我是靠谱客的博主 落后帽子,这篇文章主要介绍2、idea-vue项目导入ElementUI、Router(路由)一、导入ElementUI二、导入Router(路由),现在分享给大家,希望可以做个参考。
文章目录
- 一、导入ElementUI
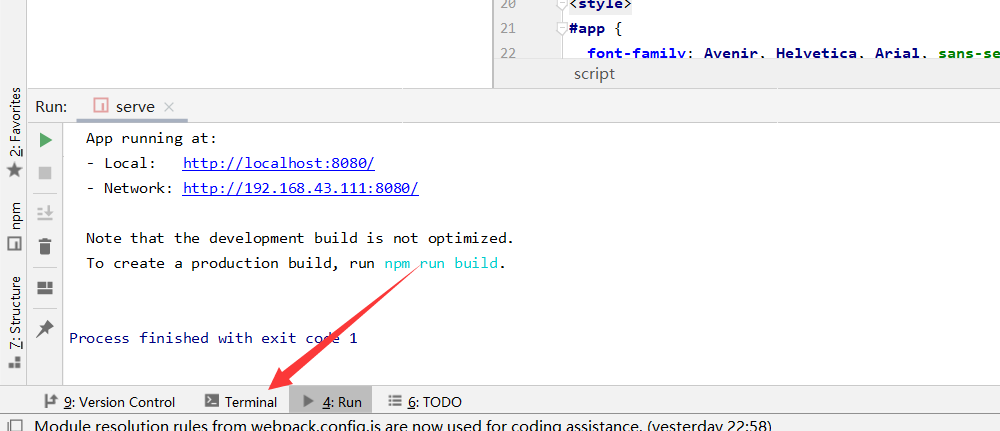
- 1、点击下图的红箭头位置,执行 npm install element-ui
- 2、在main.js中配置
- 具体配置
- 3、在App.vue中使用elementui组件
- 参考代码
- 二、导入Router(路由)
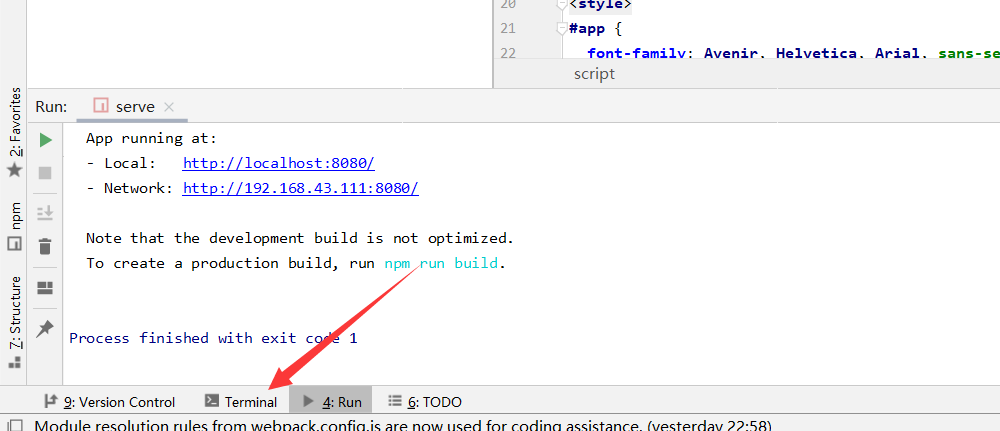
- 1、点击下图的红箭头位置,执行npm install vue-router
- 2、、 在main.js中配置
- 3、配置router.js
- 3-1、创建router相关文件
- 3-2、创建page文件,里面方vue文件
- 3-3、配置router.js
- 3-4、修改main.js配置
- 4、配置好了之后
一、导入ElementUI
1、点击下图的红箭头位置,执行 npm install element-ui

