idea页面的简单介绍
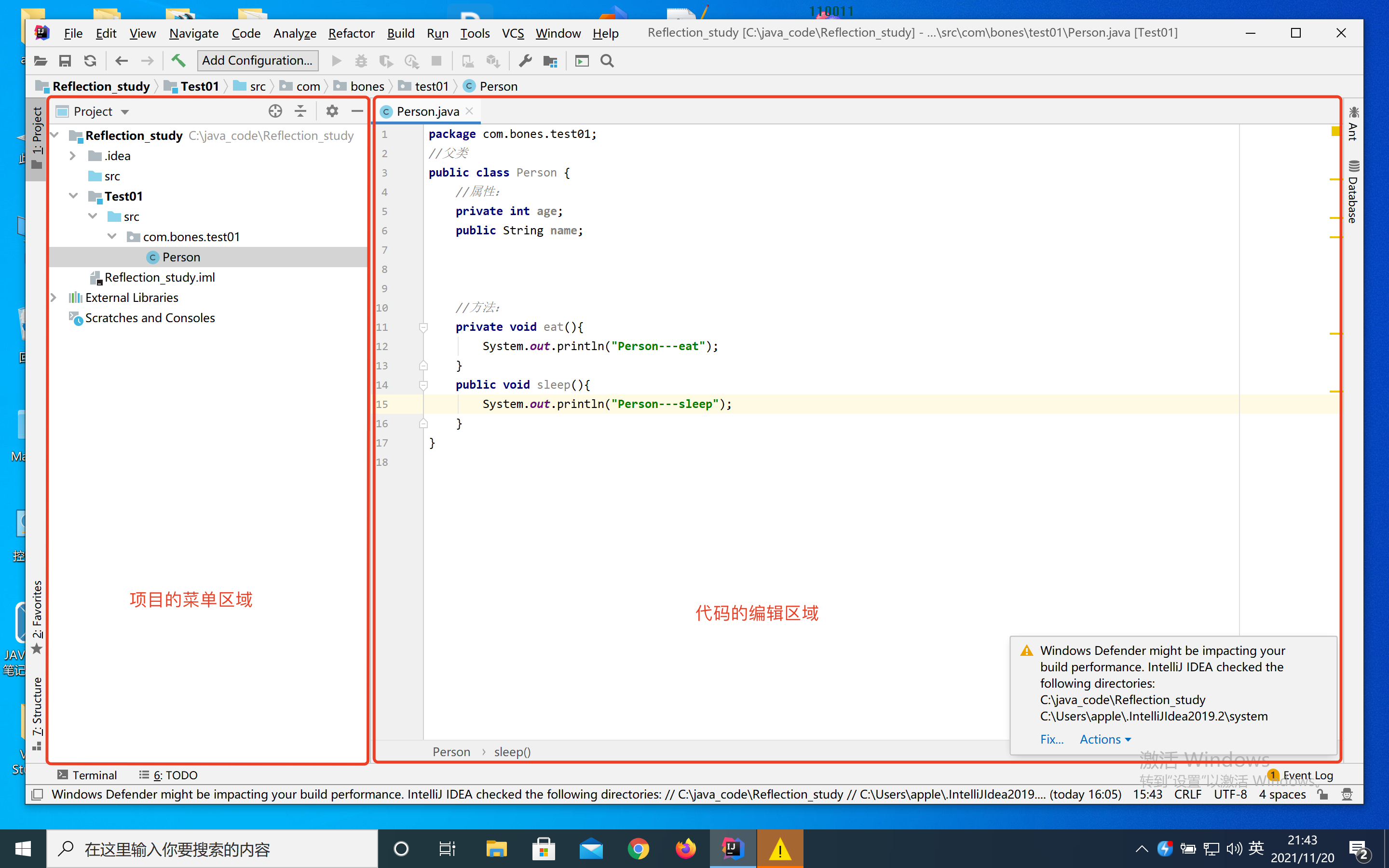
最常见的当然是最左侧项目的菜单区域和编辑代码的区域了:

但是还有一些功能可能是有时候开发也会用到的,这里做一些小的、简单的整理,也是为了自己方便查看:
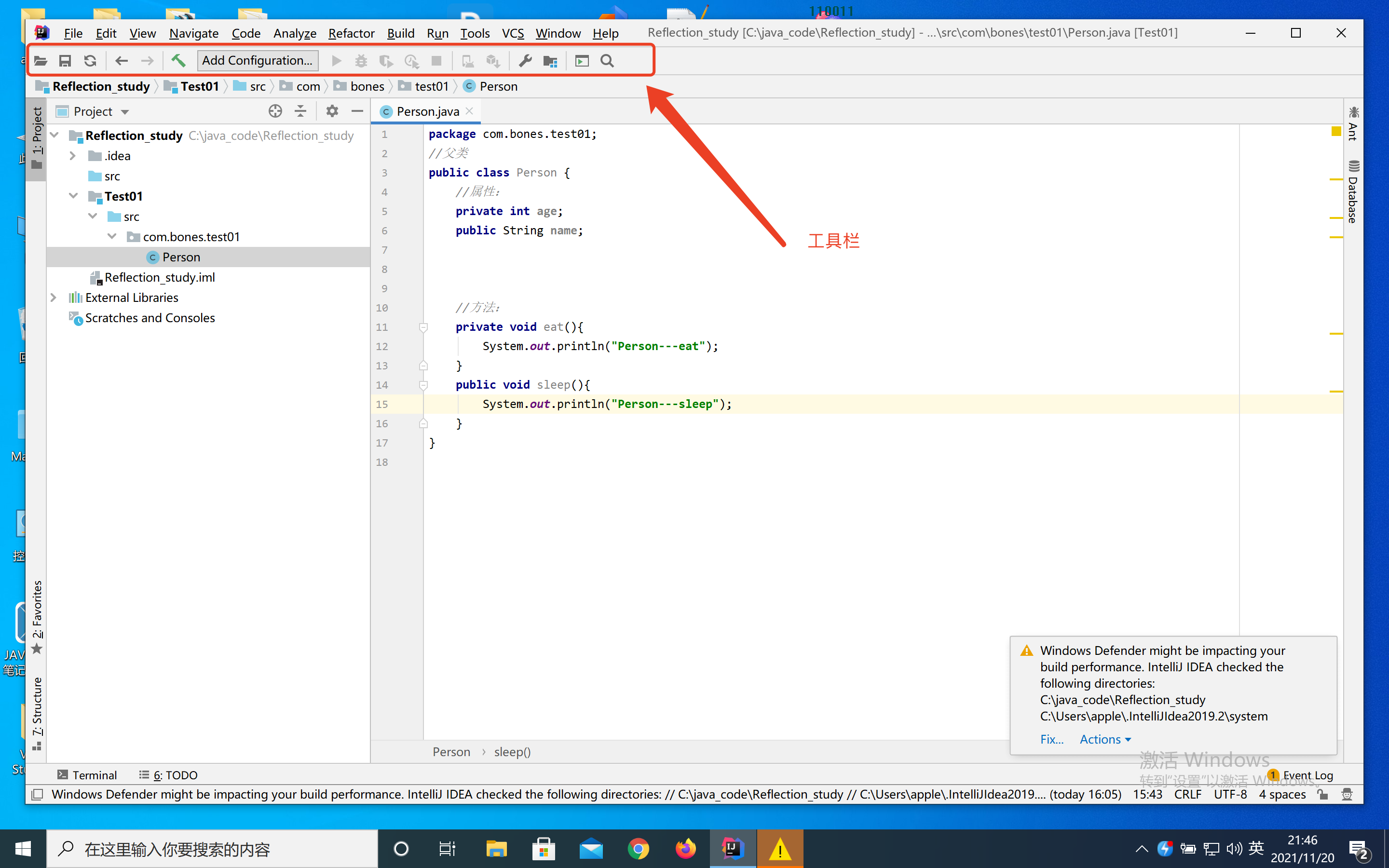
比如一行工具栏:

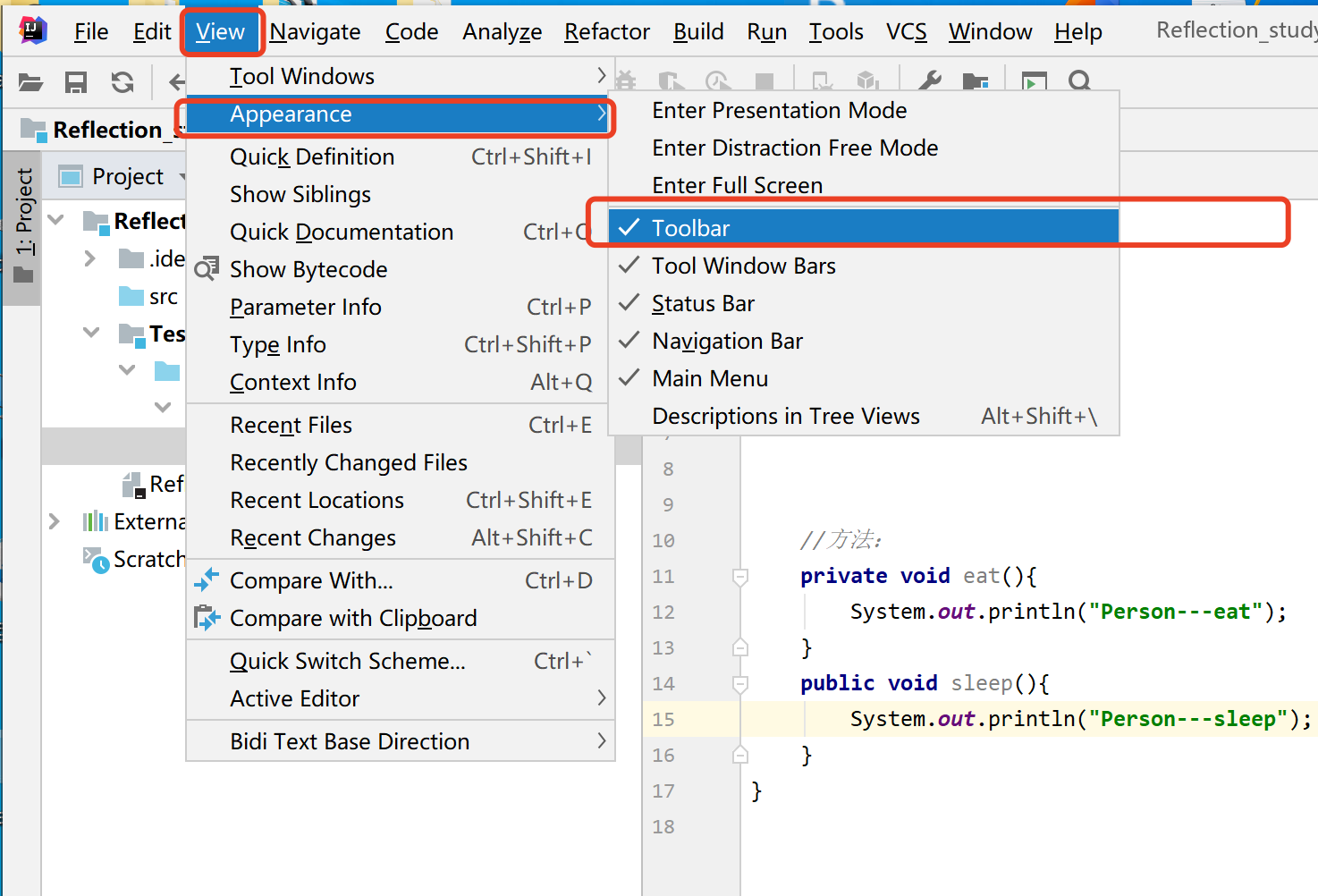
