1创建一个Web项目
1.1先新建一个新项目firstWeb
1.2在firstWeb中新建module(mokuai)
鼠标点中项目名称webDemo -> 右键选择New,选择Module -> Module SDK 选择1.8 -> 勾选JavaEE下的Web Application(4.0) ,注意窗口下的version对应为4.0,且Create web.xml已勾选 -> Next

输入Module name 为firstweb -> Finish
1.3、创建好的web项目

1.4 在web/WEB_INF 目录下创建两个文件夹:classes和lib
classes用来存放编译后输出的class文件,lib用于存放第三方jar包

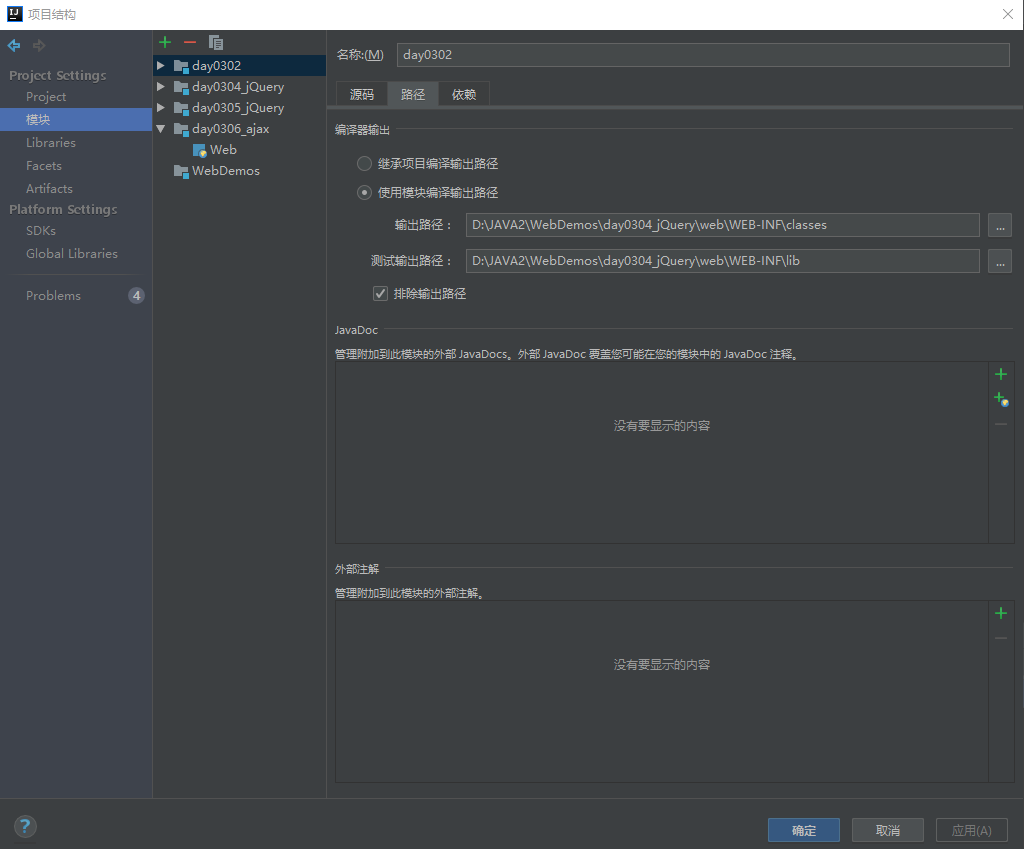
1.5 配置文件夹路径
File -> Project Structure (ctrl + shift + Alt + s) 或者使用工具栏的快捷键 -> 选择Modules
-> 选择Paths -> 选择“Use module compile out path” -> 将Outputpath 和Test output path 都设置为刚刚创建的classes文件夹

选择当前窗口的Dependencies(依赖) -> 将Module SDK选择为1.6 ->点击右边的 + 号 -> 选择 “1 JARS or directories ...”

