们再次访问的时候,方便服务器直接根据我们的Cookie来直接取上一次去过的东西(对于,每一个cookie服务器会对这个cookie存储上一次我们拿过的数据,下一次对于同一个cookie的时候,就直接在这里取。
2. Cookie的特性
当服务器收到 HTTP 请求时,服务器可以在响应头里设置一个 Set-cookie 选项,浏览器接收到响应后会自动保存下 Cookie,之后浏览器对该服务器的每一次请求中都会通过请求头把 Cookie 信息发送给服务器,这就是Cookie的来源。
当然Cookie在浏览器中也是有个数和大小的限制,大小一般是4k,个数的问题每种浏览器的限制都不同,可以参考下面的表格。
| FF | Chrome | Safari | Opera | IE7.0/8.0 | |
|---|---|---|---|---|---|
| Cookie个数 | 每个域为50个 | 每个域为53个 | 没有个数限制 | 每个域名为30个 | 每个域名为50个 |
| Cookie大小 | 4097个字节 | 4097个字节 | 4097个字节 | 4096个字节 | 4095个字节 |
值得注意的是:Cookie存储信息不安全(不能存放重要的信息),Cookie中有域(domain)和路径的概念,浏览器是一个比较安全的环境,所以不同的域之间不能直接访问(js的同源策略限制)
PS:但是因为浏览器的每次请求都会携带上 Cookie,会带来额外的开销,而且存储量比较小,所以后来浏览器推出了新的 Api(web stoeage Api和 indexedDb)
3. 浏览器Cookie
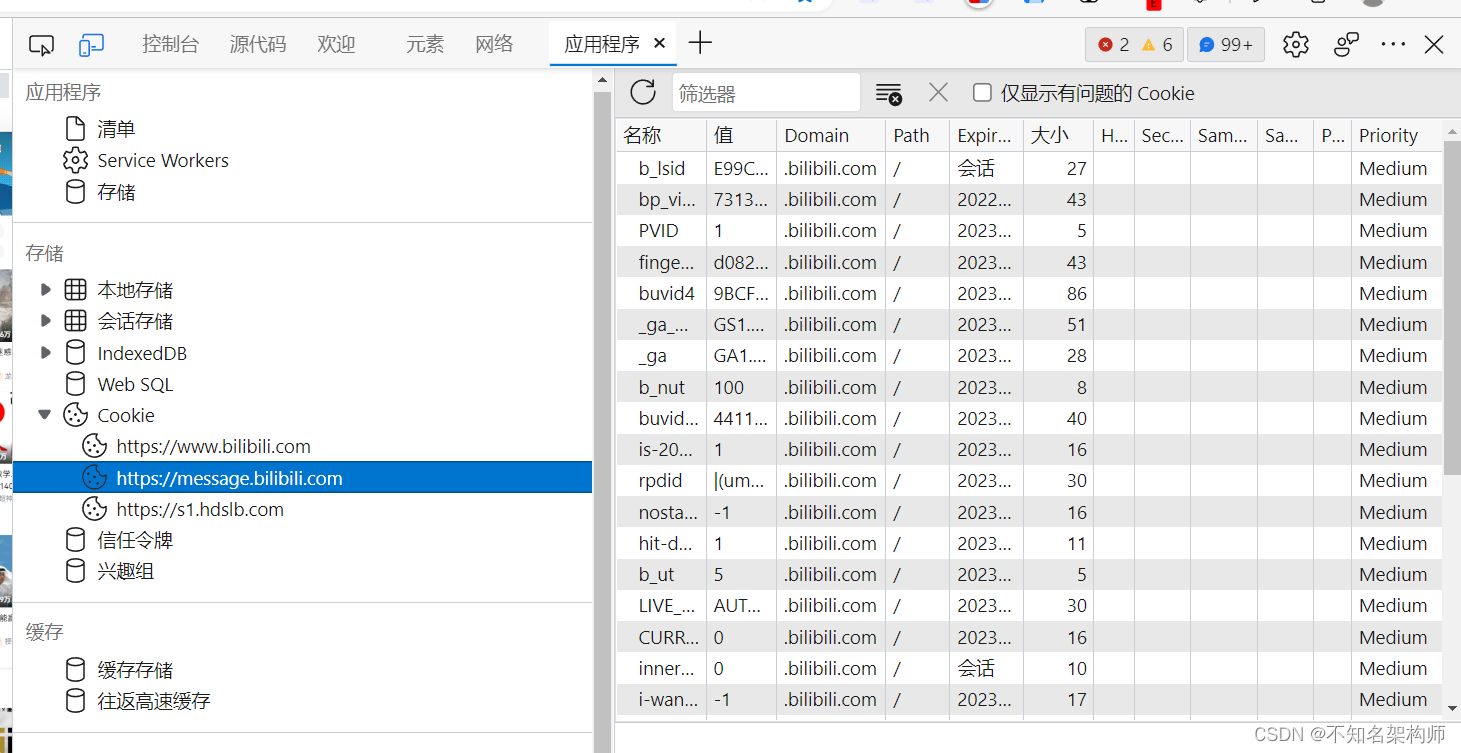
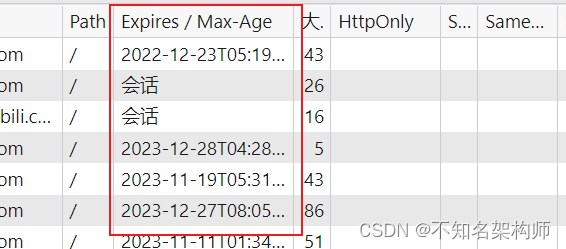
打开浏览器的开发者工具 都可以在【应用】选项卡中看到当前浏览器所存储的Cookie,如下图。

