1. 前言
在之前的文章中已经搭建了vue开发环境,并创建好了vue项目,接下来开始创建第一个vue+element项目
之前的文章请移步:1. 使用vscode运行Vue项目 2. 在vscode中创建vue项目
Element-Ui与Vue关系:
Element-Ui是基于Vue封装的组件库,主要作用是简化了常用组件的封装。
简单来说Vue是一个前端JavaScript框架,Element-Ui是前端UI框架。
2.过程
基于前言中的准备工作,我们已经能在浏览器访问创建的Vue项目了,效果如下所示,接下来我们需要安装element-ui框架

2.1 安装element-ui框架
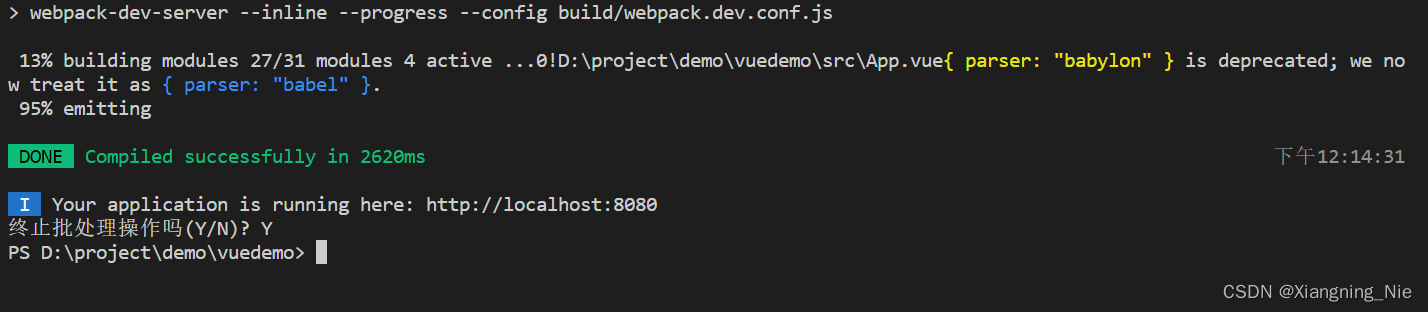
因为项目正在运行,需先CTRL+C 并输入Y把项目先停止(如下所示),之后才能进行安装element-ui框架.

