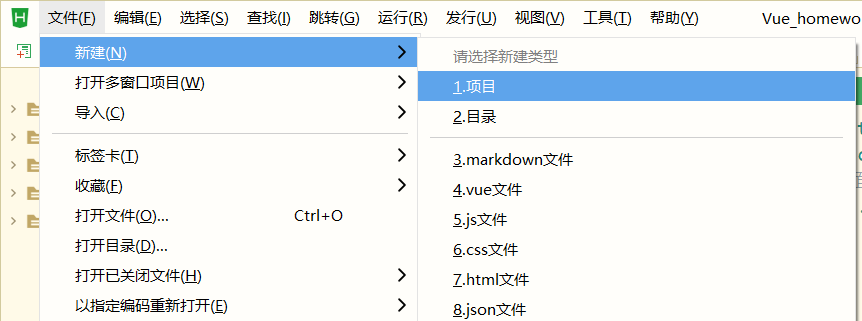
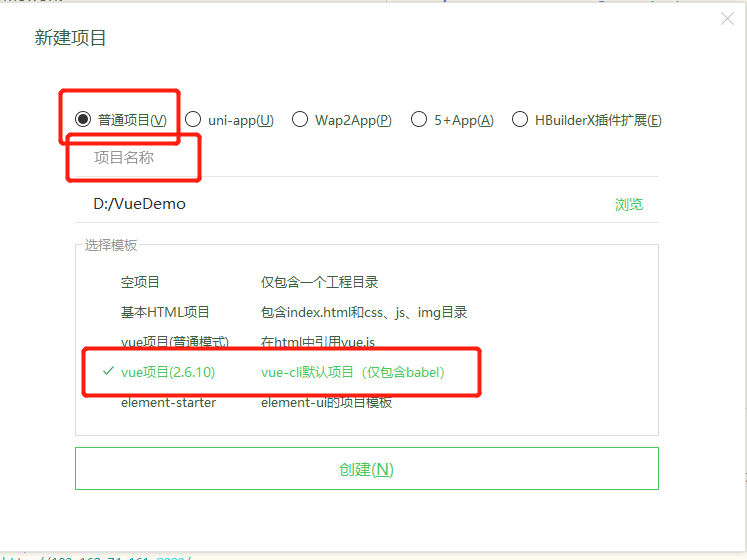
1.打开HBuilder新建一个项目


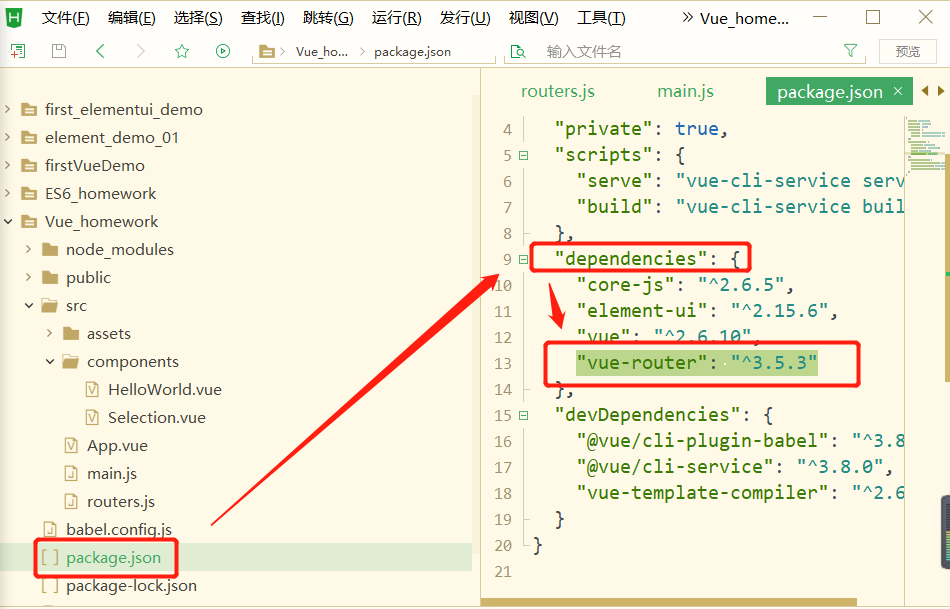
2.在package.json文件下的dependencies下加入router的相关配置("vue-router": "^3.5.3"),如下图:
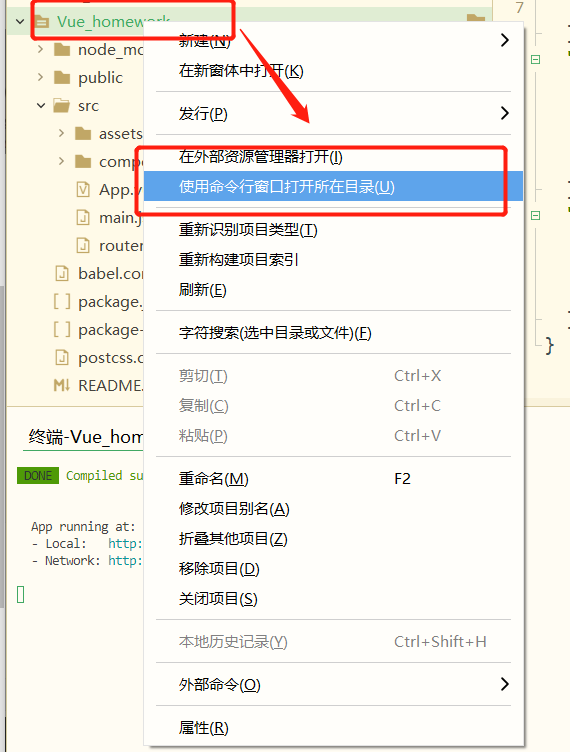
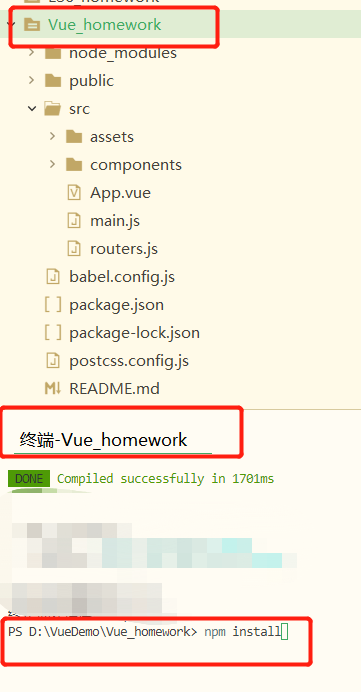
3.打开这个项目的终端,运行npm install,这样vue的router就加载进来了


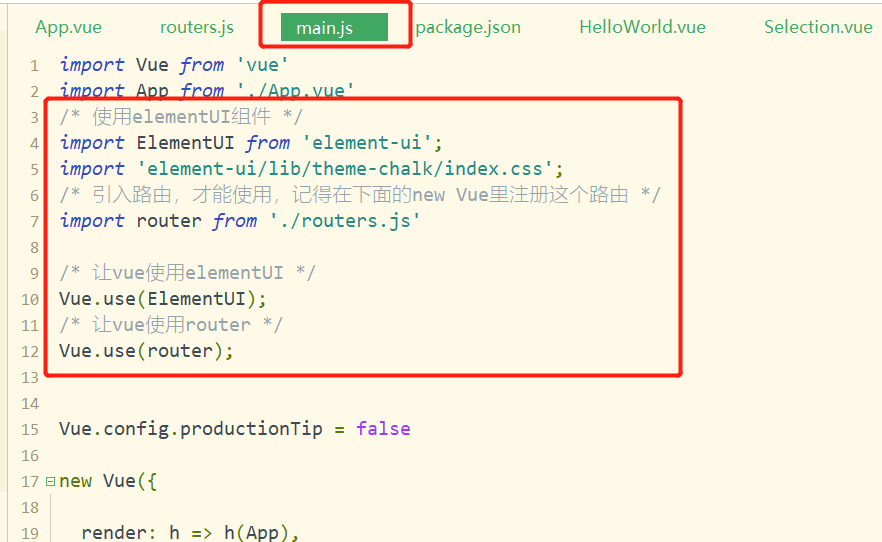