有的时候这个工具栏会消失:想要它恢复,可以在最上面的菜单栏中找到View — Appearance —>Toolbar

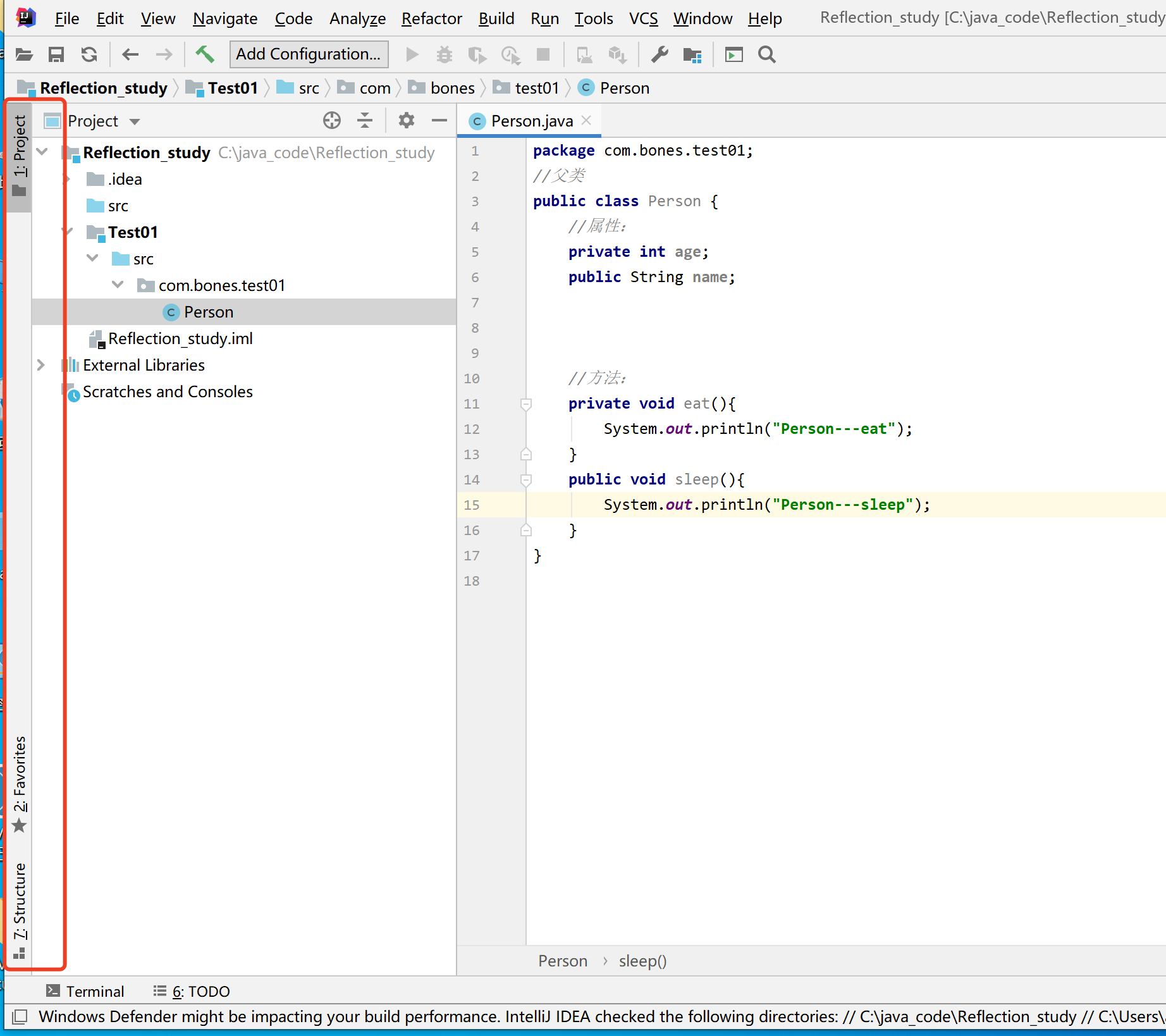
而View — Appearance —>Tool Window Bars是指:左边项目菜单的左侧的一竖条内容:

上面的Tool Window Bars的快捷键也很明显:
