只是想实现一个简单的 count ++ count – 的功能
不到半年没使用 vue 突然发现不会用了
unknown action type: 这个报错看了许久,耗费了好长时间,终于整明白为什么了
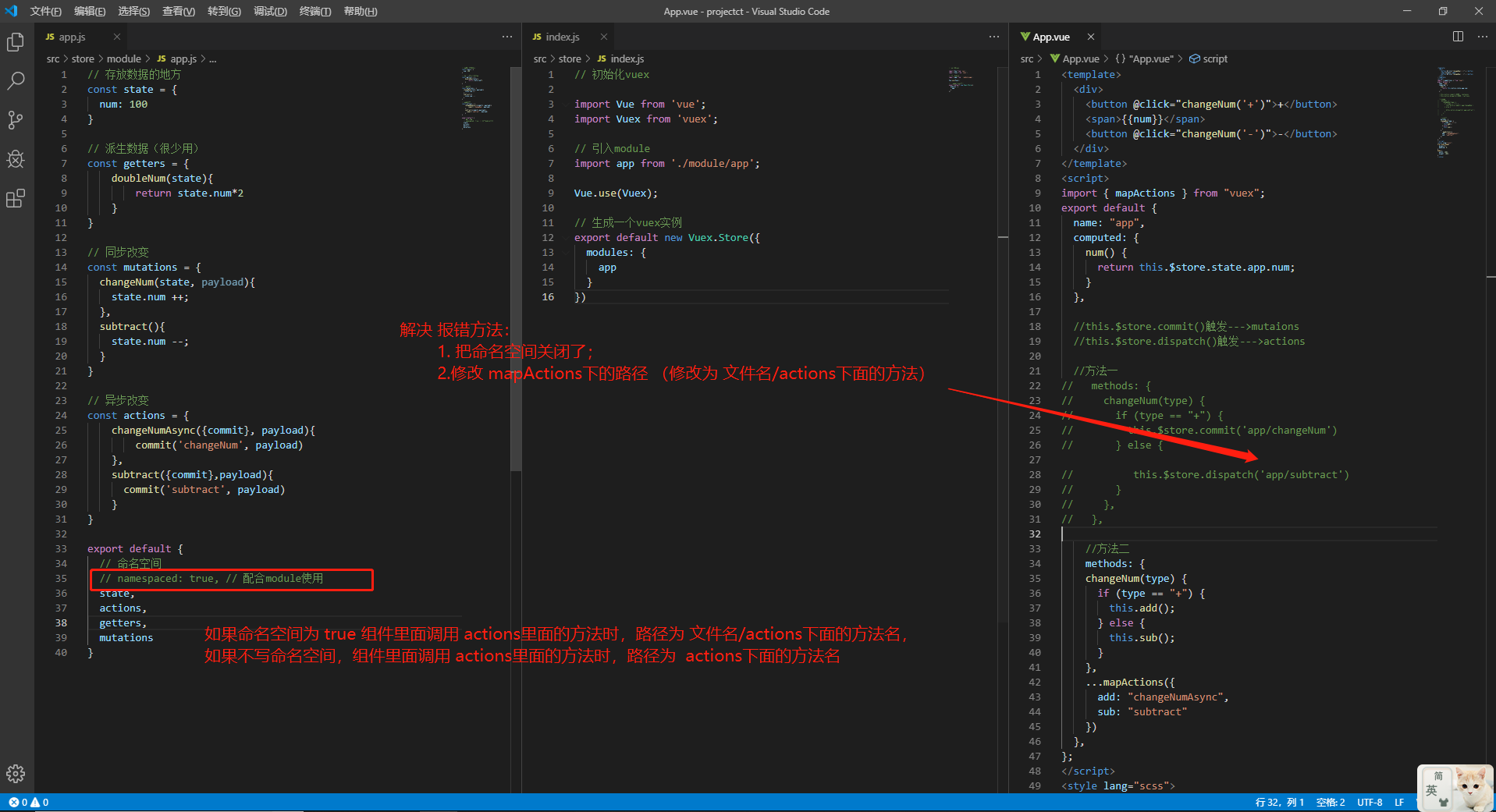
看代码:

在组件里面调用 actions 下面的方法,一直报错,未知的操作类型,可以自己在store 里面明明定义了嘛。费解。。。。
//this.$store.commit()触发--->mutaions
//this.$store.dispatch()触发--->actions
我原来是这样写的 this.$store.commit(‘changeNum’) 一直报错
然后 import { mapActions } from “vuex”;
引入 mapActions
methods: {
changeNum(type) {
if (type == "+") {
this.add();
} else {
this.sub();
}
},
...mapActions({
add: "changeNumAsync",
sub: "subtract"
})
},
这样写 还是报错
正确的
- 1.把命名空间 代码注释掉
- 2.this.$store.commit(‘app/changeNum’) 或者使用mapActions
...mapActions({
add: "app/changeNumAsync",
sub: "app/subtract"
})
以上方法 二选一即可,如果项目数据多,不建议 注释掉命名空间,不然方法名字重复了会很乱哦,如果有命名空间,只要文件名字不一样,方法名字一样也没事的欧;
总之 还是因为 读取不到 actions 里面的方法,也就是 报错中提到的 type 导致的报错,路径对了 当然就解决啦
最后
以上就是清新冰棍最近收集整理的关于使用Vuex 报错 unknown action type:XXX(未知的操作类型:)的全部内容,更多相关使用Vuex内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。

![Vue报错 :[vuex] unknown action type: getDetailInfo](https://file2.kaopuke.com:8081/files_image/reation/bcimg10.png)



![[vuex] unknown action type: userLoginvuex dispatch 请求事件派发报错](https://file2.kaopuke.com:8081/files_image/reation/bcimg14.png)

![VUE 错误 [vuex] unknown action type: user/userLogin](https://file2.kaopuke.com:8081/files_image/reation/bcimg2.png)
发表评论 取消回复