其中字段名含义:
- Name:cookie的名字(键)
- Value:cookie存放的值
- Expires:指cookie过期的时间(该时间为世界时间 UTC时间)也称为格林威治时间
- Max-Age: 指cookie最大的存活有效期(单位:秒)
- Domain: 指的是cookie当前的域
- Path:指cookie当前的路径
- Size: 指cookie存放的大小
- Secure: 指cooke的安全属性
4. 跨站和跨域
跨站和跨域,是了解Cookie的必备知识
| 定义 | 示例 | |
|---|---|---|
| 跨域 | 两个 URL 的“协议+主机名+端口”3者只要有一个不一致就是跨域 | http://www.taobao.com/和https://www.taobao.com/ |
| 跨站 | 两个 URL 的 eTLD+1 不相同 | a.github.io 和 b.github.io |
| eTLD | effective top level domain (有效顶级域名) | .com、.co.uk、.github.io |
| eTLD+1 | 有效顶级域名+二级域名 | taobao.com |
所以只要顶级域名和二级域名一样就是同站

再举两个例子 a.com 于 b.com 就属于跨站了,而 a.a.com 与 b.a.com 则是属与同站,因为二级域名和顶级域名相同,关于跨域详细的讲解就不在这里展开了,点赞多的话小编可以考虑后面写一篇相关文章。
三. Cookie操作
1. 获取Cookie
可以在浏览器控制台输入 document.cookie 就可以获取到当前所在网站标记存储的部分Cookie信息。
获取到的是一串字符串,序列化方式是: k1=v1;k2=v2;k3=v3

为什么说获取到的只是部分的Cookie,因为只要HttpOnly打钩的js是无法获取和操作的,这种Cookie是只能由服务端和浏览器来操作,通常这种Cookie是用来存储一些用户身份信息或者安全相关的凭证的

可以使用下面的代码将Cookie储存到一个对象中
function deal(){ var cookie = document.cookie;
var arr = cookie.split('; ');//注意是 分号空格
var obj = {};
arr.forEach(function(item){
var itemArr = item.split('=');
obj[itemArr[0]] = itemArr[1];
})
return obj;
}
2. 设置Cookie
在浏览器中设置Cookie也是通过 document.cookie 来操作的,以键值对的方式向浏览器存储Cookie

可以看到已经设置成功了

3. 修改Cookie
变更修改已经存储于浏览器的Cookie也很简单还是使用document.cookie 来操作只要将相同key的值重新赋值一遍就相当以修改了已经存储完成的Cookie值

可以看到更新成功

4. 删除Cookie
删除Cookie的值也很简单,还是使用document.cookie 来操作只需要将要删除的Cookie对应的键置空,然后再加上max-age的值为-1

执行完成后这条Cookie就消失了
四. Cookie属性
1. Cookie属性Domain
Domain是用来设置Cookie能够作用到的主机地址,存储在浏览器时不携带协议和端口。因为端口和协议不同并不会影响Cookie但是Cookie的部分属性只有在Https下才能有效,这也是Cookie的特性之一,不区分协议和端口。
如果前面有个. 如下 .baidu.con 就证明当前的Cookie可以作用于当前域及其子域,假如下面的Cookie在 niuma.baidu.com 中是可以访问到的 而前面没有这个.的Cookie在 niuma.baidu.com 中无法访问到 只能在baidu.com 中访问到。

在设置Cookie时如果没有设置Domain属性那么这个Cookie只能作用于当前域
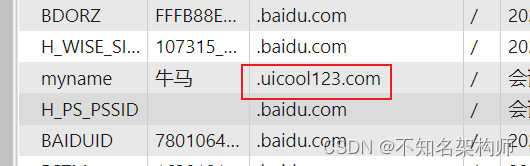
有一个注意的点就是设置Cookie时设置了domain属性向下面

在浏览器存储Cookie的地方竟然变成了 .uicool123.com ??? 这是值得大家注意的地方

设置domain=.uicool123.com 的时候还是跟上面的情况一样,也就是说两种doamin属性的设置方法是一样的。
关于domain还有最后一点值得注意,就是在子域中可以给父域设置Cookie
比如我们在 niu.uicool123.com 中设置Cookie ,doamin属性设置为 .uicool123.com 那么我们可以在 uicool123.com 中获取到这个Cookie也可以在 hhh.uicool123.com 中获取到这个Cookie 因为这个Cookie是作用于uicool123.com和它的子域的。
但是我们不能在当前域的子域或者跨域设置Cookie,比如我们在 uicool123.com 的控制台设置 Cookie时domain属性不能设置为 hhh.uicool123.com 或者 baidu.com
2. Cookie属性path
Cookie的path用来指定URL的路径

