VUE的环境安装这里就不多说了,我们直接开始element UI的安装。
第零步:在自己的git仓库中,先新建一个项目
推荐使用开源中国的码云:Gitee - 基于 Git 的代码托管和研发协作平台
创建好了过后,在从码云上,把仓库拉取到本地来。
第一步:初始化一个VUE项目
vue init webpack fast_vue这里在执行之前,要注意一下目录跟项目名称,覆盖到我们本地从git拉取来的就行。当然你也可以先新建好项目过后在上传到git上去。
我是一路回车

等待完成过后,就可以运行了。
npm run dev
到这里,我们的vue项目就创建起来了,接下来我们开始添加element ui组件
第二步:添加element UI
npm i element-ui -S如果安装不成功的同学,可以试试使用cnpm淘宝镜像(但是很多人都不推荐cnpm)
npm install -g cnpm --registry=https://registry.npm.taobao.org然后在运行
cnpm i element-ui -S如果运行cnpm报下面的错误
deprecate element-ui@2.13.2 › async-validator@1.8.5 › babel-runtime@6.26.0 › core-js@^2.4.0 core-js@<3 is no longer maintained and not recommended for usage due to the number of issues. Please, upgrade your dependencies to the actual version of core-js@3.解决方案:
cnpm install --save -g core-js@^3然后在运行:cnpm i element-ui -S

要是不管怎么搞都引入不进来的老铁,干脆直接换成yarn
删除掉package-lock.json文件和node_modules目录
先yarn,yarn命令相当于yarn install
在执行yarn add element-ui
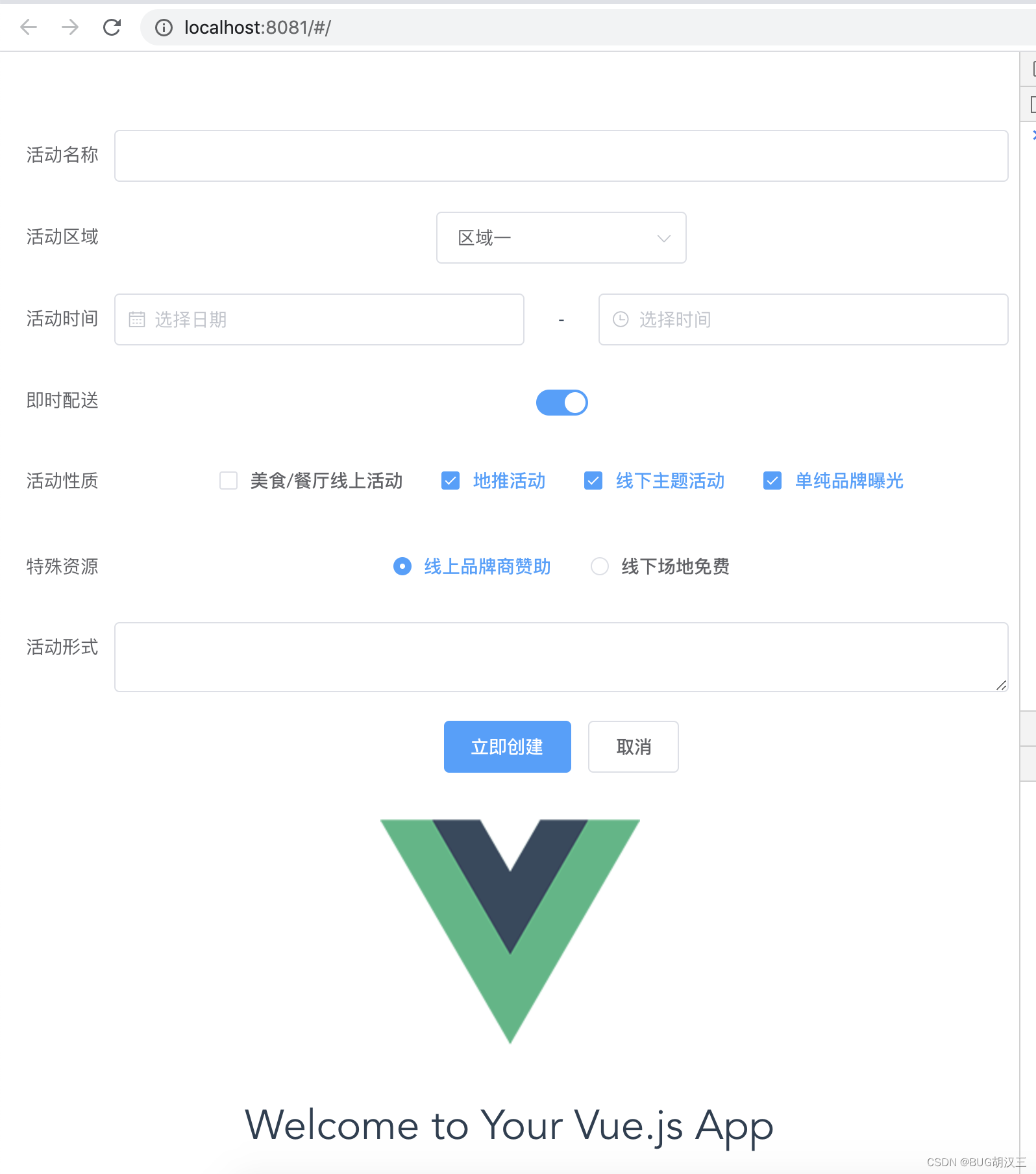
下面来测试一下element UI能不能正常的生效
第三步:element UI示例
在components中创建一个test.vue页面,在element UI的官网中,随便复制一段组件的源码下来,贴入到我们创建的vue页面中

<template>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间">
<el-col :span="11">
<el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker>
</el-col>
</el-form-item>
<el-form-item label="即时配送">
<el-switch v-model="form.delivery"></el-switch>
</el-form-item>
<el-form-item label="活动性质">
<el-checkbox-group v-model="form.type">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊资源">
<el-radio-group v-model="form.resource">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活动形式">
<el-input type="textarea" v-model="form.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default {
data () {
return {
form: {
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
}
}
},
methods: {
onSubmit () {
console.log('submit!')
}
}
}
</script>然后在APP.vue页面中
先import我们刚刚写的页面:import Test from './components/test.vue'
在components中引入Test变量
在id为app的div中加入<Test></Test>
<template>
<div id="app">
<Test></Test>
<img src="./assets/logo.png">
<router-view/>
</div>
</template>
<script>
import Test from './components/test.vue'
export default {
components: {
Test
},
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>在main.js中加入elementUI的引入
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})npm run dev或者yarn run dev

这样element ui就加入成功了。
最后
以上就是壮观大炮最近收集整理的关于VUE element UI 搭建第零步:在自己的git仓库中,先新建一个项目第一步:初始化一个VUE项目第二步:添加element UI第三步:element UI示例的全部内容,更多相关VUE内容请搜索靠谱客的其他文章。








发表评论 取消回复