JS输出信息的方式
- 在网页上打印出js的内容
document.write(num) // document.write() 可以输出html标签。最简单生成dom的方式。 // 双引号里面只能用单引号,或者单引号里面只能用双引号 var str = "<div class='box'>box1</div>" var str1 = '<h1 class="box">h1</h1>' document.write(str1) -
console.log() 在f12后的开发工具的Console(控制台)输出内容,一般调试js或者练习js输出内容用这个比较多
Console 可以执行js代码,并且使可以用当前页面的js声明的变量
console.log(num)- alert() 提示消息
// 弹窗显示内容(提示消息),可以暂停后面代码运行,点击确认以后后面代码再执行 // alert("hello js"); // console.log("after")
- prompt() 接受用户信息
var num = +prompt() // +可以把字符串转为number类型,如果转换失败会转为NaN类型,NaN转为bool就是 false console.log(typeof(num),num)
JS的注释
- // 单行注释,只能注释一行js代码
- /* */ 多行注释,可以注释多行代码
/* 多行注释 */
- alert() 提示消息
数据类型
js
的每一个值的,都属于一种数据类型。
JS
有
6
种数据类型
(
不包含
ES6
新增的数据类型
)
由于值一般赋值给变量,所以数据类型一般指变量的数据类型。
number,string,boolean
合称为
js
的原始数据类
1. 数值类型
(number)
有整数和小数
,
不能用
""
或者
''
包裹
var num1 = 100; // 整数
var num2 = 1.1; // 小数
var num3 = +1; // 正数,一般省略+
var num4 = -1; // 负数,不能省略
2.
字符串
(string)
文本类型
,
必须用
" "
或者
' '
包裹
var name = "zhang san"
var age = "12"
3.
布尔值
(boolean)
只有两个值,表示真即
true,
表示假即
false
。主要用于逻辑判断
var ok=true
var nook=false
4. undefifined
表示
"
未定义
",
由于目标没有定义,所以没有任何的值
(
一般变量声明没有赋值,默认就是
undefifined 类型)
var sex // 创建变量,没有赋值默认就是undefined
5. null
表示空值
var c=null
6.
对象数据类型
,
主要是各种值组成的集合,可以细分为:
狭义的对象
(object),
数组
(array),
函数类型
(function)
7. js
变量的数据类型是动态变化的,根据赋值的值的类型变化。
8. typeof
运算符可以查看变量的类型



console.log(typeof sex)
9. typeof()
函数可以查看变量的类型,和
typeof
运算符一样
console.log(typeof(ok))var result = typeof(ok) // 可以把查看变量的类型赋值给result变量
console.log(result) 
算术运算符
js
的算术运算符 提供了
10
个算术运算符,用于完成基本的算术运算。
除了加法可以用在字符串上面,其他的算术运算符只能计算
number
类型。
不符合算术运算的规范的时候,计算结果是一个
NaN
的值。
如果有
=
号,
js
先运行
=
号右边代码,然后再把结果赋值左边
1.
加法运算符
+
var r1 = 100 + 20 + 30; // number类型的加法就是数学加法计算
console.log(r1)
// 1.1 字符串也可以使用加法,这是就是变为拼接显示
var s1 = "1" + "aa"; // + 可以把多个字符串拼接起来
var s2 = 10 + 12 + "1" // 按算术运算顺序计算,先计算10+12=22,再计算22+"1"==221
console.log(s2)2. 减法运算符 -
var s4 = 20 - 10
var s3 = 10 - 5 - "a" // 由于减法不能有字符串,所以结果是一个NaN 

3. 可以把值赋值给变量,通过运算符运算变量
var width = 100
var height = 200
var r2 = width + height
4.
乘法运算符
*
var r3 = 5 * 5
5.
除法运算符
/
r3 = 10 / 3
6.
指数运算符
**
r3 = 2 ** 27. 余数运算符(有余数显示余数,没有余数显示的0)
r3 = 10 % 3

8.
自增运算符
++x
或者
x++ (
让
x
自动加
1)
var a = 0
// a++;
++a;++a;++a;
// 7.1 ++x 和 x++的区别
var b = 1
// var c = ++b // 先运行 ++b=2 , 再把2赋值给c c = 2
var c = b++; // 先把b赋值给c,在进行b变量的递增(++在后是先使用变量,再对变量递增)
9.
自减运算符
--x
和
x--(
自身变量减
1)
var a1 = 1
--a1
//8.1 --x 和 x--的区别
var a2 = a1-- // --x是先自减再使用,x--是先使用变量,再自减。
// console.log(a2)
10. 赋值运算符简写
var a3 = 10
a3 += 10 //等价于: a3 = a3 + 10
a3 -= 5 // 等价于 a4 = a4 - 5
a3 *= 5 // a3 = a3 * 5
a3 /= 5 // a3 = a3 / 5
a3 %= 5 // a3 = a3 % 5
a3 **=5 // a3 = a3 ** 5