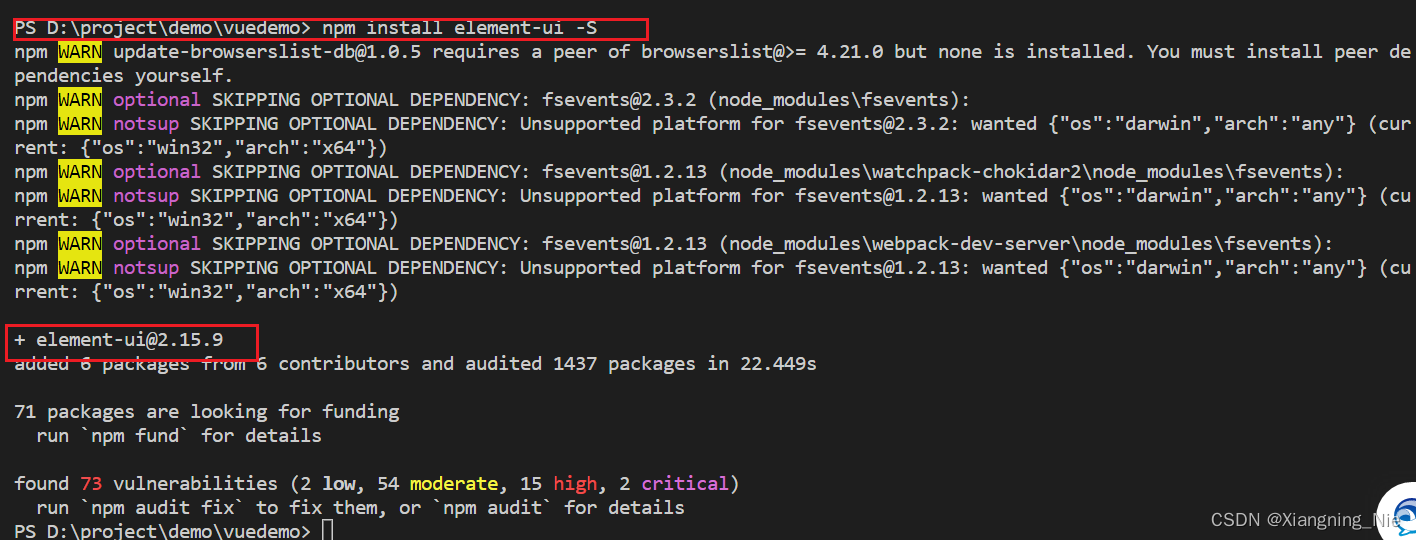
第一步:在终端输入命令: npm install element-ui -S,安装完成后效果如下

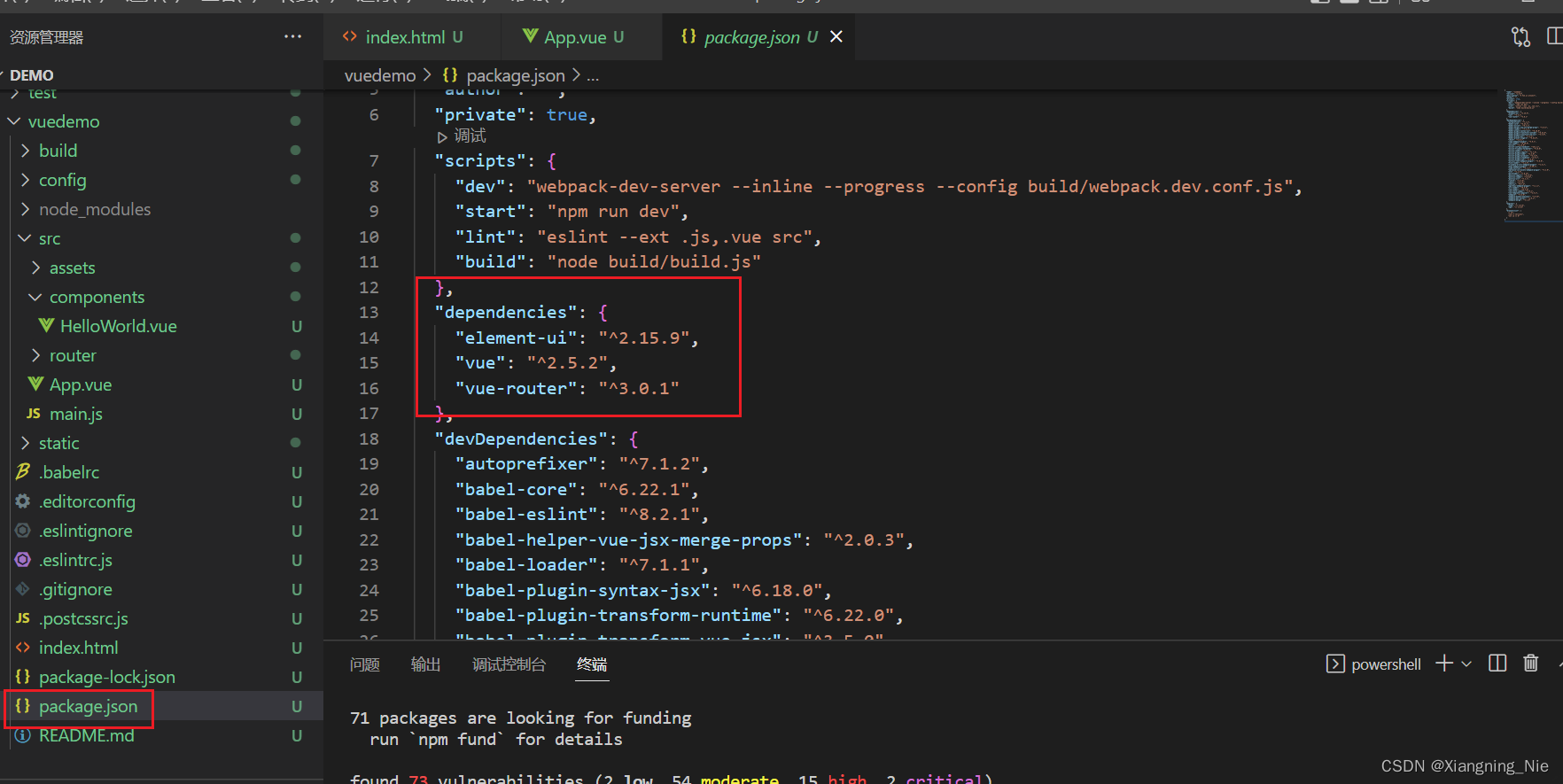
第二步:查看配置文件package.json,看是否有element-ui组件的版本号

2.2 在项目中使用element-ui