4.添加elementUI:在本终端执行:npm i element-ui -S,完成后可以在项目下的node_modules里面找到elementui文件夹,同时在mian.js文件中导入下面五局代码:

/* 使用elementUI组件 */
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
/* 引入路由,才能使用,记得在下面的new Vue里注册这个路由 */
import router from './routers.js'
/* 让vue使用elementUI */
Vue.use(ElementUI);
/* 让vue使用router */
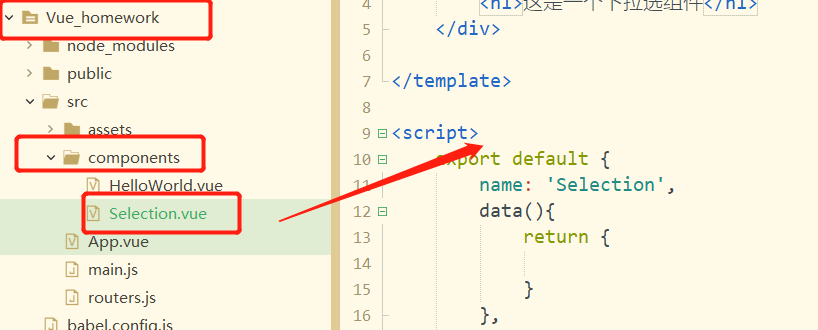
Vue.use(router);5. 在components文件夹下创建一个组件,记得首字母大写

这是创建的Selection.vue文件代码