-> 选择刚刚创建的lib文件夹 ->

选择Jar Directory ->

apply - ok
2.配置tomcat容器
2.1打开菜单Run -> Edit Configurations

2.2 点击 “+” ,选择 “Tomcat Server” -> 选择“Local”

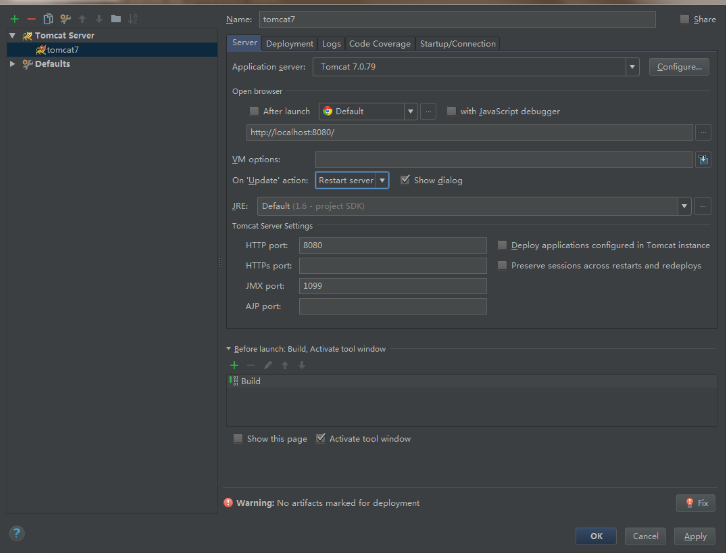
2.3在Name出输入新的服务器名,点击 "Application Server" 后面的 "Configure...",弹出Application Servers窗口,在Tomcat Home 选择本地安装的tomcat目录 -> OK

2.4在"Run/Debug Configurations"窗口中Name一栏输入服务器的名字tomcat7,在“Server”面板中,勾选取消“After Launch”,设置“HTTP port”和“JMX port”(默认值即可),点击Apply -> OK,至此tomcat配置完毕(左边列表中tomcat图标上小红叉是未部署项目的提示,部署项目后就会消失)。

3.在tomcat上部署并运行项目
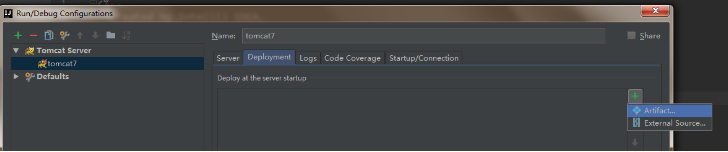
3.1通过菜单栏:Run -> Edit Configurations... ->选择刚创建的tomcat7 -> 选择Deployment ->点击右边的“ + ”号 -> 选择 Artifact

3.2 选择web项目 -> Application Context可以填“/firstweb”(也可以不填) -> Apply

4开发web项目并运行tomcat查看效果
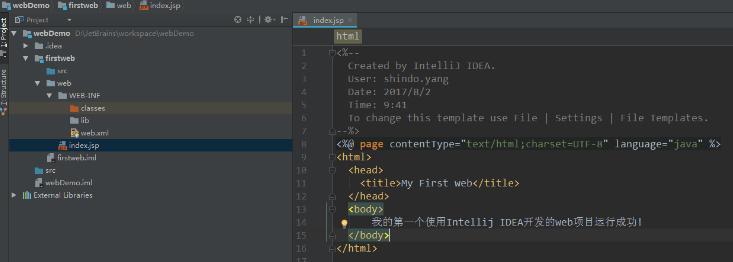
4.1、编辑index.jsp页面

4..1运行

最后
以上就是机灵大树最近收集整理的关于Intellij Idea2018如何创建Web项目并在tomcat上部署的全部内容,更多相关Intellij内容请搜索靠谱客的其他文章。








发表评论 取消回复