11.
数值运算符
+x,
可以表示一个正数,是一个一元运算符,可以把任何数值转为
number
类型
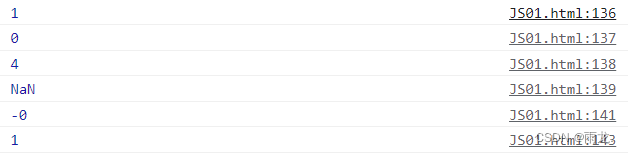
console.log(+true) // 由于true表示真,在计算机二进制里面表示1,所以会转为number类型的1
console.log(+false) // false表示二进制的0,所以转为0
console.log(+"4") // 转为number类型的4
console.log(+"a") // 转不了number则显示NaN12. 负数值运算-x,和+x一样可以把任意值转为number类型,变成负数,前面会变成负号
console.log(-false)
var c1 = -1
console.log(-c1) // 可以用负负得正把一个负数变为正数
区块
区块,使用{}可以把多个相关的语句组合在一起,称为block(区块)
// var 创建的变量受区块的限制,可以跨区块使用
{
var a = 10
var b = 10
console.log(a+b)
}
{
// var 创建的变量不受区块的限制,可以跨区块使用
console.log(a*10)
} 
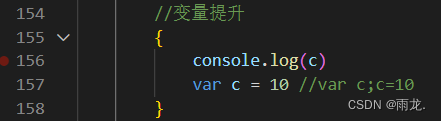
变量提升
JS
是解释型语言
(
边编译,边执行
)
,但是在浏览器上,浏览器会对
js
进行编译,然后再运行。 浏览器编译
js
的时候,会把所有var
声明变量的提到代码的第一行。
{
console.log(c)
var c=10 // var c;c=10;
} ![]()
逻辑运算符
逻辑运算符,产生的结果是boolean类型
1. 等于
x == y
判断符号
x == y
,如果
x
与
y
的值相同
(
不会判断数据类型
)
返回真
(true)
,不相等怎返回假
(false)
。由于不判断数据类型,字符串和number
的值可能是相同的
var a = "3"
console.log(a == 3) // 不要写成一个等号(=),一个等号是赋值,如果再判断语句永远都是true2. 全等于 x === y 全等于, 需要比较值和数据类型,一般用全等于比较,严格一点。
console.log(a === 3)
3.
不等于
x!=y
只判断值,不判断数据类型。成立返回
true
,不成立返回
false
console.log(a != 3)
4. x !== y
全不等于,比较值和数据类型。
console.log(a !== 3) // a 和 3的数据类型不同,这个条件成立,返回true
5. !
非运算符,取
boolean
的反值
console.log(!true) // true的反值是false
console.log(!!false) // !false 是true,!true的值是false
6. &&
与运算
,
与运算左边和右边同时都为
true
则返回
true
,否则都是返回
false
console.log(true && true) // 两边同时为true返回true,只要有一个false则返回false
// 一、 && 与逻辑运算符,两边都要执行,同时为true才返回true
console.log(false && false)
console.log(1 === 1 && 2 === 3)
var x = 2
var y = 3
// 与逻辑运算符左右量可以写js的表达式
// console.log(x === 2 && console.log("右边执行"))
7. ||
或运算
,
左右两边只要有一个
true
,则返回
true
。只有同时都为
false
的情况才返回
false
console.log( false || false)
|| 或逻辑运算符,如果左边是true,不会执行右边的代码.
console.log(x === 1 || console.log("右边执行"))
var a = ""
var b = a || 1 // || 逻辑会判断左边是否为true(如果左边不是boolean类型,会转为boolean类型)
// 0 转为boolean的false,非0则转为true
// undefined 转为boolean是false
// null 转boolean是false
// NaN 转boolean 是false
// "" 空字符串转boolean 是false

题 1.交互两个变量的值
var a = 10;
var b = 13;
交换a,b的值,使a=13, b=10;

//让a先变成a与b的‘和',‘和'减去b得到a的变量值赋予b ,再通过‘和'减去a的值得到了b的值赋予a,
var a = 10
var b = 13
a += b;
b = a - b;
a -= b;
console.log(a)
console.log(b) 

2. true || false && false || true && false

console.log(true || false && false || true && false)
![]()
没有优先级,|| (或运算)的话左右两边只要有一个true就返回true
最后
以上就是活力香烟最近收集整理的关于JS输出信息的方式;JS的注释;数据类型;算术运算符;区块;变量提升;逻辑运算符的全部内容,更多相关JS输出信息内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。












发表评论 取消回复