我是靠谱客的博主 土豪翅膀,这篇文章主要介绍创建elementUI项目首先需要安装node.js(找个安装包直接安装即可)安装 vue-cli创建vue项目加入elementUI加入router运行,现在分享给大家,希望可以做个参考。
创建elementUI项目
- 首先需要安装node.js(找个安装包直接安装即可)
- 安装 vue-cli
- 创建vue项目
- 加入elementUI
- 加入router
- 运行
首先需要安装node.js(找个安装包直接安装即可)
下载地址:https://nodejs.org/zh-cn/download/
安装 vue-cli
win键+R输入cmd打开黑窗口,然后执行(首先要有npm环境):
npm install -g @vue/cli
这句话执行的时候会出现卡住的现象,这时候需要停止执行.然后运行以下命令:
npm config set registry https://registry.npm.taobao.org --global
就可以了
接着可以使用命令查看vue版本:
vue --version

执行的过程中还可能会报一个错误,运integrity checksum failed when using sha1行以下命令就可以了:
npm cache verify
创建vue项目
安装vu客户端后在黑窗口中打开一个存放项目的路径,我的是:
E:
cd workspacemyself
然后创建项目:
vue create vue-chat
这时我们就创建好了一个vue项目
加入elementUI
需要使用黑窗口进入到你的项目里执行命令(否则会报找不到package.json文件)
vue add element
会一系列出现提示,第一个Full Import?提示 直接回车.
第二个SCSS support?提示 输入N 回车
第三个选择ZH-CN提示 回车
加入router
输入命令:
vue add router
如果有提示,一路y到底…
就可以了
运行
输入命令:
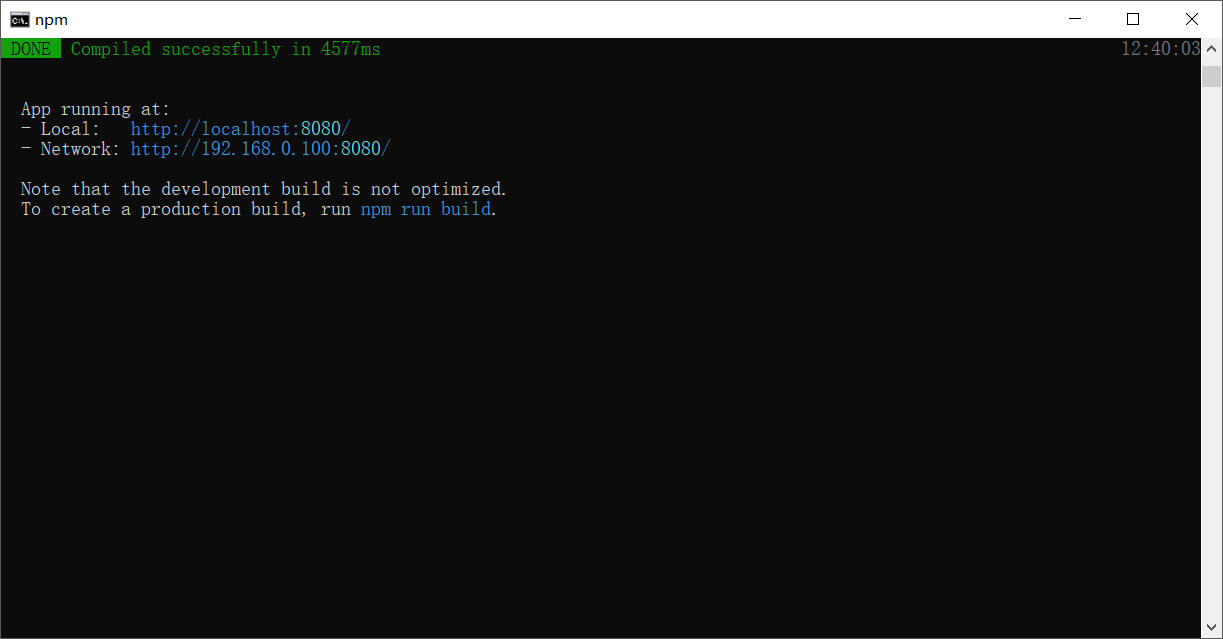
npm run serve
没有r没有r没有r…
出现以下情况就说明成功了
最后
以上就是土豪翅膀最近收集整理的关于创建elementUI项目首先需要安装node.js(找个安装包直接安装即可)安装 vue-cli创建vue项目加入elementUI加入router运行的全部内容,更多相关创建elementUI项目首先需要安装node.js(找个安装包直接安装即可)安装内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复