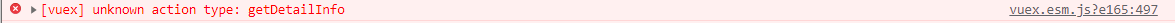
当vue报错

这里的getDetailInfo是vuex的acitons里的一个方法名,可能读者的和我的不一样。
可能情况有两种
1.命名规范
- 仔细检查一下你调用aciton里的方法名有没有写错,是否actions里的方法名是否和你调用时指定的actions的名字一致
this.$store.dispatch('这里写你想要调用的acitons里的方法名')
2.忘记引入小仓库了
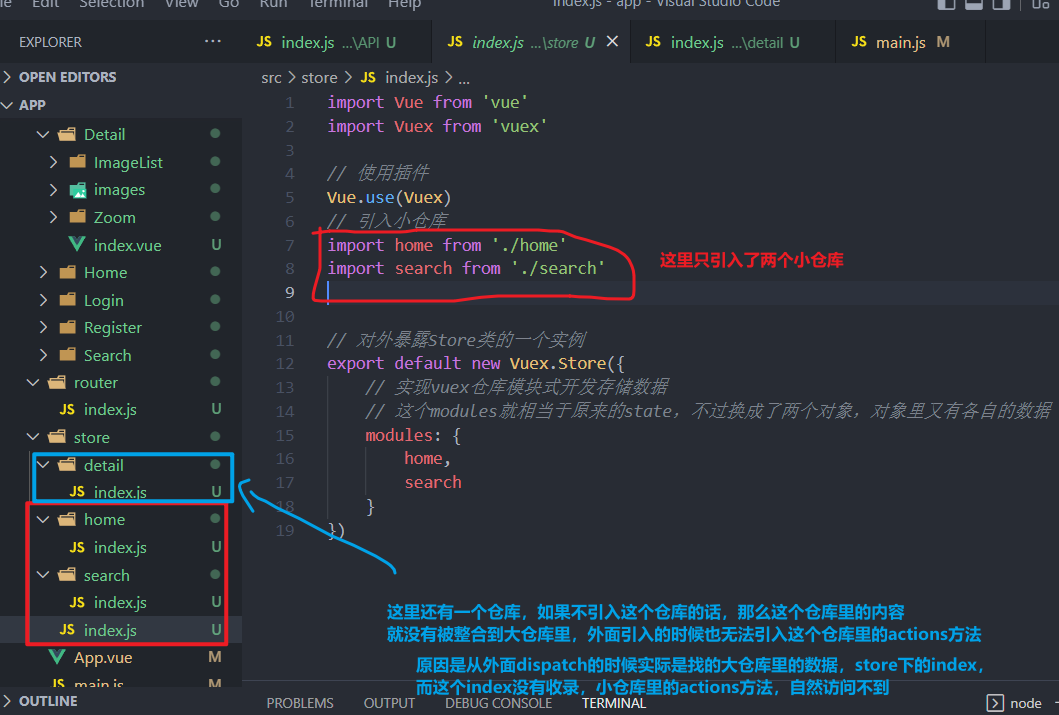
- 当数据较多时,我们通常将配置vuex的store文件分成多个小仓库,有时忘记引入小仓库,而调用了小仓库里的actions方法也会导致这个问题
- 比如

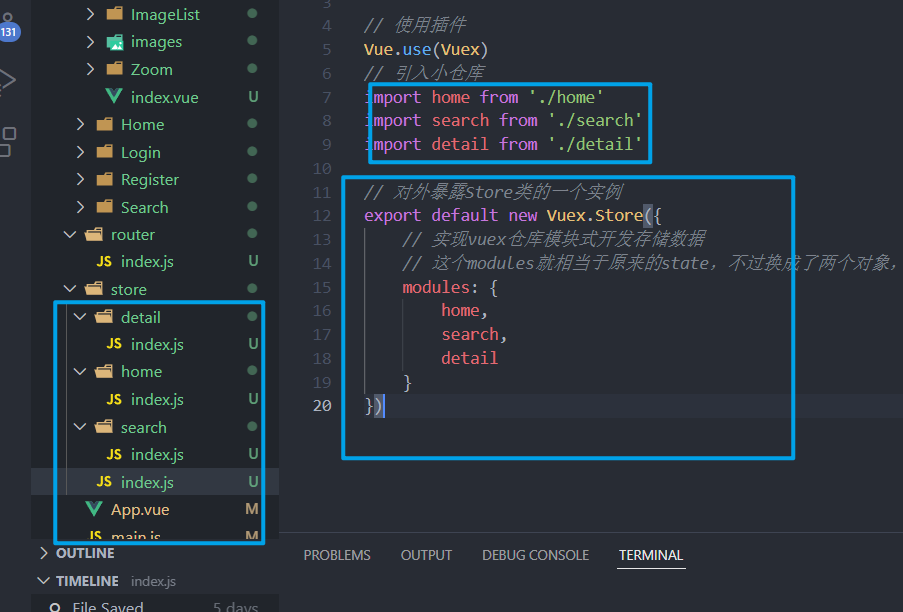
解决方法,引入小仓库即可
Thanks for watching.????
最后
以上就是缓慢小馒头最近收集整理的关于Vue报错 :[vuex] unknown action type: getDetailInfo的全部内容,更多相关Vue报错内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
![[vuex] unknown action type: login/accountLoginAction](https://file2.kaopuke.com:8081/files_image/reation/bcimg6.png)



![Vue报错 :[vuex] unknown action type: getDetailInfo](https://file2.kaopuke.com:8081/files_image/reation/bcimg10.png)



发表评论 取消回复