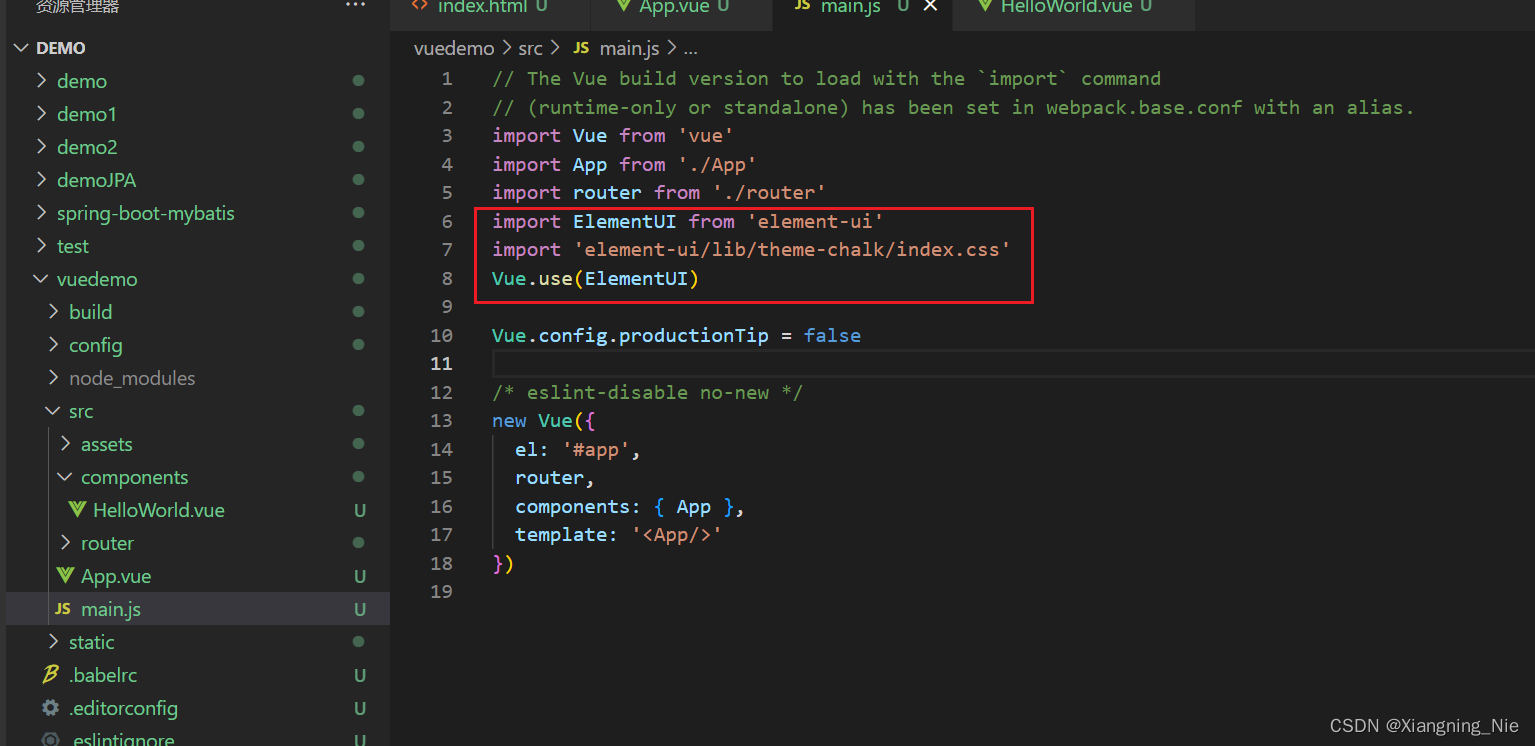
第一步:在main.js中引入element组件
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)

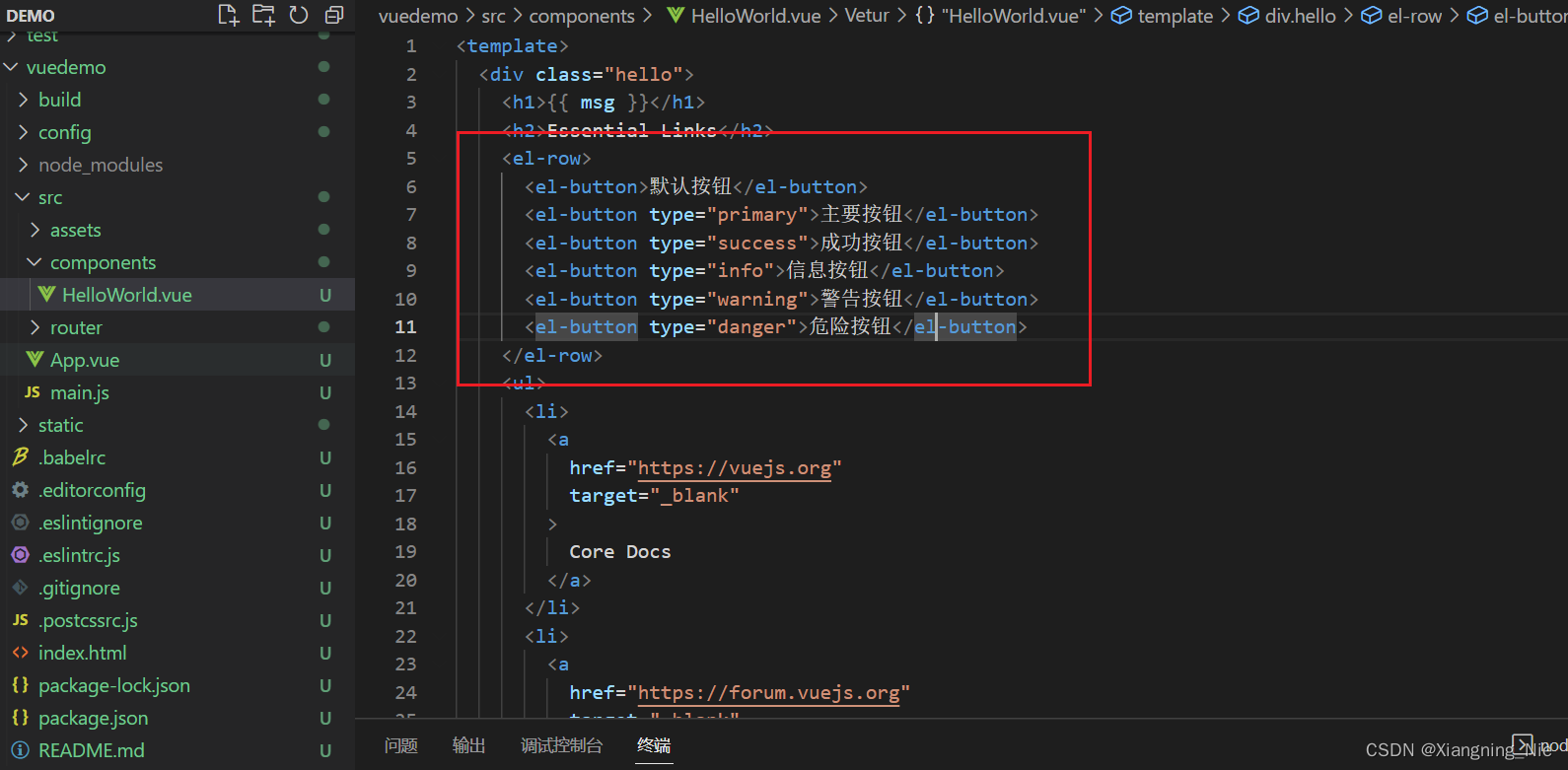
第二步:修改组件HelloWorld.vue代码(可以参考element ui官网)