<template>
<div>
<h1>这是一个下拉选组件</h1>
</div>
</template>
<script>
export default {
name: 'Selection',
data(){
return {
}
},
methods:{
}
}
</script>
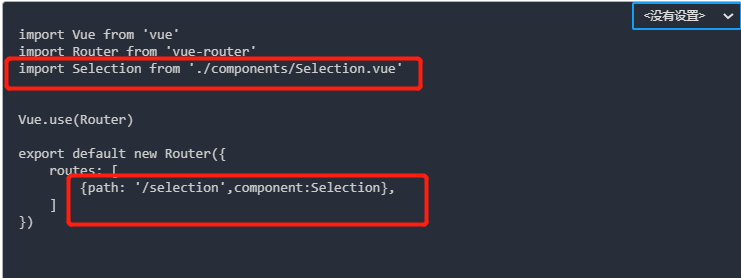
<style scoped>6.创建好了组件的第一步就是去路由里注册:在src目录下创建routers.js文件,相关注册代码看下面截图
import Vue from 'vue'
import Router from 'vue-router'
import Selection from './components/Selection.vue'
Vue.use(Router)
export default new Router({
routes: [
{path: '/selection',component:Selection},
]
})
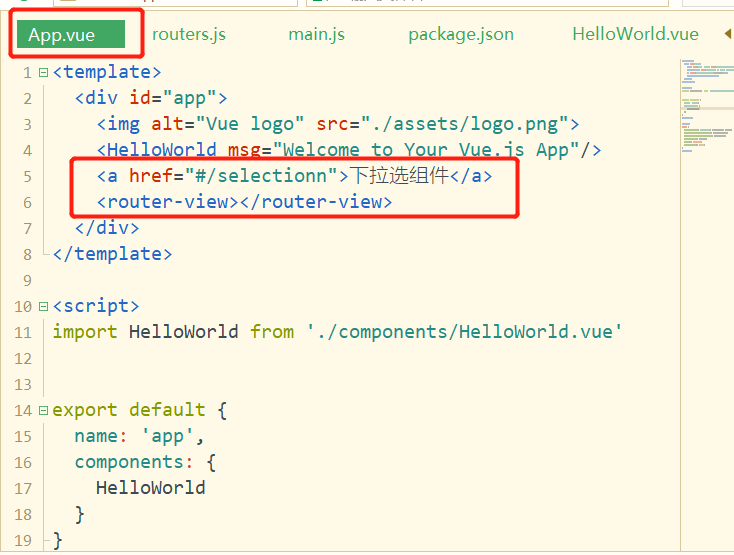
7.在App.vue文件中加入刚才注册的路由(用超链接方式)

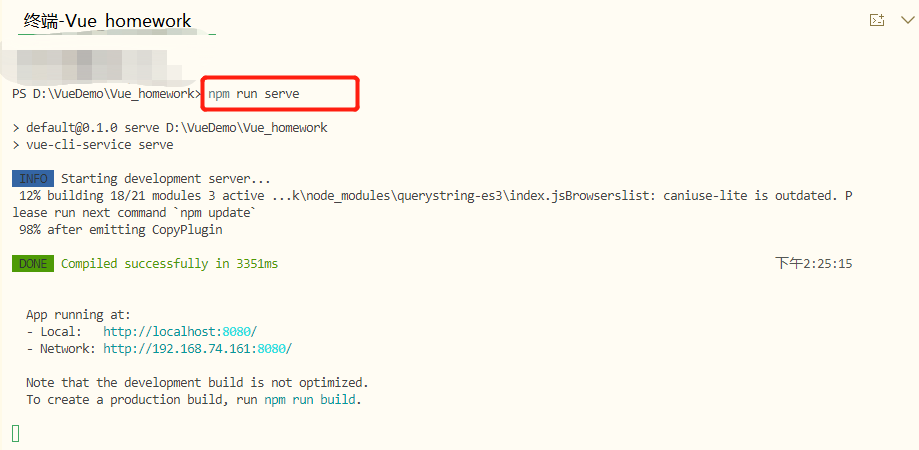
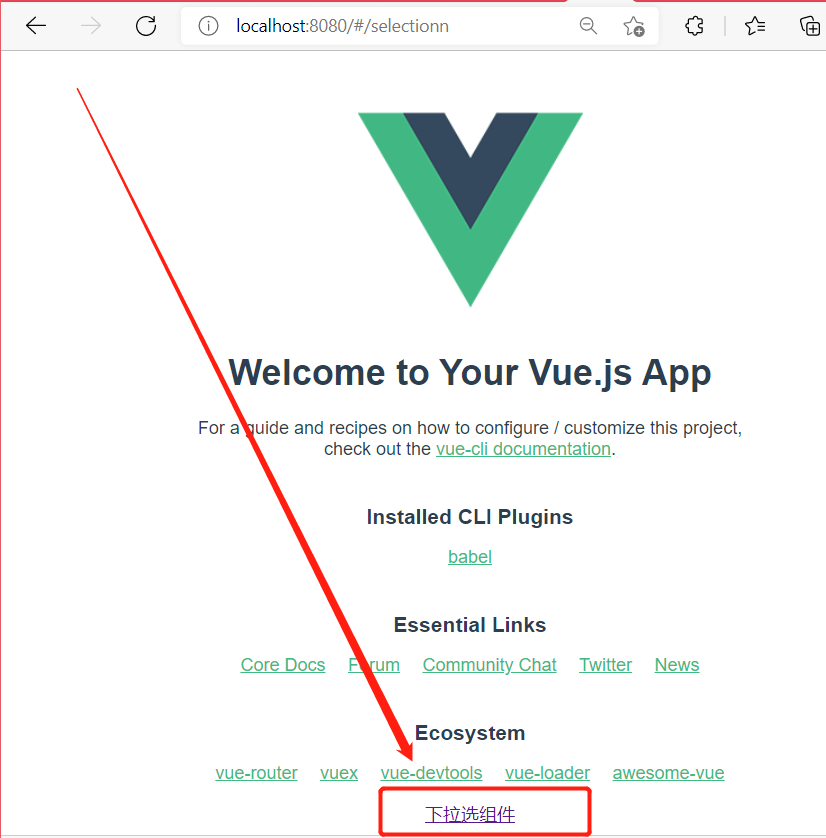
8.打开本项目终端:运行:npm run serve 运行成功后去localhost:8080 访问即可


成功
最后
以上就是耍酷芒果最近收集整理的关于【超详细】Vue+elementUI 项目创建步骤(HBuilderX创建)的全部内容,更多相关【超详细】Vue+elementUI内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复