2、在main.js中配置
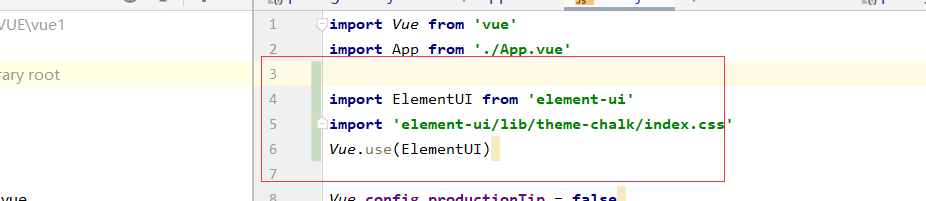
具体配置
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
//说明:在import 到from 之间的名字可以随便命名,建议规范命名

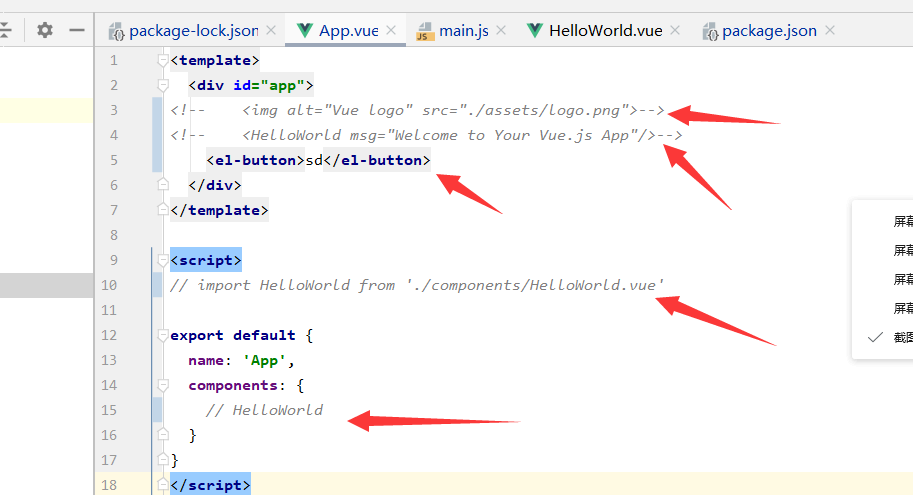
3、在App.vue中使用elementui组件
参考代码
<template>
<div id="app">
<el-button>按钮</el-button>
</div>
</template>
<script>
export default{
name:'App'
}
</script>