例如Project 是alt + 1 (Mac用户是option + 1)
Structure :alt + 7
Favorites:alt + 2
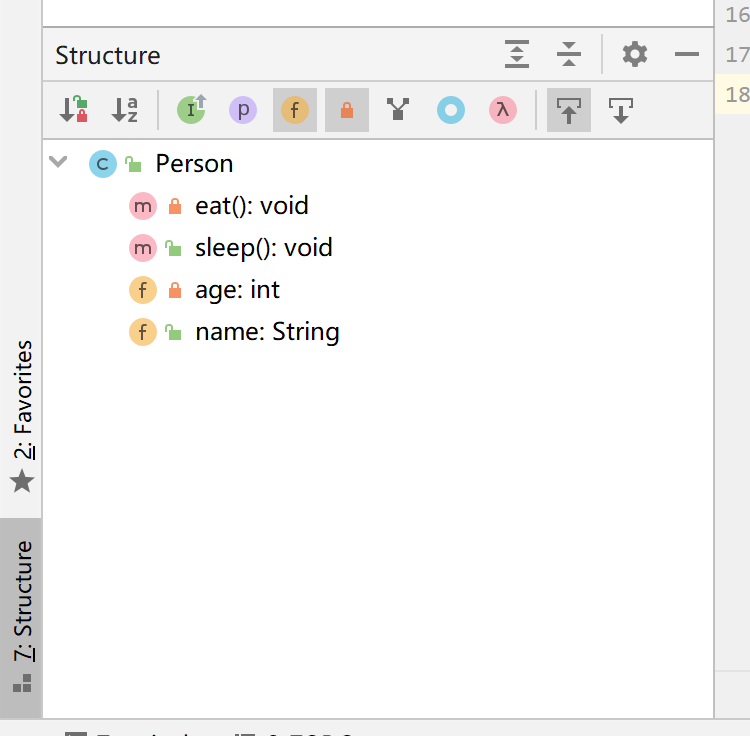
Structure会展示当前类的属性和方法:
例如下面的代码以及它的Structure
复制代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14public