假如我们在a.com/a的控制台设置如下的Cookie
document.cookie='myname=牛马;path=/a'
那么只要前缀是 a.com/a 的路径下都可以访问到这个Cookie 比如 a.com/a/b/c a.com/a/b
而在前缀不是a.com/a 的路径下是无法访问这个Cookie的 比如 a.com/b a.com/b/a
这个属性用的比较少,一般都是设置为/路径
3. Cookie属性expires
expires 属性是来设置Cookie有效期相关的属性,expires 指定Cookie失效的具体时间
注意: 当与max-age属性同时存在时max-age的优先级会更高

列如设置一个 2022年11月26日凌晨1点10过期的Cookie
document.cookie=`myname=牛马;expires=${new Date('2022-11-26 01:10:00').toUTCString()}`

可以看到已经设置好了

这个expires属性也可以设置为过去的时间,生效后浏览器会立即删除这条Cookie
当一个Cookie既不包含expires也不包含max-age属性那么,这个Cookie就是一个会话Cookie,当你关闭浏览器时这个Cookie会被自动删除,刷新和关闭当前页面是不会删除的。
4. Cookie属性max-age
max-age 属性也是用来设置CooKie有效期相关的属性,max-age 指定Cookie多少秒后失效

比如我们设置一个600秒后过期的Cookie
document.cookie=`myname=牛马;max-age=600`

可以看到设置成功

注意:当expires 和 max-age属性都设置时max-age的设置会优先,如果max-age设置为负值那就是删除Cookie
当一个Cookie既不包含expires也不包含max-age属性那么,这个Cookie就是一个会话Cookie,当你关闭浏览器时这个Cookie会被自动删除,刷新和关闭当前页面是不会删除的。
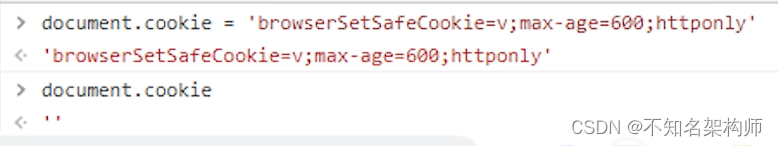
5. Cookie属性httponly
httponly 是和Cookie安全性紧密相关的一个Cookie,上面也有提及到。
只要HttpOnly打钩的js是无法获取和操作的,这种Cookie是只能由服务端和浏览器来操作,通常这种Cookie是用来存储一些用户身份信息或者安全相关的凭证的。

这种Cookie只能通过服务端响应设置

在浏览器设置这个属性的Cookie时这个Cookie会被浏览器直接忽略掉

5. Cookie属性secure
secure 这个属性用来告诉浏览器这个Cookie只能用https协议传输,如果服务端的响应中包含有secure属性的Cookie,但是当前的协议是http的,那么浏览器会直接忽略这个Cookie
当我们在浏览器创建了一个带有secure的属性

那么当我们向https://a.com 发起请求时就会携带上这个Cookie
而当我们请求http://a.com时的时候是不会携带这个Cookie的
6. Cookie属性samesite
关于samesite这是一个变动比较大的属性,samesite属性可以限制跨站请求时Cookie发送,samesite的值有三个
| samesite属性值 | 作用 |
|---|---|
| None | 不论是否跨站都发送Cookie |
| Lax | 部分跨站请求情况下发送Cookie(默认值) |
| Strict | 跨站不发送Cookie |

关于samesite属性为None的Cookie,虽然约束性最弱但是只有这个cookie是HTTPS协议进行传输的时候浏览器才认为它是有效的另外这个cookie.必须要添加secure属性,否则无法保存。
我们可以创建4个Cookie


可以看到在没有设置samesite属性时浏览器并不会自动添加lax。
当请求同域地址时这4个Cookie都会带上
注意:samesite只有在跨站请求的时候才会起作用
五. 结尾
最后还有几个不怎么常用的Cookie属性小编就不细说了,感兴趣的小伙伴可以自行查找相关文章,如果文章有错误的地方各位读者朋友可以在评论区指出,感谢大家的阅读。
最后
以上就是妩媚牛排最近收集整理的关于一篇文章带你搞懂前端Cookie一. 前言(一些废话)二. Cookie三. Cookie操作四. Cookie属性五. 结尾的全部内容,更多相关一篇文章带你搞懂前端Cookie一.内容请搜索靠谱客的其他文章。





![Bandit算法学习[网站优化]04——UCB(Upper Confidence Bound) 算法Bandit算法学习[网站优化]04——UCB(Upper Confidence Bound) 算法](https://file2.kaopuke.com:8081/files_image/reation/bcimg11.png)


发表评论 取消回复