二、导入Router(路由)
1、点击下图的红箭头位置,执行npm install vue-router

2、、 在main.js中配置
import VueRouter from 'vue-router'
Vue.use(VueRouter)
3、配置router.js
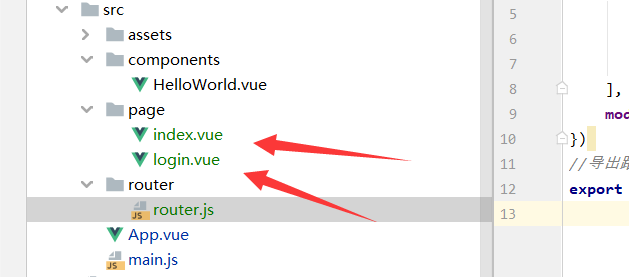
3-1、创建router相关文件
在src下面创建一个router文件夹,在该文件夹下面创建router.js
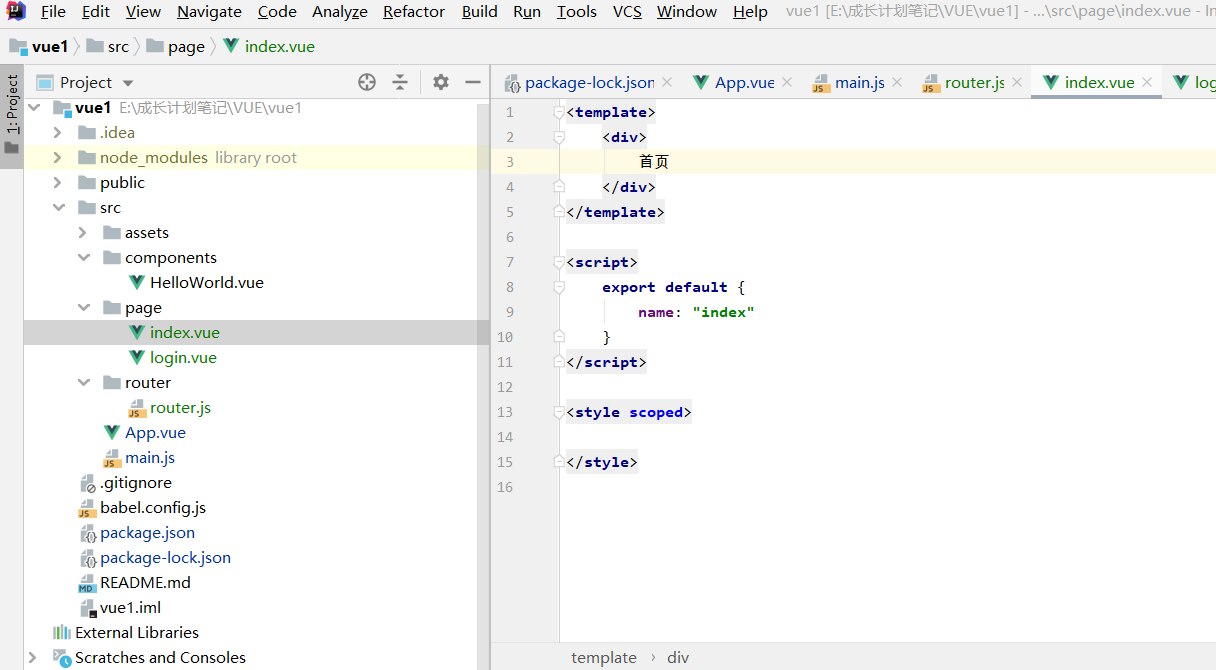
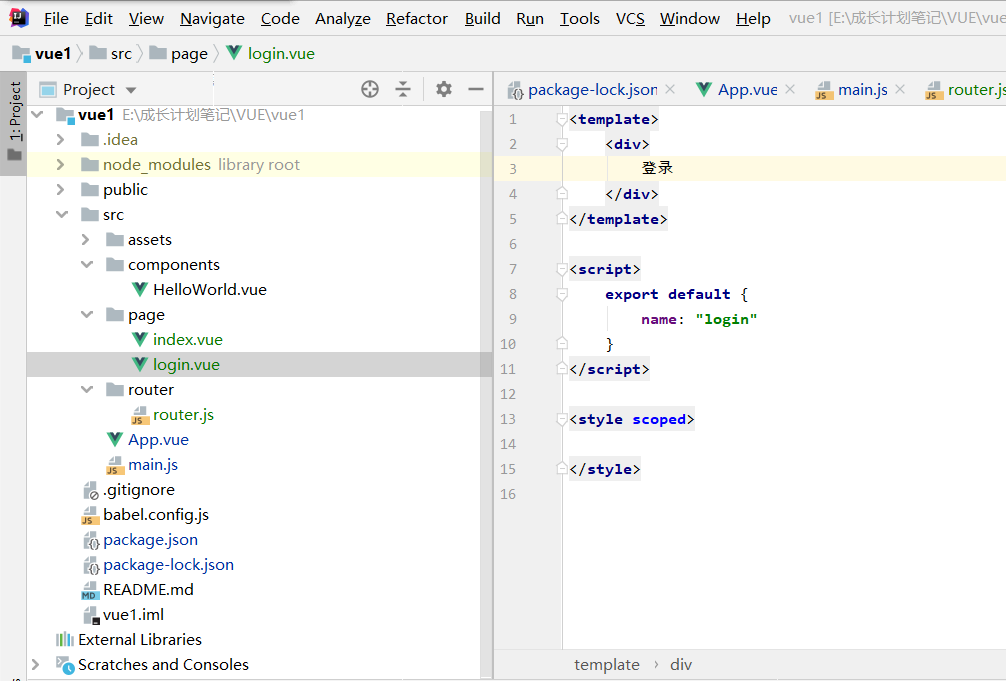
3-2、创建page文件,里面方vue文件