class Person { //属性: private int age; public String name; //方法: private void eat(){ System.out.println("Person---eat"); } public void sleep(){ System.out.println("Person---sleep"); } }

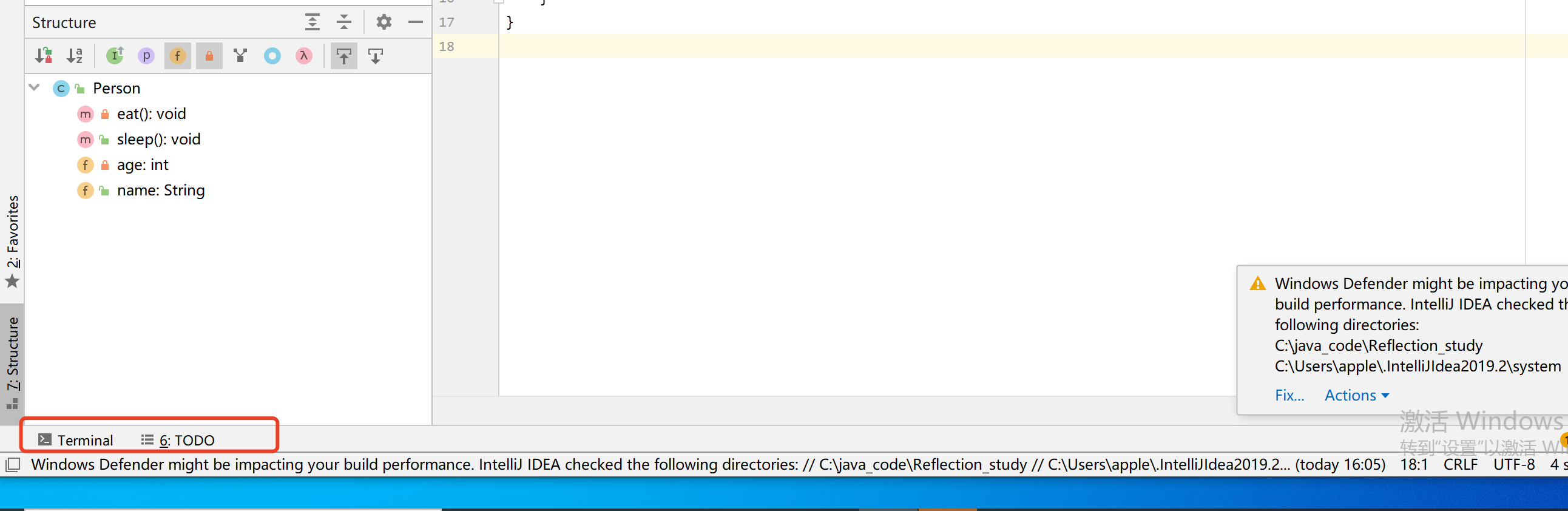
再注意一下底边的TODO和Terminal:

TODO是待办事项,terminal类似于Mac的terminal和Windows的cmd:
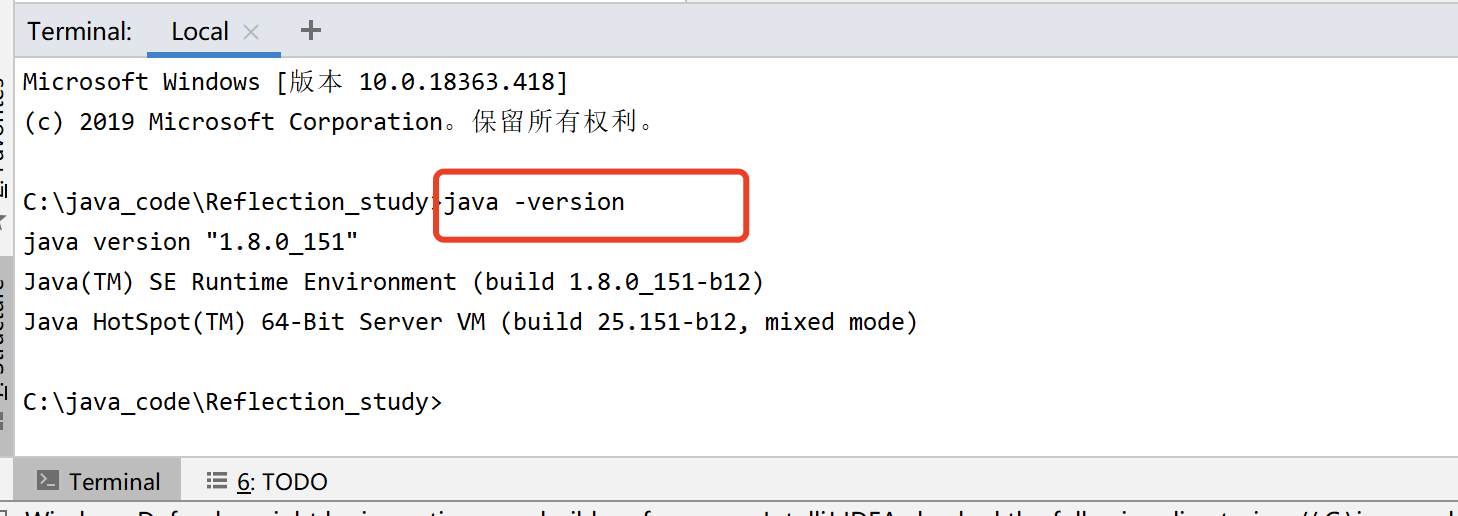
例如在IDEA的terminal中尝试下面的语句:

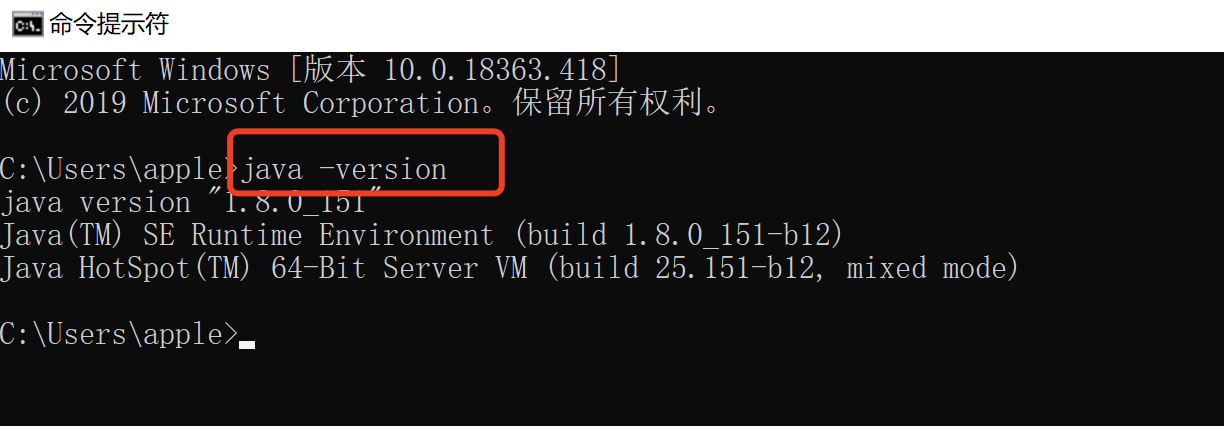
和Windows在cmd中的效果是一样的:

在Mac的终端中也类似:

以上就是idea的页面的简单介绍。后面学到数据库或者Maven或者别的技术点再来拓展idea的一些功能。
最后
以上就是靓丽鞋垫最近收集整理的关于idea页面简单介绍的全部内容,更多相关idea页面简单介绍内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复