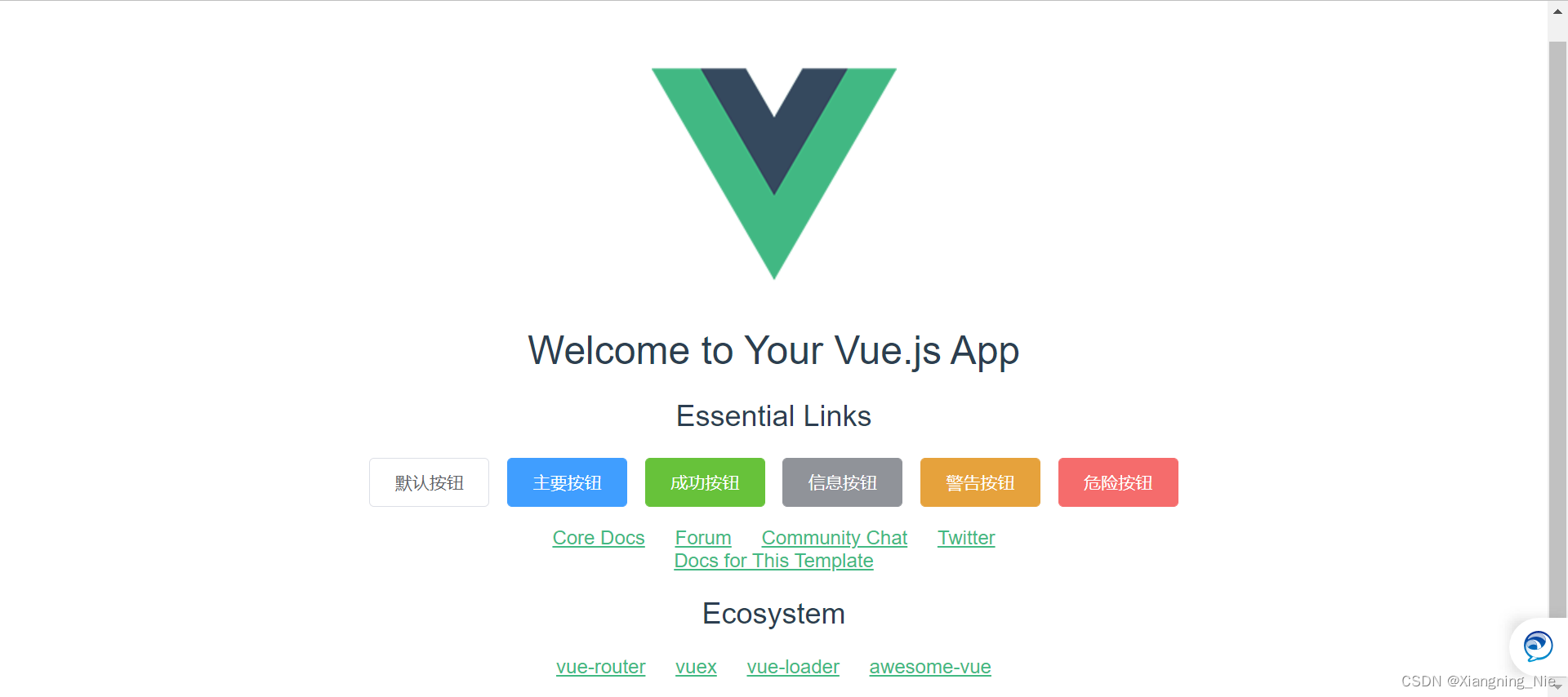
然后运行命令npm run dev 效果如下:

最后
以上就是超帅秋天最近收集整理的关于【vue】创建第一个vue+element ui项目的全部内容,更多相关【vue】创建第一个vue+element内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复