3-3、配置router.js
//导入路由
import VueRouter from "vue-router";
//配置路由
let router = new VueRouter({
routes:[
{path: '/',redirect:"/index"},//默认页
//这里的path就是映射,import里面的就是要映射的 vue文件
//配置好了之后在域名后面直接添加 /index 就可以访问page/index.vue了
{path:'/index',component:() => import("@/page/index")},
{path: '/login',component:() => import("@/page/login")}
],
model:history
})
//最后一定要导出路由,在main.js中还需要这个router对象
export default router
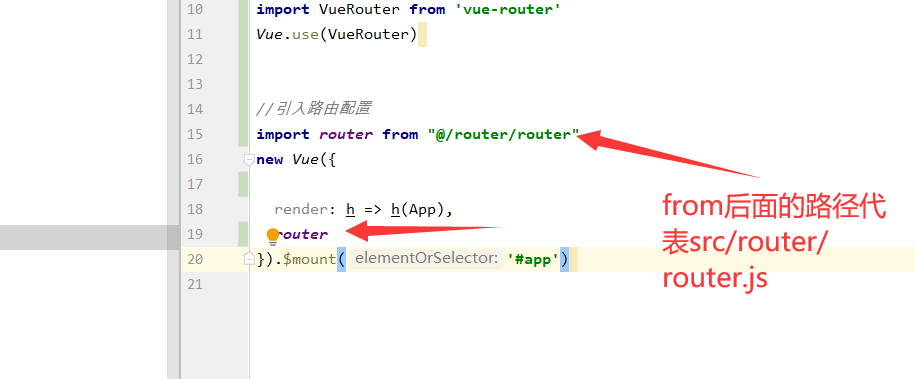
3-4、修改main.js配置

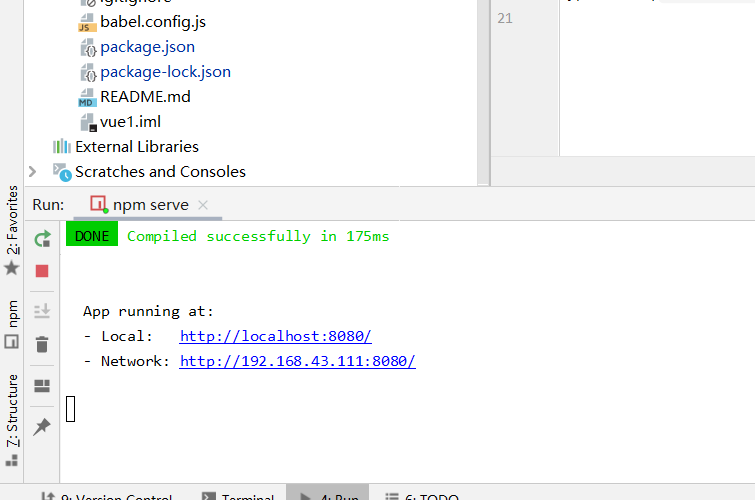
4、配置好了之后
启动项目,访问
http://localhost:8080/login
http://localhost:8080/index
注意我这个链接只是作为参考,具体的链接还要看自己的控制台

最后
以上就是落后帽子最近收集整理的关于2、idea-vue项目导入ElementUI、Router(路由)一、导入ElementUI二、导入Router(路由)的全部内容,更多相关2、idea-vue项目导入ElementUI、Router(路由)一、导入ElementUI二、导入Router(路由)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复